Modding:Code Tutorial Simple Item: Difference between revisions
(Created page.) |
mNo edit summary |
||
| Line 7: | Line 7: | ||
=== Objective === | === Objective === | ||
In this tutorial, you will be | In this tutorial, you will be creating an item with basic custom functionality. You will find out how item classes are registered, and how to interact further with entities. The item you will be creating is a new 'thorny' sword, which will slightly hurt the player when used to attack. | ||
=== Prerequisites === | === Prerequisites === | ||
| Line 20: | Line 18: | ||
* [[Modding:Code Tutorial Essentials|Code Tutorial Essentials]] | * [[Modding:Code Tutorial Essentials|Code Tutorial Essentials]] | ||
It is also highly recommended to have completed previous tutorial in the code series: | |||
* [[Modding:Code Tutorial Simple Block|Simple Block Class]] | |||
== Assets == | == Assets == | ||
This tutorial uses the finished project from the previous tutorial. If you need to, you can download the finished version of the previous tutorial from GitHub [https://github.com/Nateonus/vsmodexamples/raw/master/updated_code_mod_tutorials/zipped-tutorials/VSTutorial%20-%201%20-%20Simple%20Block%20Tutorial.zip here]. | |||
As usual, you need the required assets for this tutorial. These can be downloaded from GitHub [https://github.com/Nateonus/vsmodexamples/releases/tag/CodeSimpleItem here], and should replace the entirety of your assets folder as it also contains the previous tutorial's assets. When these files are added, you should have new itemtype, shape, and texture files. | |||
Run the game, launch a world, and check the creative menu. You should be able to find the "Thorns Blade". | |||
Run the game, launch a world, and check the creative menu. You should | |||
{| class="wikitable mw-collapsible mw-collapsed" | {| class="wikitable mw-collapsible mw-collapsed" | ||
|Playing Vintage Story in fullscreen mode? | |Playing Vintage Story in fullscreen mode? | ||
| Line 38: | Line 34: | ||
|} | |} | ||
== | == Item Class == | ||
Close the game and go back to Visual Studio. To add custom functionality to the | Close the game and go back to Visual Studio. To add custom functionality to the item, you'll need to create an '''item class'''. | ||
An item class is a script that offers custom functionality for any specific itemtype assets. Note that each itemtype can only have a single attached item class. | |||
Creating an item class is extremely similar to creating a block class. | |||
=== Creating an Item Class === | |||
To keep the code organized, you should create a new folder called "Items". Right click on your project, hover over add, and select ''New Folder''. | |||
You need a name for the new item class. These follow the same convention as the Blocks, and most other types. In this case, our thorny blade item class, you should name this class "ItemThornsBlade". | |||
Create your new class. Right click the new folder, hover over ''Add'', and select ''Class''. Ensure you have the standard ''Class'' selected in the template list, enter your class name, and click create. | |||
=== Registering the Block Class === | === Registering the Block Class === | ||
Revision as of 18:46, 30 May 2024
This page is in progress. Please come back later!
Introduction
Objective
In this tutorial, you will be creating an item with basic custom functionality. You will find out how item classes are registered, and how to interact further with entities. The item you will be creating is a new 'thorny' sword, which will slightly hurt the player when used to attack.
Prerequisites
It is recommended to use the same project for all newer code tutorials, with the project name "VSTutorial". If you have not yet done this, please follow the following tutorials:
This tutorial also assumes that you have read:
It is also highly recommended to have completed previous tutorial in the code series:
Assets
This tutorial uses the finished project from the previous tutorial. If you need to, you can download the finished version of the previous tutorial from GitHub here.
As usual, you need the required assets for this tutorial. These can be downloaded from GitHub here, and should replace the entirety of your assets folder as it also contains the previous tutorial's assets. When these files are added, you should have new itemtype, shape, and texture files.
Run the game, launch a world, and check the creative menu. You should be able to find the "Thorns Blade".
| Playing Vintage Story in fullscreen mode? |
| It is highly recommended to run the game in windowed mode when making code mods. If your code results in an error, Visual Studio will attempt to gain focus, and Vintage Story will stop responding. You can press F11 to easily switch between the fullscreen and windowed modes. |
Item Class
Close the game and go back to Visual Studio. To add custom functionality to the item, you'll need to create an item class.
An item class is a script that offers custom functionality for any specific itemtype assets. Note that each itemtype can only have a single attached item class.
Creating an item class is extremely similar to creating a block class.
Creating an Item Class
To keep the code organized, you should create a new folder called "Items". Right click on your project, hover over add, and select New Folder.
You need a name for the new item class. These follow the same convention as the Blocks, and most other types. In this case, our thorny blade item class, you should name this class "ItemThornsBlade".
Create your new class. Right click the new folder, hover over Add, and select Class. Ensure you have the standard Class selected in the template list, enter your class name, and click create.
Registering the Block Class
The class for the trampoline class is created, however before it can be used it needs to be registered through the game API. When you created your mod, a mod system will have been automatically made. Look for it in your solution explorer, it should be called VSTutorialModSystem, and double click it to open it.
Your mod system will likely contain three functions at this point - Start, StartServerSide, and StartClientSide. The server and client side functions are not required here, so feel free to delete them or keep them in for the future. Either is fine.
In the Start function, you need to make a call to the RegisterBlockClass function in the API class. Add the following code on a new line inside of the Start function's block:
api.RegisterBlockClass();
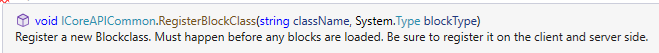
You'll notice that, currently, this results in an error. Hover over the 'RegisterBlockClass' with your mouse and it will show you a breakdown of the function.
This tells you the function's parameters and a description of what it does. Not all functions in the code have descriptions attached to them, however as the modding API becomes more documented, these will hopefully become more populated. In this particular case, you need to pass in a class name, and a block type to the function.
The class name argument should be fully lowercase, and should generally be your mod ID, joined with the name of the class you just made. The blockType will be the class you just made. Replace the function with the following:
api.RegisterBlockClass(Mod.Info.ModID + ".trampoline", typeof(BlockTrampoline));
This will register the BlockTrampoline class with the name "vstutorial.trampoline".
| Why include the mod id here? |
| If you've made code mods before the introduction of these new tutorials, you probably haven't included your mod ID when registering classes. As more and more mods are being made, there are occasional collisions in regards to class names. Say, for example, two mods both add in a 'trampoline' block class. Only one instance of the trampoline class will exist, which can cause issues if they had slightly different functionality.
So, including your mod ID when registering classes will ensure that these 'collisions' do not occur. |
Adding Block Class to Asset
Before your block class will work, you need to add a new property to the blocktype JSON asset. In the solution explorer, open the file at assets/vstutorial/blocktypes/trampoline.json.
You need to add the following property to the file:
"class": "vstutorial.trampoline",
Generally, this element is placed as the second property in your json file, immediately below the code property.
Note that the value of this property is identical to the value we used in the RegisterBlockClass function. This is how the game links the JSON asset files to your code's registered classes.
Testing the Block Class
Press F5 again to run the game with the mod. Remember to set the game to windowed mode by pressing F11. Find the trampoline in the creative menu, place one, and destroy it.
After doing so, take a look at the console that opened when launching the game. You should be able to see the following logs:
[Client Event] Trampoline Block Placed!
[Server Event] Trampoline Block Placed!
[Client Event] Trampoline Block Broken!
[Server Event] Trampoline Block Broken!Wait... what?
The trampoline block was placed once, and broken once, so why are there two entries? Notice that each entry tells you whether it came from the client or server, and in this case, we have one of each. Due to running a singleplayer instance, there is both a client and server running at the same time. The overriden functions are being called once on the client, and once on the server.
In many instances, this is exactly what is wanted. Most features are synced between the client and server, but it is important to remember that many functions get called twice in this system. There are a number of ways you can verify what 'side' is calling the function, or to limit certain code to one side.
Anyway, it's clear that the trampoline class is working, so close the game and go back to the BlockTrampoline class.
Trampoline Functionality
You need to create the actual functionality for the trampoline. When an entity collides with this block, the entity's vertical velocity should be reversed and multiplied by a certain amount.
The placed and break functions are unnecessary for this block, so you can remove them. Your script should look like the following:
| BlockTrampoline.cs |
//Here are the imports for this script. Most of these will add automatically.
using Vintagestory.API.Common;
using Vintagestory.API.MathTools;
/*
* The namespace the class will be in. This is essentially the folder the script is found in.
* If you need to use the BlockTrampoline class in any other script, you will have to add 'using VSTutorial.Blocks' to that script.
*/
namespace VSTutorial.Blocks
{
/*
* The class definition. Here, you define BlockTrampoline as a child of Block, which
* means you can 'override' many of the functions within the general Block class.
*/
internal class BlockTrampoline : Block
{
}
}
|
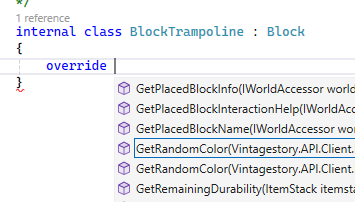
Click on the empty space, and type 'override ' (including the space). Visual Studio will show you a scrollable list of functions that can be overriden. If the menu closes, you can simply delete the space and replace it, and the menu will return.
Feel free to scroll through this menu and take a look at what is available. The functions here are all listed in the API documentation mentioned earlier.
The function you need to use is called OnEntityCollide. With the mentioned menu above, type 'collide', and you should see a single result in the list. Press enter, tab, or double click on the entry, and Visual Studio will generate the function for you.
Take a look at the supplied arguments for this function. You have access to the world, the entity, the block's position, the 'facing' position of the collision, the collision speed, and whether this is an impact.
Making it Bounce
The following points determine when an entity should bounce on the trampoline block.
- The entity should bounce in the moment it lands on top of the block, and not if it is standing on it already. Therefore, isImpact needs to be true.
- The entity should be colliding vertically. The sides of the block shouldn't push an entity away. In effect, facing.IsVertical needs to be true.
So, add the following block inside the function:
if (isImpact && facing.IsVertical)
{
}
Now, you need to flip the motion of the entity. To do this, you can change the value at entity.Pos.Motion.Y. Add the following code inside the if block.
entity.Pos.Motion.Y *= -0.8f;
This is a quicker way of writing:
entity.Pos.Motion.Y = entity.Pos.Motion.Y * -0.8f;
Multiplying by -0.8 will result in reversing the velocity, and reducing it by 20%. Feel free to play with this value to see some different effects.
The final script should look like the following:
| BlockTrampoline.cs |
//Here are the imports for this script. Most of these will add automatically.
using Vintagestory.API.Common;
using Vintagestory.API.Common.Entities;
using Vintagestory.API.MathTools;
/*
* The namespace the class will be in. This is essentially the folder the script is found in.
* If you need to use the BlockTrampoline class in any other script, you will have to add 'using VSTutorial.Blocks' to that script.
*/
namespace VSTutorial.Blocks
{
/*
* The class definition. Here, you define BlockTrampoline as a child of Block, which
* means you can 'override' many of the functions within the general Block class.
*/
internal class BlockTrampoline : Block
{
public override void OnEntityCollide(IWorldAccessor world, Entity entity, BlockPos pos, BlockFacing facing, Vec3d collideSpeed, bool isImpact)
{
if (isImpact && facing.IsVertical)
{
entity.Pos.Motion.Y *= -0.8f;
}
}
}
}
|
Give it a test! Falling onto your trampoline block should cause you to bounce!
Conclusion
Congratulations, you've created, registered and tested a new block class! Although it's been a long tutorial, you've covered many topics here that will give you a great understanding of how coding for Vintage Story works.
Next Steps...
If you want to test your knowledge consider doing the tasks under the Going Further section below.
When you're ready, take a look at the next tutorial. This will show you how to give extra functionality to an item.
Going Further
Want to make some additional changes to this mod? Try and achieve the following things!
Make the trampoline super bouncy.
| To achieve this... |
| Replace the -0.8 value with -1.5 or lower. Although setting to -1 would technically reflect the motion perfectly, some velocity is lost on the frame the entity collides with the block. |
Change the functionality of the block to allow an entity to bounce on any side of the block. You should use facing.IsAxisNS and facing.IsAxisWE to determine what side the entity collides with.
| To achieve this... |
You need to replace the contents of the OnEntityCollide function with something similar to the following:if (isImpact && facing.IsVertical)
{
entity.Pos.Motion.Y *= -0.8f;
}
else if (facing.IsAxisNS)
{
entity.Pos.Motion.Z *= -1.2f;
}
else if (facing.IsAxisWE)
{
entity.Pos.Motion.X *= -1.2f;
}
|
| Code Modding | |||||||
|---|---|---|---|---|---|---|---|
| Basics | Code Mods • Preparing For Code Mods • Creating A Code Mod | ||||||
| Tutorials |
|
||||||
| Advanced | Server-Client Considerations • Setting up your Development Environment • Advanced Blocks • Advanced Items • Block and Item Interactions • Block Behavior • Block Entity • Particle Effects • World Access • Inventory Handling • Commands • GUIs • Network API • Monkey patching (Harmony) | ||||||
| Data Management | VCDBS format • Savegame Moddata • ModConfig File • Chunk Moddata • Serialization Formats • TreeAttribute | ||||||
| Worldgen | WorldGen API • NatFloat • EvolvingNatFloat | ||||||
| Rendering | Shaders and Renderers | ||||||
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Theme Pack |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |