Modding:Code Tutorial Simple Block: Difference between revisions
(Marked this version for translation) |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
<translate> | <translate> | ||
== Introduction == <!--T:1--> | |||
== | === Objective === <!--T:2--> | ||
In this tutorial, you will be introduced to code modding by creating a block with custom functionality. You will create the assets for this project, find out how block classes are registered, and use a number of different functions. The block you will be creating is a trampoline, where as an entity collides with it, they will bounce. | |||
<!--T:3--> | |||
Please note that this tutorial is quite detailed since it is the first in the code tutorial series. If you are new to modding, it is highly recommended to follow each of these steps. | |||
=== Prerequisites === | === Prerequisites === <!--T:4--> | ||
It is recommended to use the same project for all newer code tutorials, with the project name "VSTutorial". If you have not yet done this, please follow the following tutorials: | It is recommended to use the same project for all newer code tutorials, with the project name "VSTutorial". If you have not yet done this, please follow the following tutorials: | ||
<!--T:5--> | |||
# [[Modding:Preparing For Code Mods|Preparing For Code Mods]] | # [[Modding:Preparing For Code Mods|Preparing For Code Mods]] | ||
# [[Modding:Creating A Code Mod|Creating A Code Mod]] | # [[Modding:Creating A Code Mod|Creating A Code Mod]] | ||
<!--T:6--> | |||
This tutorial also assumes that you have read: | This tutorial also assumes that you have read: | ||
<!--T:7--> | |||
* [[Modding:Code Tutorial Essentials|Code Tutorial Essentials]] | * [[Modding:Code Tutorial Essentials|Code Tutorial Essentials]] | ||
== Assets == | == Assets == <!--T:8--> | ||
[[File:VisualStudioOpenAssetsFolderInExplorerNeat.png|right|frameless]] | [[File:VisualStudioOpenAssetsFolderInExplorerNeat.png|right|frameless]] | ||
Before you get started with any coding, it is important that you create the assets for your new trampoline block. | Before you get started with any coding, it is important that you create the assets for your new trampoline block. | ||
<!--T:9--> | |||
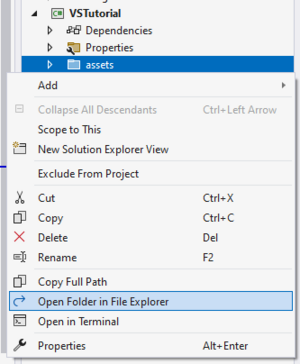
In Visual Studio, your mod's assets are easy to access from the ''solution explorer.'' Right click on the folder called ''assets'', and then select ''Open Folder in File Explorer''. This will open the assets folder for your mod, which is an identical format to the assets folder in content mods. The opened folder should only contain another folder labeled ''vstutorial''. | In Visual Studio, your mod's assets are easy to access from the ''solution explorer.'' Right click on the folder called ''assets'', and then select ''Open Folder in File Explorer''. This will open the assets folder for your mod, which is an identical format to the assets folder in content mods. The opened folder should only contain another folder labeled ''vstutorial''. | ||
<!--T:10--> | |||
You need to add a few asset files for the trampoline. As always, these can be downloaded from GitHub [https://github.com/Nateonus/vsmodexamples/releases/tag/CodeSimpleBlock here]. | You need to add a few asset files for the trampoline. As always, these can be downloaded from GitHub [https://github.com/Nateonus/vsmodexamples/releases/tag/CodeSimpleBlock here]. | ||
<!--T:11--> | |||
The downloaded zip file contains a folder called ''vstutorial.'' Copy this folder over your own, and the asset files will be added. You can verify this by going back to Visual Studio, looking at the solution explorer, and expanding the assets folder. You should now have a trampoline block type, as well as a lang and texture file. | The downloaded zip file contains a folder called ''vstutorial.'' Copy this folder over your own, and the asset files will be added. You can verify this by going back to Visual Studio, looking at the solution explorer, and expanding the assets folder. You should now have a trampoline block type, as well as a lang and texture file. | ||
<!--T:12--> | |||
Run the game, launch a world, and check the creative menu. You should see the trampoline block. It looks fancy, but has absolutely no functionality yet. | Run the game, launch a world, and check the creative menu. You should see the trampoline block. It looks fancy, but has absolutely no functionality yet. | ||
{| class="wikitable mw-collapsible mw-collapsed" | {| class="wikitable mw-collapsible mw-collapsed" | ||
| Line 37: | Line 45: | ||
|} | |} | ||
== Block Class == | == Block Class == <!--T:13--> | ||
Close the game and go back to Visual Studio. To add custom functionality to the trampoline block, you'll need to create a '''block class'''. | Close the game and go back to Visual Studio. To add custom functionality to the trampoline block, you'll need to create a '''block class'''. | ||
<!--T:14--> | |||
A block class is a script that offers custom functionality for any specific blocktype assets. Note that each blocktype can only have a single attached block class. | A block class is a script that offers custom functionality for any specific blocktype assets. Note that each blocktype can only have a single attached block class. | ||
=== Creating a Block Class === | === Creating a Block Class === <!--T:15--> | ||
Before you create a new block class, you should create a new folder called 'Blocks'. It is good practice to keep your classes and other scripts in folders relevant to what they are. In the solution explorer, right click on ''VSTutorial'' (the project, not the one labelled ''solution''), hover over ''Add'', and click ''New Folder''. You can then enter a name for your folder. | Before you create a new block class, you should create a new folder called 'Blocks'. It is good practice to keep your classes and other scripts in folders relevant to what they are. In the solution explorer, right click on ''VSTutorial'' (the project, not the one labelled ''solution''), hover over ''Add'', and click ''New Folder''. You can then enter a name for your folder. | ||
<!--T:16--> | |||
You need a name for your new block's class. Generally, classes in Vintage Story follow the naming convention of {Type}{Name}. So, in the example of a trampoline block class, you should call this block class "BlockTrampoline". | You need a name for your new block's class. Generally, classes in Vintage Story follow the naming convention of {Type}{Name}. So, in the example of a trampoline block class, you should call this block class "BlockTrampoline". | ||
<!--T:17--> | |||
With your folder now created, you need to create a new class. Right click the new folder, hover over ''Add'', and select ''Class''. This will open a menu with a lot of templates, and an input field to enter your class name. Make sure you have selected the standard ''Class'' at the top of the template list, and enter the name 'BlockTrampoline.cs'. Click ''Add'', and your class will be created. | With your folder now created, you need to create a new class. Right click the new folder, hover over ''Add'', and select ''Class''. This will open a menu with a lot of templates, and an input field to enter your class name. Make sure you have selected the standard ''Class'' at the top of the template list, and enter the name 'BlockTrampoline.cs'. Click ''Add'', and your class will be created. | ||
<!--T:18--> | |||
The trampoline block's class should open automatically, but you can open it manually by double clicking its entry in the solution explorer. | The trampoline block's class should open automatically, but you can open it manually by double clicking its entry in the solution explorer. | ||
=== Explaining Block Classes === | === Explaining Block Classes === <!--T:19--> | ||
Let's have a quick run down of how a block class works. Replace the entire contents of the new class with the following code: | Let's have a quick run down of how a block class works. Replace the entire contents of the new class with the following code: | ||
{| class="wikitable mw-collapsible mw-collapsed" | {| class="wikitable mw-collapsible mw-collapsed" | ||
| Line 61: | Line 73: | ||
using Vintagestory.API.MathTools; | using Vintagestory.API.MathTools; | ||
<!--T:20--> | |||
/* | /* | ||
* The namespace the class will be in. This is essentially the folder the script is found in. | * The namespace the class will be in. This is essentially the folder the script is found in. | ||
| Line 82: | Line 95: | ||
} | } | ||
//Any code within this 'override' function will be called when a trampoline block is broken. | <!--T:21--> | ||
//Any code within this 'override' function will be called when a trampoline block is broken. | |||
public override void OnBlockBroken(IWorldAccessor world, BlockPos pos, IPlayer byPlayer, float dropQuantityMultiplier = 1) | public override void OnBlockBroken(IWorldAccessor world, BlockPos pos, IPlayer byPlayer, float dropQuantityMultiplier = 1) | ||
{ | { | ||
| Line 96: | Line 110: | ||
Note the code comments throughout the file. These are marked by double slashes ( // '')'' or any text between /* and */. These give brief explanations on what every line of this example does. | Note the code comments throughout the file. These are marked by double slashes ( // '')'' or any text between /* and */. These give brief explanations on what every line of this example does. | ||
<!--T:22--> | |||
For further explanation, on line 15, the ''BlockTrampoline'' class is defined as a child of the ''Block'' class, which is in turn a child of the ''CollectibleObject'' class, and then the ''RegistryObject class''. This essentially means that any function within these three inherited classes marked as '<nowiki/>''virtual''<nowiki/>', '<nowiki/>''abstract'<nowiki/>'', or '<nowiki/>''override''' can be given custom functionality. For an exhaustive list of functions and attributes that can be overriden, take a look at the API documentation for the [https://apidocs.vintagestory.at/api/Vintagestory.API.Common.Block.html#methods Block] and [https://apidocs.vintagestory.at/api/Vintagestory.API.Common.CollectibleObject.html#methods CollectibleObject] methods. | For further explanation, on line 15, the ''BlockTrampoline'' class is defined as a child of the ''Block'' class, which is in turn a child of the ''CollectibleObject'' class, and then the ''RegistryObject class''. This essentially means that any function within these three inherited classes marked as '<nowiki/>''virtual''<nowiki/>', '<nowiki/>''abstract'<nowiki/>'', or '<nowiki/>''override''' can be given custom functionality. For an exhaustive list of functions and attributes that can be overriden, take a look at the API documentation for the [https://apidocs.vintagestory.at/api/Vintagestory.API.Common.Block.html#methods Block] and [https://apidocs.vintagestory.at/api/Vintagestory.API.Common.CollectibleObject.html#methods CollectibleObject] methods. | ||
{| class="wikitable mw-collapsible mw-collapsed" | {| class="wikitable mw-collapsible mw-collapsed" | ||
| Line 103: | Line 118: | ||
|} | |} | ||
=== Registering the Block Class === | === Registering the Block Class === <!--T:23--> | ||
The class for the trampoline class is created, however before it can be used it needs to be registered through the game API. When you created your mod, a ''mod system'' will have been automatically made. Look for it in your solution explorer, it should be called ''VSTutorialModSystem'', and double click it to open it. | The class for the trampoline class is created, however before it can be used it needs to be registered through the game API. When you created your mod, a ''mod system'' will have been automatically made. Look for it in your solution explorer, it should be called ''VSTutorialModSystem'', and double click it to open it. | ||
<!--T:24--> | |||
Your mod system will likely contain three functions at this point - ''Start, StartServerSide,'' and ''StartClientSide.'' The server and client side functions are not required here, so feel free to delete them or keep them in for the future. Either is fine. | Your mod system will likely contain three functions at this point - ''Start, StartServerSide,'' and ''StartClientSide.'' The server and client side functions are not required here, so feel free to delete them or keep them in for the future. Either is fine. | ||
<!--T:25--> | |||
In the ''Start'' function, you need to make a call to the RegisterBlockClass function in the API class. Add the following code on a new line inside of the ''Start'' function's block:<syntaxhighlight lang="csharp"> | In the ''Start'' function, you need to make a call to the RegisterBlockClass function in the API class. Add the following code on a new line inside of the ''Start'' function's block:<syntaxhighlight lang="csharp"> | ||
api.RegisterBlockClass(); | api.RegisterBlockClass(); | ||
| Line 123: | Line 140: | ||
|} | |} | ||
=== Adding Block Class to Asset === | === Adding Block Class to Asset === <!--T:26--> | ||
Before your block class will work, you need to add a new property to the blocktype JSON asset. In the solution explorer, open the file at ''assets/vstutorial/blocktypes/trampoline.json.'' | Before your block class will work, you need to add a new property to the blocktype JSON asset. In the solution explorer, open the file at ''assets/vstutorial/blocktypes/trampoline.json.'' | ||
<!--T:27--> | |||
You need to add the following property to the file:<syntaxhighlight lang="json"> | You need to add the following property to the file:<syntaxhighlight lang="json"> | ||
"class": "vstutorial.trampoline", | "class": "vstutorial.trampoline", | ||
| Line 131: | Line 149: | ||
Note that the value of this property is identical to the value we used in the ''RegisterBlockClass'' function. This is how the game links the JSON asset files to your code's registered classes. | Note that the value of this property is identical to the value we used in the ''RegisterBlockClass'' function. This is how the game links the JSON asset files to your code's registered classes. | ||
== Testing the Block Class == | == Testing the Block Class == <!--T:28--> | ||
Press F5 again to run the game with the mod. Remember to set the game to windowed mode by pressing F11. Find the trampoline in the creative menu, place one, and destroy it. | Press F5 again to run the game with the mod. Remember to set the game to windowed mode by pressing F11. Find the trampoline in the creative menu, place one, and destroy it. | ||
<!--T:29--> | |||
After doing so, take a look at the console that opened when launching the game. You should be able to see the following logs:<syntaxhighlight> | After doing so, take a look at the console that opened when launching the game. You should be able to see the following logs:<syntaxhighlight> | ||
[Client Event] Trampoline Block Placed! | [Client Event] Trampoline Block Placed! | ||
| Line 142: | Line 161: | ||
The trampoline block was placed once, and broken once, so why are there two entries? Notice that each entry tells you whether it came from the client or server, and in this case, we have one of each. Due to running a singleplayer instance, there is both a client and server running at the same time. The overriden functions are being called once on the client, and once on the server. | The trampoline block was placed once, and broken once, so why are there two entries? Notice that each entry tells you whether it came from the client or server, and in this case, we have one of each. Due to running a singleplayer instance, there is both a client and server running at the same time. The overriden functions are being called once on the client, and once on the server. | ||
<!--T:30--> | |||
In many instances, this is exactly what is wanted. Most features are synced between the client and server, but it is important to remember that many functions get called twice in this system. There are a number of ways you can verify what 'side' is calling the function, or to limit certain code to one side. | In many instances, this is exactly what is wanted. Most features are synced between the client and server, but it is important to remember that many functions get called twice in this system. There are a number of ways you can verify what 'side' is calling the function, or to limit certain code to one side. | ||
<!--T:31--> | |||
Anyway, it's clear that the trampoline class is working, so close the game and go back to the ''BlockTrampoline'' class. | Anyway, it's clear that the trampoline class is working, so close the game and go back to the ''BlockTrampoline'' class. | ||
== Trampoline Functionality == | == Trampoline Functionality == <!--T:32--> | ||
You need to create the actual functionality for the trampoline. When an entity collides with this block, the entity's vertical velocity should be reversed and multiplied by a certain amount. | You need to create the actual functionality for the trampoline. When an entity collides with this block, the entity's vertical velocity should be reversed and multiplied by a certain amount. | ||
<!--T:33--> | |||
The placed and break functions are unnecessary for this block, so you can remove them. Your script should look like the following: | The placed and break functions are unnecessary for this block, so you can remove them. Your script should look like the following: | ||
{| class="wikitable mw-collapsible mw-collapsed" | {| class="wikitable mw-collapsible mw-collapsed" | ||
| Line 158: | Line 180: | ||
using Vintagestory.API.MathTools; | using Vintagestory.API.MathTools; | ||
<!--T:34--> | |||
/* | /* | ||
* The namespace the class will be in. This is essentially the folder the script is found in. | * The namespace the class will be in. This is essentially the folder the script is found in. | ||
| Line 178: | Line 201: | ||
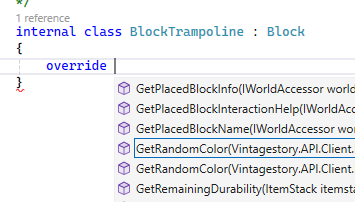
Click on the empty space, and type 'override ' (including the space). Visual Studio will show you a scrollable list of functions that can be overriden. If the menu closes, you can simply delete the space and replace it, and the menu will return. | Click on the empty space, and type 'override ' (including the space). Visual Studio will show you a scrollable list of functions that can be overriden. If the menu closes, you can simply delete the space and replace it, and the menu will return. | ||
<!--T:35--> | |||
Feel free to scroll through this menu and take a look at what is available. The functions here are all listed in the API documentation mentioned earlier. | Feel free to scroll through this menu and take a look at what is available. The functions here are all listed in the API documentation mentioned earlier. | ||
<!--T:36--> | |||
The function you need to use is called ''OnEntityCollide''. With the mentioned menu above, type 'collide', and you should see a single result in the list. Press enter, tab, or double click on the entry, and Visual Studio will generate the function for you. | The function you need to use is called ''OnEntityCollide''. With the mentioned menu above, type 'collide', and you should see a single result in the list. Press enter, tab, or double click on the entry, and Visual Studio will generate the function for you. | ||
<!--T:37--> | |||
Take a look at the supplied arguments for this function. You have access to the world, the entity, the block's position, the 'facing' position of the collision, the collision speed, and whether this is an impact. | Take a look at the supplied arguments for this function. You have access to the world, the entity, the block's position, the 'facing' position of the collision, the collision speed, and whether this is an impact. | ||
=== Making it Bounce === | === Making it Bounce === <!--T:38--> | ||
The following points determine when an entity should bounce on the trampoline block. | The following points determine when an entity should bounce on the trampoline block. | ||
<!--T:39--> | |||
# The entity should bounce in the moment it lands on top of the block, and not if it is standing on it already. Therefore, ''isImpact'' needs to be ''true''. | # The entity should bounce in the moment it lands on top of the block, and not if it is standing on it already. Therefore, ''isImpact'' needs to be ''true''. | ||
# The entity should be colliding vertically. The sides of the block shouldn't push an entity away. In effect, ''facing.IsVertical'' needs to be ''true''. | # The entity should be colliding vertically. The sides of the block shouldn't push an entity away. In effect, ''facing.IsVertical'' needs to be ''true''. | ||
<!--T:40--> | |||
So, add the following block inside the function:<syntaxhighlight lang="csharp"> | So, add the following block inside the function:<syntaxhighlight lang="csharp"> | ||
if (isImpact && facing.IsVertical) | if (isImpact && facing.IsVertical) | ||
| Line 203: | Line 231: | ||
Multiplying by -0.8 will result in reversing the velocity, and reducing it by 20%. Feel free to play with this value to see some different effects. | Multiplying by -0.8 will result in reversing the velocity, and reducing it by 20%. Feel free to play with this value to see some different effects. | ||
<!--T:41--> | |||
The final script should look like the following: | The final script should look like the following: | ||
{| class="wikitable mw-collapsible mw-collapsed" | {| class="wikitable mw-collapsible mw-collapsed" | ||
| Line 213: | Line 242: | ||
using Vintagestory.API.MathTools; | using Vintagestory.API.MathTools; | ||
<!--T:42--> | |||
/* | /* | ||
* The namespace the class will be in. This is essentially the folder the script is found in. | * The namespace the class will be in. This is essentially the folder the script is found in. | ||
| Line 238: | Line 268: | ||
Give it a test! Falling onto your trampoline block should cause you to bounce! | Give it a test! Falling onto your trampoline block should cause you to bounce! | ||
== Conclusion == | == Finished Project == <!--T:48--> | ||
You can download the entire finished project from GitHub [https://github.com/Nateonus/vsmodexamples/raw/master/updated_code_mod_tutorials/zipped-tutorials/VSTutorial%20-%201%20-%20Simple%20Block%20Tutorial.zip here]. This is a full project setup that includes code comments on how everything works. | |||
== Conclusion == <!--T:43--> | |||
Congratulations, you've created, registered and tested a new block class! Although it's been a long tutorial, you've covered many topics here that will give you a great understanding of how coding for Vintage Story works. | Congratulations, you've created, registered and tested a new block class! Although it's been a long tutorial, you've covered many topics here that will give you a great understanding of how coding for Vintage Story works. | ||
=== Next Steps... === | === Next Steps... === <!--T:44--> | ||
If you want to test your knowledge consider doing the tasks under the ''Going Further'' section below. | If you want to test your knowledge consider doing the tasks under the ''Going Further'' section below. | ||
<!--T:45--> | |||
When you're ready, take a look at the next tutorial. This will show you how to give extra functionality to an item. | When you're ready, take a look at the next tutorial. This will show you how to give extra functionality to an item. | ||
== Going Further == | == Going Further == <!--T:46--> | ||
Want to make some additional changes to this mod? Try and achieve the following things! | Want to make some additional changes to this mod? Try and achieve the following things! | ||
<!--T:47--> | |||
Make the trampoline super bouncy. | Make the trampoline super bouncy. | ||
{| class="wikitable mw-collapsible mw-collapsed" | {| class="wikitable mw-collapsible mw-collapsed" | ||
|To achieve this... | |To achieve this... | ||
|- | |- | ||
|Replace the -0.8 value with -1.5 or lower. Although setting to -1 would technically reflect the motion perfectly, some | |Replace the -0.8 value with -1.5 or lower. Although setting to -1 would technically reflect the motion perfectly, some velocity is lost on the frame the entity collides with the block. | ||
|} | |||
Change the functionality of the block to allow an entity to bounce on any side of the block. You should use ''facing.IsAxisNS'' and ''facing.IsAxisWE'' to determine what side the entity collides with. | |||
{| class="wikitable mw-collapsible mw-collapsed" | |||
|To achieve this... | |||
|- | |||
|You need to replace the contents of the ''OnEntityCollide'' function with something similar to the following:<syntaxhighlight lang="csharp"> | |||
if (isImpact && facing.IsVertical) | |||
{ | |||
entity.Pos.Motion.Y *= -0.8f; | |||
} | |||
else if (facing.IsAxisNS) | |||
{ | |||
entity.Pos.Motion.Z *= -1.2f; | |||
} | |||
else if (facing.IsAxisWE) | |||
{ | |||
entity.Pos.Motion.X *= -1.2f; | |||
} | |||
</syntaxhighlight>Note that you will need to jump into the trampoline block to bounce off of it. | |||
|} | |} | ||
</translate> | </translate> | ||
{{navbox/codemodding}} | {{navbox/codemodding}} | ||
Latest revision as of 16:22, 30 May 2024
Introduction
Objective
In this tutorial, you will be introduced to code modding by creating a block with custom functionality. You will create the assets for this project, find out how block classes are registered, and use a number of different functions. The block you will be creating is a trampoline, where as an entity collides with it, they will bounce.
Please note that this tutorial is quite detailed since it is the first in the code tutorial series. If you are new to modding, it is highly recommended to follow each of these steps.
Prerequisites
It is recommended to use the same project for all newer code tutorials, with the project name "VSTutorial". If you have not yet done this, please follow the following tutorials:
This tutorial also assumes that you have read:
Assets
Before you get started with any coding, it is important that you create the assets for your new trampoline block.
In Visual Studio, your mod's assets are easy to access from the solution explorer. Right click on the folder called assets, and then select Open Folder in File Explorer. This will open the assets folder for your mod, which is an identical format to the assets folder in content mods. The opened folder should only contain another folder labeled vstutorial.
You need to add a few asset files for the trampoline. As always, these can be downloaded from GitHub here.
The downloaded zip file contains a folder called vstutorial. Copy this folder over your own, and the asset files will be added. You can verify this by going back to Visual Studio, looking at the solution explorer, and expanding the assets folder. You should now have a trampoline block type, as well as a lang and texture file.
Run the game, launch a world, and check the creative menu. You should see the trampoline block. It looks fancy, but has absolutely no functionality yet.
| Playing Vintage Story in fullscreen mode? |
| It is highly recommended to run the game in windowed mode when making code mods. If your code results in an error, Visual Studio will attempt to gain focus, and Vintage Story will stop responding. You can press F11 to easily switch between the fullscreen and windowed modes. |
Block Class
Close the game and go back to Visual Studio. To add custom functionality to the trampoline block, you'll need to create a block class.
A block class is a script that offers custom functionality for any specific blocktype assets. Note that each blocktype can only have a single attached block class.
Creating a Block Class
Before you create a new block class, you should create a new folder called 'Blocks'. It is good practice to keep your classes and other scripts in folders relevant to what they are. In the solution explorer, right click on VSTutorial (the project, not the one labelled solution), hover over Add, and click New Folder. You can then enter a name for your folder.
You need a name for your new block's class. Generally, classes in Vintage Story follow the naming convention of {Type}{Name}. So, in the example of a trampoline block class, you should call this block class "BlockTrampoline".
With your folder now created, you need to create a new class. Right click the new folder, hover over Add, and select Class. This will open a menu with a lot of templates, and an input field to enter your class name. Make sure you have selected the standard Class at the top of the template list, and enter the name 'BlockTrampoline.cs'. Click Add, and your class will be created.
The trampoline block's class should open automatically, but you can open it manually by double clicking its entry in the solution explorer.
Explaining Block Classes
Let's have a quick run down of how a block class works. Replace the entire contents of the new class with the following code:
| BlockTrampoline.cs |
//Here are the imports for this script. Most of these will add automatically.
using Vintagestory.API.Common;
using Vintagestory.API.MathTools;
/*
* The namespace the class will be in. This is essentially the folder the script is found in.
* If you need to use the BlockTrampoline class in any other script, you will have to add 'using VSTutorial.Blocks' to that script.
*/
namespace VSTutorial.Blocks
{
/*
* The class definition. Here, you define BlockTrampoline as a child of Block, which
* means you can 'override' many of the functions within the general Block class.
*/
internal class BlockTrampoline : Block
{
//Any code within this 'override' function will be called when a trampoline block is placed.
public override void OnBlockPlaced(IWorldAccessor world, BlockPos blockPos, ItemStack byItemStack = null)
{
//Log a message to the console.
api.Logger.Event("Trampoline Block Placed!");
//Perform any default logic when our block is placed.
base.OnBlockPlaced(world, blockPos, byItemStack);
}
//Any code within this 'override' function will be called when a trampoline block is broken.
public override void OnBlockBroken(IWorldAccessor world, BlockPos pos, IPlayer byPlayer, float dropQuantityMultiplier = 1)
{
//Log a message to the console.
api.Logger.Event("Trampoline Block Broken!");
//Perform any default logic when our block is broken (e.g., dropping the block as an item.)
base.OnBlockBroken(world, pos, byPlayer, dropQuantityMultiplier);
}
}
}
|
Note the code comments throughout the file. These are marked by double slashes ( // ) or any text between /* and */. These give brief explanations on what every line of this example does.
For further explanation, on line 15, the BlockTrampoline class is defined as a child of the Block class, which is in turn a child of the CollectibleObject class, and then the RegistryObject class. This essentially means that any function within these three inherited classes marked as 'virtual', 'abstract', or 'override' can be given custom functionality. For an exhaustive list of functions and attributes that can be overriden, take a look at the API documentation for the Block and CollectibleObject methods.
| Why so many code comments? |
| There is much debate about how many code comments are too many, and when/where they should be used. Although many people who are experienced with C# or other C programming languages may find this code easy to understand, this tutorial is designed for those who may not have ever used a C programming language, or even any programming language. |
Registering the Block Class
The class for the trampoline class is created, however before it can be used it needs to be registered through the game API. When you created your mod, a mod system will have been automatically made. Look for it in your solution explorer, it should be called VSTutorialModSystem, and double click it to open it.
Your mod system will likely contain three functions at this point - Start, StartServerSide, and StartClientSide. The server and client side functions are not required here, so feel free to delete them or keep them in for the future. Either is fine.
In the Start function, you need to make a call to the RegisterBlockClass function in the API class. Add the following code on a new line inside of the Start function's block:
api.RegisterBlockClass();
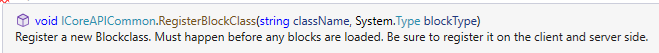
You'll notice that, currently, this results in an error. Hover over the 'RegisterBlockClass' with your mouse and it will show you a breakdown of the function.
This tells you the function's parameters and a description of what it does. Not all functions in the code have descriptions attached to them, however as the modding API becomes more documented, these will hopefully become more populated. In this particular case, you need to pass in a class name, and a block type to the function.
The class name argument should be fully lowercase, and should generally be your mod ID, joined with the name of the class you just made. The blockType will be the class you just made. Replace the function with the following:
api.RegisterBlockClass(Mod.Info.ModID + ".trampoline", typeof(BlockTrampoline));
This will register the BlockTrampoline class with the name "vstutorial.trampoline".
| Why include the mod id here? |
| If you've made code mods before the introduction of these new tutorials, you probably haven't included your mod ID when registering classes. As more and more mods are being made, there are occasional collisions in regards to class names. Say, for example, two mods both add in a 'trampoline' block class. Only one instance of the trampoline class will exist, which can cause issues if they had slightly different functionality.
So, including your mod ID when registering classes will ensure that these 'collisions' do not occur. |
Adding Block Class to Asset
Before your block class will work, you need to add a new property to the blocktype JSON asset. In the solution explorer, open the file at assets/vstutorial/blocktypes/trampoline.json.
You need to add the following property to the file:
"class": "vstutorial.trampoline",
Generally, this element is placed as the second property in your json file, immediately below the code property.
Note that the value of this property is identical to the value we used in the RegisterBlockClass function. This is how the game links the JSON asset files to your code's registered classes.
Testing the Block Class
Press F5 again to run the game with the mod. Remember to set the game to windowed mode by pressing F11. Find the trampoline in the creative menu, place one, and destroy it.
After doing so, take a look at the console that opened when launching the game. You should be able to see the following logs:
[Client Event] Trampoline Block Placed!
[Server Event] Trampoline Block Placed!
[Client Event] Trampoline Block Broken!
[Server Event] Trampoline Block Broken!Wait... what?
The trampoline block was placed once, and broken once, so why are there two entries? Notice that each entry tells you whether it came from the client or server, and in this case, we have one of each. Due to running a singleplayer instance, there is both a client and server running at the same time. The overriden functions are being called once on the client, and once on the server.
In many instances, this is exactly what is wanted. Most features are synced between the client and server, but it is important to remember that many functions get called twice in this system. There are a number of ways you can verify what 'side' is calling the function, or to limit certain code to one side.
Anyway, it's clear that the trampoline class is working, so close the game and go back to the BlockTrampoline class.
Trampoline Functionality
You need to create the actual functionality for the trampoline. When an entity collides with this block, the entity's vertical velocity should be reversed and multiplied by a certain amount.
The placed and break functions are unnecessary for this block, so you can remove them. Your script should look like the following:
| BlockTrampoline.cs |
//Here are the imports for this script. Most of these will add automatically.
using Vintagestory.API.Common;
using Vintagestory.API.MathTools;
/*
* The namespace the class will be in. This is essentially the folder the script is found in.
* If you need to use the BlockTrampoline class in any other script, you will have to add 'using VSTutorial.Blocks' to that script.
*/
namespace VSTutorial.Blocks
{
/*
* The class definition. Here, you define BlockTrampoline as a child of Block, which
* means you can 'override' many of the functions within the general Block class.
*/
internal class BlockTrampoline : Block
{
}
}
|
Click on the empty space, and type 'override ' (including the space). Visual Studio will show you a scrollable list of functions that can be overriden. If the menu closes, you can simply delete the space and replace it, and the menu will return.
Feel free to scroll through this menu and take a look at what is available. The functions here are all listed in the API documentation mentioned earlier.
The function you need to use is called OnEntityCollide. With the mentioned menu above, type 'collide', and you should see a single result in the list. Press enter, tab, or double click on the entry, and Visual Studio will generate the function for you.
Take a look at the supplied arguments for this function. You have access to the world, the entity, the block's position, the 'facing' position of the collision, the collision speed, and whether this is an impact.
Making it Bounce
The following points determine when an entity should bounce on the trampoline block.
- The entity should bounce in the moment it lands on top of the block, and not if it is standing on it already. Therefore, isImpact needs to be true.
- The entity should be colliding vertically. The sides of the block shouldn't push an entity away. In effect, facing.IsVertical needs to be true.
So, add the following block inside the function:
if (isImpact && facing.IsVertical)
{
}
Now, you need to flip the motion of the entity. To do this, you can change the value at entity.Pos.Motion.Y. Add the following code inside the if block.
entity.Pos.Motion.Y *= -0.8f;
This is a quicker way of writing:
entity.Pos.Motion.Y = entity.Pos.Motion.Y * -0.8f;
Multiplying by -0.8 will result in reversing the velocity, and reducing it by 20%. Feel free to play with this value to see some different effects.
The final script should look like the following:
| BlockTrampoline.cs |
//Here are the imports for this script. Most of these will add automatically.
using Vintagestory.API.Common;
using Vintagestory.API.Common.Entities;
using Vintagestory.API.MathTools;
/*
* The namespace the class will be in. This is essentially the folder the script is found in.
* If you need to use the BlockTrampoline class in any other script, you will have to add 'using VSTutorial.Blocks' to that script.
*/
namespace VSTutorial.Blocks
{
/*
* The class definition. Here, you define BlockTrampoline as a child of Block, which
* means you can 'override' many of the functions within the general Block class.
*/
internal class BlockTrampoline : Block
{
public override void OnEntityCollide(IWorldAccessor world, Entity entity, BlockPos pos, BlockFacing facing, Vec3d collideSpeed, bool isImpact)
{
if (isImpact && facing.IsVertical)
{
entity.Pos.Motion.Y *= -0.8f;
}
}
}
}
|
Give it a test! Falling onto your trampoline block should cause you to bounce!
Finished Project
You can download the entire finished project from GitHub here. This is a full project setup that includes code comments on how everything works.
Conclusion
Congratulations, you've created, registered and tested a new block class! Although it's been a long tutorial, you've covered many topics here that will give you a great understanding of how coding for Vintage Story works.
Next Steps...
If you want to test your knowledge consider doing the tasks under the Going Further section below.
When you're ready, take a look at the next tutorial. This will show you how to give extra functionality to an item.
Going Further
Want to make some additional changes to this mod? Try and achieve the following things!
Make the trampoline super bouncy.
| To achieve this... |
| Replace the -0.8 value with -1.5 or lower. Although setting to -1 would technically reflect the motion perfectly, some velocity is lost on the frame the entity collides with the block. |
Change the functionality of the block to allow an entity to bounce on any side of the block. You should use facing.IsAxisNS and facing.IsAxisWE to determine what side the entity collides with.
| To achieve this... |
You need to replace the contents of the OnEntityCollide function with something similar to the following:if (isImpact && facing.IsVertical)
{
entity.Pos.Motion.Y *= -0.8f;
}
else if (facing.IsAxisNS)
{
entity.Pos.Motion.Z *= -1.2f;
}
else if (facing.IsAxisWE)
{
entity.Pos.Motion.X *= -1.2f;
}
|
| Code Modding | |||||||
|---|---|---|---|---|---|---|---|
| Basics | Code Mods • Preparing For Code Mods • Creating A Code Mod | ||||||
| Tutorials |
|
||||||
| Advanced | Server-Client Considerations • Setting up your Development Environment • Advanced Blocks • Advanced Items • Block and Item Interactions • Block Behavior • Block Entity • Particle Effects • World Access • Inventory Handling • Commands • GUIs • Network API • Monkey patching (Harmony) | ||||||
| Data Management | VCDBS format • Savegame Moddata • ModConfig File • Chunk Moddata • Serialization Formats • TreeAttribute | ||||||
| Worldgen | WorldGen API • NatFloat • EvolvingNatFloat | ||||||
| Rendering | Shaders and Renderers | ||||||
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Theme Pack |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Entity Behaviors • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • Collectible Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |