Modding:Code Tutorial Simple Item
This page is in progress. Please come back later!
Introduction
Objective
In this tutorial, you will be creating an item with basic custom functionality. You will find out how item classes are registered, and how to interact further with entities. The item you will be creating is a new 'thorny' sword, which will slightly hurt the player when used to attack.
Prerequisites
It is recommended to use the same project for all newer code tutorials, with the project name "VSTutorial". If you have not yet done this, please follow the following tutorials:
This tutorial also assumes that you have read:
It is also highly recommended to have completed previous tutorial in the code series:
Assets
This tutorial uses the finished project from the previous tutorial. If you need to, you can download the finished version of the previous tutorial from GitHub here.
As usual, you need the required assets for this tutorial. These can be downloaded from GitHub here, and should replace the entirety of your assets folder as it also contains the previous tutorial's assets. When these files are added, you should have new itemtype, shape, and texture files.
Run the game, launch a world, and check the creative menu. You should be able to find the "Thorns Blade".
| Playing Vintage Story in fullscreen mode? |
| It is highly recommended to run the game in windowed mode when making code mods. If your code results in an error, Visual Studio will attempt to gain focus, and Vintage Story will stop responding. You can press F11 to easily switch between the fullscreen and windowed modes. |
Item Class
Close the game and go back to Visual Studio. To add custom functionality to the item, you'll need to create an item class.
An item class is a script that offers custom functionality for any specific itemtype assets. Note that each itemtype can only have a single attached item class.
Creating an item class is extremely similar to creating a block class.
Creating an Item Class
To keep the code organized, you should create a new folder called "Items". Right click on your project, hover over add, and select New Folder.
You also need a name for the new item class. These follow the same convention as the Blocks, and most other types. In this case, our thorny blade item class, you should name this class "ItemThornsBlade".
Create your new class. Right click the new folder, hover over Add, and select Class. Ensure you have the standard Class selected in the template list, enter your class name, and click create.
The class you created needs to extend the 'Item' class. This will allow you to use many of the available functions for items. Change the class definition to now be:
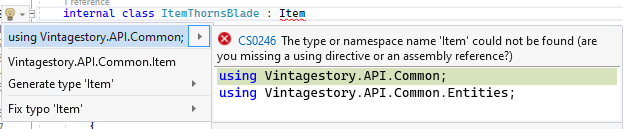
internal class ItemThornsBlade : Item
Most of the time, Visual Studio will automatically add 'using' statements. However, if this errors, click on "Item", press Alt+Enter, and select the "using Vintagestory.API.Common" option.
The ItemThornsBlade class now exists, but it does nothing. Time to override a function, I suppose.
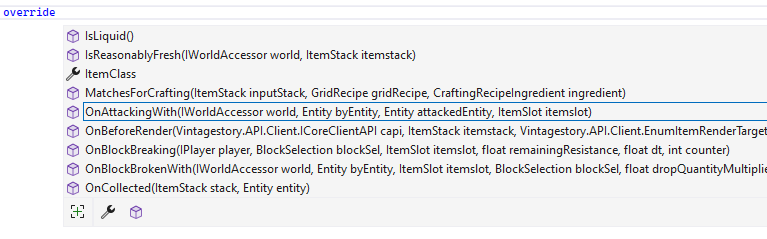
Inside the empty class, type "override " and a list of methods we can use will be displayed. In this instance, you will want to override the 'OnAttackingWith' function. This function is called whenever our item is used to attack an entity. Search for this in the list and double click on it to automatically add the required code sample.
Your class should now look like this:
| ItemThornsBlade.cs |
using Vintagestory.API.Common;
using Vintagestory.API.Common.Entities;
namespace VSTutorial.Items
{
internal class ItemThornsBlade : Item
{
public override void OnAttackingWith(IWorldAccessor world, Entity byEntity, Entity attackedEntity, ItemSlot itemslot)
{
base.OnAttackingWith(world, byEntity, attackedEntity, itemslot);
}
}
}
|
Note that the the sample code in 'OnAttackingWith' contains a function called 'base.OnAttackingWith'. This essentially runs any default behavior for the function. If you were to remove this line then any default behavior would not happen, and, in this case, the item will not lose any durability when used for attacking.
In the OnAttackingWith function, you are given access to the world, the entity who is attacking, the entity who is being attacked, and the itemslot that this item exists in. For testing purposes, add some code that outputs a message to the console when we attack an entity. You'll need to add the following code below the 'base' line:
world.Api.Logger.Event("Got attack with thorns blade!");
You can access the current game API from a lot of places. This particular line accesses the API through the world, however it can also be accessed through any entity with very similar code. You should be aware that this will create a message to the console when we attack an entity with the new item.
Registering the Item Class
The class for the thorns blade is created, however before it can be used it needs to be registered through the game API. In your mod system, which you used in the previous tutorial, you need to register an item class for both the client and server.
In the Start function, make a call to the RegisterItemClass function in the API. Add the following code on a new line inside of the Start function's block:
api.RegisterItemClass();
Similarly to the previous tutorial, this will result in an error. You'll need to add some parameters to the function. Don't forget, you can hover over the function with your mouse and the required parameters will be shown. In this case, we once again need a class name, and a type. Your class name argument should be fully lowercase, and should generally be your mod ID, joined with the name of the class you just made. The itemType will be the class you just made. Replace the function with the following:
api.RegisterItemClass(Mod.Info.ModID + ".thornsblade", typeof(ItemThornsBlade));
This will register the ItemThornsBlade class with the name "vstutorial.thornsblade".
| Why include the mod id here? |
| If you've made code mods before the introduction of these new tutorials, you probably haven't included your mod ID when registering classes. As more and more mods are being made, there are occasional collisions in regards to class names. Say, for example, two mods both add in a 'trampoline' block class. Only one instance of the trampoline class will exist, which can cause issues if they had slightly different functionality.
So, including your mod ID when registering classes will ensure that these 'collisions' do not occur. |
Adding Item Class to Asset
Before your item will work, you need to add the class to the asset file. Open the file in assets/vstutorial/itemtypes/thornsblade.json.
You need to add the following property to the file:
"class": "vstutorial.thornsblade",
Generally, this element is placed as the second property in your json file, immediately below the code property.
Note that the value of this property is identical to the value we used in the RegisterItemClass function. This is how the game links the JSON asset files to your code's registered classes.
Testing the Block Class
Press F5 again to run the game with the mod. Remember to set the game to windowed mode by pressing F11. Find the thorns blade in the creative menu, and use it to attack an entity.
After doing so, take a look at the console that opened when launching the game. You should be able to see the following logs:
[Client Event] Got attack with thorns blade!
[Server Event] Got attack with thorns blade!Remember what's going on here? Although you only attacked the entity once, there are two entries. One of these is sent to the console by the client, and the other is sent by the server. You should start to become aware that a lot of the code you write is going to happen on both the client and server. You'll be shown ways of controlling this later.
The thorns blade class and function are working, so close the game and go back to the ItemThornsBlade class.
Thorns Blade Functionality
You now need to add the real functionality for the thorns blade. Remove the line of code that logs the attack event, since you don't need that anymore. Your code should look like the following. Feel free to copy and paste this, as it contains some useful code comments too.
| ItemThornsBlade.cs |
using Vintagestory.API.Common;
using Vintagestory.API.Common.Entities;
namespace VSTutorial.Items
{
/*
* As this is an item, you need to inherit the Item class. This gives access to functions within Item, and CollectibleObject.
* Take a look at https://apidocs.vintagestory.at/api/Vintagestory.API.Common.Item.html#methods and
* https://apidocs.vintagestory.at/api/Vintagestory.API.Common.CollectibleObject.html#methods for all the methods that can be overriden.
*/
internal class ItemThornsBlade : Item
{
/*
* This function is called whenever this item is used by an entity to attack another entity.
* You have access to the world, the entity who is attacking, the entity who is being attacked, and the held item's data.
*/
public override void OnAttackingWith(IWorldAccessor world, Entity byEntity, Entity attackedEntity, ItemSlot itemslot)
{
base.OnAttackingWith(world, byEntity, attackedEntity, itemslot);
}
}
}
|
Reflecting Damage
To inflict damage on an entity, there are two small steps:
- A DamageSource instance must be created.
- The damage source must be inflicted on the entity using the Entity.ReceiveDamage function.
So, add the following block inside the function:
if (isImpact && facing.IsVertical)
{
}
Now, you need to flip the motion of the entity. To do this, you can change the value at entity.Pos.Motion.Y. Add the following code inside the if block.
entity.Pos.Motion.Y *= -0.8f;
This is a quicker way of writing:
entity.Pos.Motion.Y = entity.Pos.Motion.Y * -0.8f;
Multiplying by -0.8 will result in reversing the velocity, and reducing it by 20%. Feel free to play with this value to see some different effects.
The final script should look like the following:
| BlockTrampoline.cs |
//Here are the imports for this script. Most of these will add automatically.
using Vintagestory.API.Common;
using Vintagestory.API.Common.Entities;
using Vintagestory.API.MathTools;
/*
* The namespace the class will be in. This is essentially the folder the script is found in.
* If you need to use the BlockTrampoline class in any other script, you will have to add 'using VSTutorial.Blocks' to that script.
*/
namespace VSTutorial.Blocks
{
/*
* The class definition. Here, you define BlockTrampoline as a child of Block, which
* means you can 'override' many of the functions within the general Block class.
*/
internal class BlockTrampoline : Block
{
public override void OnEntityCollide(IWorldAccessor world, Entity entity, BlockPos pos, BlockFacing facing, Vec3d collideSpeed, bool isImpact)
{
if (isImpact && facing.IsVertical)
{
entity.Pos.Motion.Y *= -0.8f;
}
}
}
}
|
Give it a test! Falling onto your trampoline block should cause you to bounce!
Conclusion
Congratulations, you've created, registered and tested a new block class! Although it's been a long tutorial, you've covered many topics here that will give you a great understanding of how coding for Vintage Story works.
Next Steps...
If you want to test your knowledge consider doing the tasks under the Going Further section below.
When you're ready, take a look at the next tutorial. This will show you how to give extra functionality to an item.
Going Further
Want to make some additional changes to this mod? Try and achieve the following things!
Make the trampoline super bouncy.
| To achieve this... |
| Replace the -0.8 value with -1.5 or lower. Although setting to -1 would technically reflect the motion perfectly, some velocity is lost on the frame the entity collides with the block. |
Change the functionality of the block to allow an entity to bounce on any side of the block. You should use facing.IsAxisNS and facing.IsAxisWE to determine what side the entity collides with.
| To achieve this... |
You need to replace the contents of the OnEntityCollide function with something similar to the following:if (isImpact && facing.IsVertical)
{
entity.Pos.Motion.Y *= -0.8f;
}
else if (facing.IsAxisNS)
{
entity.Pos.Motion.Z *= -1.2f;
}
else if (facing.IsAxisWE)
{
entity.Pos.Motion.X *= -1.2f;
}
|
| Code Modding | |||||||
|---|---|---|---|---|---|---|---|
| Basics | Code Mods • Preparing For Code Mods • Creating A Code Mod | ||||||
| Tutorials |
|
||||||
| Advanced | Server-Client Considerations • Setting up your Development Environment • Advanced Blocks • Advanced Items • Block and Item Interactions • Block Behavior • Block Entity • Particle Effects • World Access • Inventory Handling • Commands • GUIs • Network API • Monkey patching (Harmony) | ||||||
| Data Management | Savegame Data Storage • ModConfig File • Chunk Data Storage • TreeAttribute | ||||||
| Worldgen | WorldGen API • NatFloat • EvolvingNatFloat | ||||||
| Rendering | Shaders and Renderers | ||||||
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Theme Pack |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |