Modding:Code Tutorial Simple Block
This page is in progress! Come back soon!
Introduction
Objective
In this tutorial, you will be introduced to code modding by creating a block with custom functionality. You will create the assets for this project, find out how block classes are registered, and use a number of different functions. The block you will be creating is a trampoline, where as an entity collides with it, they will bounce.
Prerequisites
It is recommended to use the same project for all newer code tutorials, with the project name "VSTutorial". If you have not yet done this, please follow the following tutorials:
This tutorial also assumes that you have read:
Assets
Before you get started with any coding, it is important that you create the assets for your new trampoline block.
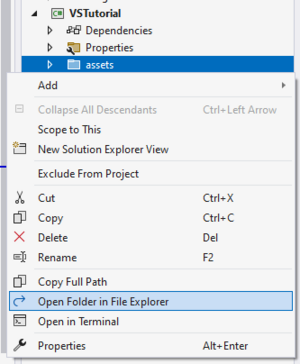
In Visual Studio, your mod's assets are easy to access from the solution explorer. Right click on the folder called assets, and then select Open Folder in File Explorer. This will open the assets folder for your mod, which is an identical format to the assets folder in content mods. The opened folder should only contain another folder labeled vstutorial.
You need to add a few asset files for the trampoline. As always, these can be downloaded from GitHub here.
The downloaded zip file contains a folder called vstutorial. Copy this folder over your own, and the asset files will be added. You can verify this by going back to Visual Studio, looking at the solution explorer, and expanding the assets folder. You should now have a trampoline block type, as well as a lang and texture file.
Run the game, launch a world, and check the creative menu. You should see the trampoline block. It looks fancy, but has absolutely no functionality yet.
| Playing Vintage Story in fullscreen mode? |
| It is highly recommended to run the game in windowed mode when making code mods. If your code results in an error, Visual Studio will attempt to gain focus, and Vintage Story will stop responding. You can press F11 to easily switch between the fullscreen and windowed modes. |
| Code Modding | |||||||
|---|---|---|---|---|---|---|---|
| Basics | Code Mods • Preparing For Code Mods • Creating A Code Mod | ||||||
| Tutorials |
|
||||||
| Advanced | Server-Client Considerations • Setting up your Development Environment • Advanced Blocks • Advanced Items • Block and Item Interactions • Block Behavior • Block Entity • Particle Effects • World Access • Inventory Handling • Commands • GUIs • Network API • Monkey patching (Harmony) | ||||||
| Data Management | VCDBS format • Savegame Moddata • ModConfig File • Chunk Moddata • Serialization Formats • TreeAttribute | ||||||
| Worldgen | WorldGen API • NatFloat • EvolvingNatFloat | ||||||
| Rendering | Shaders and Renderers | ||||||
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Theme Pack |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Entity Behaviors • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • Collectible Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |