Modding:Content Tutorial Simple Block
This page was last verified for Vintage Story version 1.19.4.
Introduction
Objective
In this tutorial, you will create a new gold brick block! The block will be very simple, however completing this tutorial will show you how to create any number of new blocks. You will also get more practice on using textures and lang files, as well as an understanding of sound assets.
Assets
Before starting, it is recommended you download the workspace and assets for this tutorial. The completed files can also be found here.
This tutorial starts with the following assets:
- Mod Setup & Folder Structure
- Empty block file
- Template lang file
- Block texture file
Prerequisites
This tutorial will assume you understand the following topics:
Although not necessary, it is recommended to have completed the following tutorial:
- 2. Simple Item
- You will notice that creating an item and creating a block use very similar methods.
Using the downloaded workspace, have a look at the files that currently exist.
- modinfo.json - The mod info file, which registers your mod with the ID 'simpleblock'.
- modicon.png - The mod icon file, which will be displayed on the mod manager menu.
- assets/simpleitem/blocktypes/simpleshinyblock.json - An empty file, this is where you shall put the code for your block.
- assets/simpleitem/lang/en.json - A language file, which is where you will add your translation values.
- assets/simpleitem/textures/block/shinygoldtexture.png - A texture file for the block.
Creating the Block
In order to create a block, a file must be created inside the blocktypes folder. If using the provided workspace, there already exists a block file called simpleshinyblock. Open this file in your IDE.
The most important property when creating an asset is the code, also known as an ID. To begin, copy and paste this into the opened simpleshinyblock file.
{
"code": "simplegoldblock"
}
Remember that json files are a set of keys to values. The key, in this example, is "code", and the value is "simplegoldblock". Note that the block file starts and ends in curly brackets ({ }), meaning it is a single object. Now that your block file has a code, it will now be created and registered in game. However, you need a way of accessing the block. To do this, add a new property:
{
"code": "simplegoldblock",
"creativeinventory": { "general": [ "*" ] },
}
Notice that each property is seperated using a comma. The new property, "creativeinventory" tells the game what creative tab this block will be placed in. The syntax of this particular property is a little bit more complex, but don't worry about it for now. All this does is add the block into the "general" creative tab.
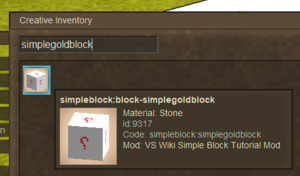
If you were to launch Vintage Story and enable your mod, you will see the block in the creative menu!
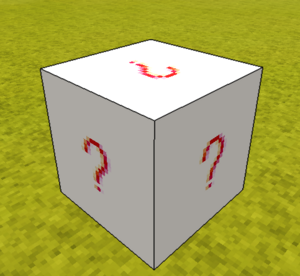
You can also place your block in the world!
Obviously, this is not the correct texture for the block.
Adding the Shape & Texture
The texture file exists in the assets, so why isn't the item being rendered correctly?
For blocks to use a certain texture, then it must specify this within its json file. Replace your current blocktype json with the following:
{
"code": "simplegoldblock",
"creativeinventory": { "general": [ "*" ] },
"drawtype": "Cube",
"texture": {
"base": "block/shinygoldtexture"
}
}
Two new properties have been added: drawtype and texture.
Although drawtype is not necessary to determine the shape of the block, it is a good idea to include this property, as you may change it in the future. Setting this to Cube tells the block to render as a cube shape.
Texture assigns and maps the texture to the block - Nothing special here.
If you run the game again, your block will now have the appropriate texture.
Block Properties and Sounds
There are a couple more changes that need to be made for your block to be finished.
The first thing to set is the mining properties for your block. Add a comma after the last property, and add the following properties to your json file:
"blockmaterial": "Stone",
"resistance": 3.5
The blockmaterial property determines what tools are effective at digging this block. Setting this to Stone implies that it can be mined by pickaxes. For a complete list of block materials, view the EnumBlockMaterial section on GitHub.
The resistance property determines how long a block takes to destroy, in seconds, without the use of a tool. Keep in mind that if the player uses a tool that affects the block material, the block will be destroyed faster.
To see if the changes are correct, save the file and reload the world. You should notice that your block takes longer to destroy, unless mined with a pickaxe.
You may also notice that your block doesn't sound very metallic - So let's fix that. Your final block json should look like the following:
{
"code": "simplegoldblock",
"creativeinventory": { "general": [ "*" ] },
"drawtype": "Cube",
"texture": {
"base": "block/shinygoldtexture"
},
"blockmaterial": "Stone",
"resistance": 3.5,
"sounds": {
"place": "game:block/anvil",
"walk": "game:walk/stone"
}
}
The sounds property is rather self-explanatory, but it is important to notice that you prefix the file locations with "game:". This is because the sound files are located within the base game, and are not added by your mod. Here, you are just assigning sounds for place and walk. The most common types of sound for blocks are place, walk, break, and hit.
Renaming the Block
Currently, every instance of the block is called 'simpleblock:block-simplegoldblock'. To fix this, you need to add an entry to the lang file. Open up the provided en.json language file, found in assets/simpleblock/lang. This is what the file should look like:
{
"": ""
}
On the left is the translation key, and on the right is the translated string. In this case, the translation key is 'block-simplegoldblock'. Note that this is how the game is currently displaying the name, minus the mod domain prefix. The translated string for this should be 'Simple Gold Block'.
{
"block-simplegoldblock": "Simple Gold Block"
}
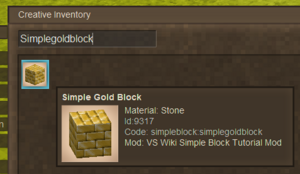
To speed up testing, if you still have Vintage Story open, you can use the command .reload lang to reload all lang files. Hovering over your block should show that the lang file has taken effect.
Conclusion
Congratulations, you have now created your first block! This tutorial should have given you greater understanding of blocks, textures, sounds and language files, as well as the basics of modding for Vintage Story!
Next Steps...
If you want to test your knowledge, consider doing the tasks under the Going Further section below.
When you're ready, try out the next tutorial: Simple Recipes. This will show you how to create recipes for the assets you have created.
Going Further
Want to make some additional changes to this mod? Try and achieve the following things!
Change the color of the block
| To achieve this... |
| Modify the shinygoldtexture.png texture to a different color. |
Change the block to only be mined with at least a tier 1 tool. Note that you will have to add a new "requiredMiningTier" property
| To achieve this... |
| Add "requiredMiningTier":1 to the blocktype file. |
Change your modid and domain to something else
| To achieve this... |
| Modify both the modid entry in modinfo.json, and change the name of the 'simpleblock' folder in 'assets'. |
Rename your 'Simple Gold Block'
| To achieve this... |
| Change the entry for simplegoldblock in your en.json lang file. |
Create another block with a different texture and properties
| To achieve this... |
| Create a new block texture with a different name, and a duplicate blocktype file. In the new blocktype file, change the block code and change the texture property to your new texture path. Modify the properties to change the type of block. Don't forget to add new lang translation entries! |
| Content Modding | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| Basics | Content Mods • Developing a Content Mod • Packaging & Release | ||||||||
| Tutorials |
|
||||||||
| Concepts | Modding Concepts • Modinfo • Variants • Domains • Patching • Remapping • World Properties | ||||||||
| Moddable Assets |
|
||||||||
| Uncategorized |
|
||||||||
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Theme Pack |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Entity Behaviors • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • Collectible Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |