Modding:Content Tutorial Item Variants: Difference between revisions
mNo edit summary |
(Marked this version for translation) |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
<translate> | <translate> | ||
<!--T:1--> | |||
{{GameVersion|1.19.5}} | {{GameVersion|1.19.5}} | ||
__FORCETOC__ | __FORCETOC__ | ||
== Introduction == <!--T:2--> | |||
== | === Objective === <!--T:3--> | ||
So far, the tutorials have only scratched the surface of creating new assets. To make your modding more efficient, you can utilize the variant system to create numerous similar objects from a single json file, and allow each object to have minor (or major) differences. | |||
<!--T:4--> | |||
In this tutorial | In this tutorial you will create a set of items using variants, each with independent textures. The items will not have any functionality, however this tutorial should give you a good understanding of what variants are and how to use them. | ||
=== Assets === | === Assets === <!--T:5--> | ||
Before starting, it is recommended you [https://github.com/Nateonus/vsmodexamples/releases/tag/ItemVariantsTutorial download the workspace and assets] for this tutorial. The completed files can also be found here. | |||
<!--T:6--> | |||
This tutorial starts with the following assets: | |||
This tutorial starts with the following assets: | |||
<!--T:7--> | |||
* Mod Setup & Folder Structure | * Mod Setup & Folder Structure | ||
* | * Template advanced wand file | ||
* | * Completed lang file | ||
* Item shape file | * Item shape file | ||
* Item texture file | * Item texture files | ||
=== Prerequisites === <!--T:8--> | |||
This tutorial will assume you understand the following topics: | |||
<!--T:9--> | |||
* [[Modding:Developing a Content Mod|Setting up a content mod and using an IDE.]] | |||
* [[Modding:Content Tutorial Basics|The functions of shape, texture and lang files.]] | |||
<!--T:10--> | |||
It is recommended to have completed the following tutorial: | |||
<!--T:11--> | |||
* [[Modding:Content Tutorial Simple Item|2. Simple Item]] - The simple item made in this tutorial is the basis for this tutorial. | |||
<!--T:12--> | |||
It is recommended, but not necessary, to understand the following concept: | |||
<!--T:13--> | |||
* [[Modding:Variants|Variants]] | |||
== Navigating Assets == <!--T:14--> | |||
Using the downloaded workspace, have a look at the mod assets that currently exist. | |||
<!--T:15--> | |||
* ''itemtypes/advancedwand.json'' - This itemtype file is from the finished [[Modding:Content Tutorial Simple Item|Simple Item]] tutorial. | |||
* ''lang/en.json'' - This already contains the entries needed for the tutorial. | |||
* ''shapes/item/advancedwand.json'' - The shape file for the new wand. If you open this file in your IDE, you should notice that this new model takes in two textures - ''head'' and ''handle''. | |||
<syntaxhighlight lang="json"> | |||
"textures": { | |||
"head": "item/wand-blue", | |||
"handle": "item/wand-handle" | |||
}, | |||
</syntaxhighlight> | |||
<!--T:16--> | |||
* ''textures/item/wand-...'' - The four texture files for our wand. Notice that there exists 3 variants of colored texture, and 1 handle texture. | |||
== Defining Variants == <!--T:17--> | |||
All work in this tutorial will be done in the itemtypes/''advancedwand.json'' file. Open it in your IDE and you can get started. | |||
<!--T:18--> | |||
Firstly, the item's code is still set to "''simplewand"''. Change this to "''advancedwand"''. | |||
<!--T:19--> | |||
Before you can utilize any variant systems, you will need to define the variants for your item. To do this, use the ''"variantGroups"'' property. This is ''usually'' placed directly below the ''code'' property, but it would work anywhere in the object.<syntaxhighlight lang="json"> | |||
"variantgroups": [ | |||
{ | |||
"code": "wandtype", | |||
"states": [ "blue", "red", "green" ] | |||
} | |||
], | |||
</syntaxhighlight>This example will create a single variant group called ''"wandtype''". The variant code is used for a number of purposes, so make sure it is named sensibly and clearly. After the code property, we can define a list of states in an array. As you have only defined a single variant group, each entry in state will create a single object. | |||
<!--T:20--> | |||
If you were to test the mod now, you will see that there exists three wand objects with the codes: | |||
<!--T:21--> | |||
* ''advancedwand-blue'' | |||
* ''advancedwand-red'' | |||
* ''advancedwand-green'' | |||
<!--T:22--> | |||
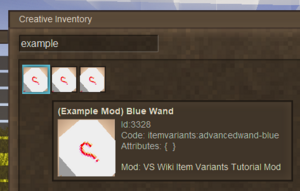
However, the items do not have valid textures or shapes attached to them. | |||
<!--T:23--> | |||
[[File:ContentTutorialItemVariantsWandsAddedNoShapeOrTexture.png|frameless]] | |||
== Adding Multiple Textures == <!--T:24--> | |||
Before adding any textures to the object, you should update the object to the new shape. Find the "''shape"'' property and make it use "''item/advancedwand"'' instead of the current value. | |||
<!--T:25--> | |||
Currently, your item is using a single texture. Remember that the new shape contains two textures, so you will now need to define both textures within the item. Replace the entire "''texture"'' property (including the values and { }'s) with the following property:<syntaxhighlight lang="json"> | |||
"textures": { | |||
"handle": { "base": "item/wand-handle" }, | |||
"head": { "base": "item/wand-blue" } | |||
}, | |||
</syntaxhighlight>This code allows the use of two textures. It is important to note that the keys for this property, namely "''handle"'' and "''head"'', match to the textures defined in the shape file. | |||
<!--T:26--> | |||
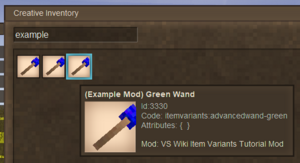
You may have noticed that the property is going to turn all the wand heads blue. | |||
<!--T:27--> | |||
[[File:ContentTutorialItemVariantsInGameButAllSameTexture.png|frameless]] | |||
<!--T:28--> | |||
You would be correct. | |||
== Variant-Based Textures == <!--T:29--> | |||
When using variants, there are two ways of adding differences between your objects. Read both methods first, and then decide which is more suitable in this case. | |||
=== ByType === <!--T:30--> | |||
By using the ByType suffix on a property, you can specify completely different values for each variant.<syntaxhighlight lang="json"> | |||
"texturesByType": { | |||
"advancedwand-blue": { | |||
"handle": { "base": "item/wand-handle" }, | |||
"head": { "base": "item/wand-blue" } | |||
}, | |||
"advancedwand-red": { | |||
"handle": { "base": "item/wand-handle" }, | |||
"head": { "base": "item/wand-red" } | |||
}, | |||
"advancedwand-green": { | |||
"handle": { "base": "item/wand-handle" }, | |||
"head": { "base": "item/wand-green" } | |||
} | |||
}, | |||
</syntaxhighlight>However, a lot of content here is duplicated as all the wands use the same handle, and have head textures that are in the same folders. | |||
<!--T:31--> | |||
''' | The advantage of using ByType is that it is considerably versatile - If you wanted to add a completely different texture to a specific wand, you could easily achieve this by using ByType. It is also worth noting that ByType can be used on ''any'' property within an item, block, or entity, except from the main code and variant properties. | ||
=== Variant Substitution === <!--T:32--> | |||
The other option is to substitute part of the texture path with each wands variant state.<syntaxhighlight lang="json"> | |||
"textures": { | |||
"handle": { "base": "item/wand-handle" }, | |||
"head": { "base": "item/wand-{wandtype}" } | |||
} | |||
</syntaxhighlight>By adding our variant code inside curly brackets ('''{ }''') in the string, the head texture automatically turns into "''item/wand-blue", "item/wand-red",'' and ''"item/wand-green"'' for each respective variant object. | |||
<!--T:33--> | |||
Evidently, this method uses considerably less code, however it does have some drawbacks. Variant substitution can only be used in properties that accept strings, usually limiting it's functionality to textures, shapes, and sounds. As well as this, it offers less customizability of what textures you can use, as they would all have to be located in specific file paths. | |||
=== Which to use? === <!--T:34--> | |||
Honestly, it doesn't matter which method you choose, as both achieve the same result. In a lot of cases, a mixture of using both ByTypes and substitution is the best option: you could specify a unique texture for a more unique variant, but then use substitution on all of the other variants. By using the ByType method, you could choose to have completely different handle textures, however the substitution method offers considerably neater and shorter code. | |||
<!--T:35--> | |||
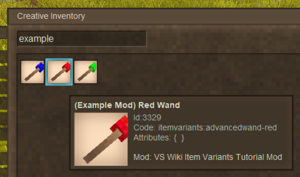
If you load the game, you should be able to see your three different wands, each using a different primary color. | |||
<!--T:36--> | |||
[[File:ContentTutorialItemVariantsWorking.png|frameless]] | |||
== | == Conclusion == <!--T:37--> | ||
Congratulations, you now have three variants of a single item, all within one file! This tutorial should have given you a good understanding of what variants are and how they work, as well as the potential they can have when making content mods. | |||
=== | === Next Steps... === <!--T:38--> | ||
If you want to test your knowledge, consider doing the tasks under the ''Going Further'' section below. | |||
<!--T:39--> | |||
Now that you've had a proper introduction to variants, go take a look at the [[Modding:Content Tutorial Block Variants|Block Variants]] tutorial. This will give you even more experience in creating and using variants. | |||
== | == Going Further == <!--T:40--> | ||
Want to make some additional changes to this mod? Try and achieve the following things! | |||
= | <!--T:41--> | ||
Create a new colored wand. | |||
{| class="wikitable mw-collapsible mw-collapsed" | |||
|To achieve this... | |||
|- | |||
|Add a new state to the ''wandtype'' variant, and create a new colored texture that matches to your new state. Don't forget, if you are using the 'byType', you will need to add a new entry for your new wand. You will also need to add a new entry in your lang file. | |||
|} | |||
Make some new grid recipes, one for each wand color ([[Modding:Content Tutorial Simple Recipe|Simple Recipe Tutorial]]). For an extra challenge, see if you can work out how to create all three recipes from one file (Tip: arrays of recipes must be contained within square brackets ('''[ ]''')). | |||
{| class="wikitable mw-collapsible mw-collapsed" | |||
|To achieve this... | |||
|- | |||
|Create three new recipes based on the simple wand, making sure each one is unique. The output code for each is the resolved item code, for example "''advancedwand-blue''". Make sure your domains are correct, and [[Modding:Debugging Content|check the logs for errors]] if you struggle with this. | |||
To create more than one recipe in a file, place a comma after the final curly bracket ( '''}''' ), and then place your next recipe inside another set of curly brackets. When all recipes have been added, place an opening square bracket ( '''[''' ) at the very beginning of the file, and a closing square bracket ( ''']''' ) at the very end of the file. | |||
|} | |||
<!--T:42--> | |||
{{Navbox/contentmodding}} | {{Navbox/contentmodding}} | ||
</translate> | </translate> | ||
Latest revision as of 22:32, 8 April 2024
This page was last verified for Vintage Story version 1.19.5.
Introduction
Objective
So far, the tutorials have only scratched the surface of creating new assets. To make your modding more efficient, you can utilize the variant system to create numerous similar objects from a single json file, and allow each object to have minor (or major) differences.
In this tutorial you will create a set of items using variants, each with independent textures. The items will not have any functionality, however this tutorial should give you a good understanding of what variants are and how to use them.
Assets
Before starting, it is recommended you download the workspace and assets for this tutorial. The completed files can also be found here.
This tutorial starts with the following assets:
- Mod Setup & Folder Structure
- Template advanced wand file
- Completed lang file
- Item shape file
- Item texture files
Prerequisites
This tutorial will assume you understand the following topics:
It is recommended to have completed the following tutorial:
- 2. Simple Item - The simple item made in this tutorial is the basis for this tutorial.
It is recommended, but not necessary, to understand the following concept:
Using the downloaded workspace, have a look at the mod assets that currently exist.
- itemtypes/advancedwand.json - This itemtype file is from the finished Simple Item tutorial.
- lang/en.json - This already contains the entries needed for the tutorial.
- shapes/item/advancedwand.json - The shape file for the new wand. If you open this file in your IDE, you should notice that this new model takes in two textures - head and handle.
"textures": {
"head": "item/wand-blue",
"handle": "item/wand-handle"
},
- textures/item/wand-... - The four texture files for our wand. Notice that there exists 3 variants of colored texture, and 1 handle texture.
Defining Variants
All work in this tutorial will be done in the itemtypes/advancedwand.json file. Open it in your IDE and you can get started.
Firstly, the item's code is still set to "simplewand". Change this to "advancedwand".
Before you can utilize any variant systems, you will need to define the variants for your item. To do this, use the "variantGroups" property. This is usually placed directly below the code property, but it would work anywhere in the object.
"variantgroups": [
{
"code": "wandtype",
"states": [ "blue", "red", "green" ]
}
],
This example will create a single variant group called "wandtype". The variant code is used for a number of purposes, so make sure it is named sensibly and clearly. After the code property, we can define a list of states in an array. As you have only defined a single variant group, each entry in state will create a single object.
If you were to test the mod now, you will see that there exists three wand objects with the codes:
- advancedwand-blue
- advancedwand-red
- advancedwand-green
However, the items do not have valid textures or shapes attached to them.
Adding Multiple Textures
Before adding any textures to the object, you should update the object to the new shape. Find the "shape" property and make it use "item/advancedwand" instead of the current value.
Currently, your item is using a single texture. Remember that the new shape contains two textures, so you will now need to define both textures within the item. Replace the entire "texture" property (including the values and { }'s) with the following property:
"textures": {
"handle": { "base": "item/wand-handle" },
"head": { "base": "item/wand-blue" }
},
This code allows the use of two textures. It is important to note that the keys for this property, namely "handle" and "head", match to the textures defined in the shape file.
You may have noticed that the property is going to turn all the wand heads blue.
You would be correct.
Variant-Based Textures
When using variants, there are two ways of adding differences between your objects. Read both methods first, and then decide which is more suitable in this case.
ByType
By using the ByType suffix on a property, you can specify completely different values for each variant.
"texturesByType": {
"advancedwand-blue": {
"handle": { "base": "item/wand-handle" },
"head": { "base": "item/wand-blue" }
},
"advancedwand-red": {
"handle": { "base": "item/wand-handle" },
"head": { "base": "item/wand-red" }
},
"advancedwand-green": {
"handle": { "base": "item/wand-handle" },
"head": { "base": "item/wand-green" }
}
},
However, a lot of content here is duplicated as all the wands use the same handle, and have head textures that are in the same folders.
The advantage of using ByType is that it is considerably versatile - If you wanted to add a completely different texture to a specific wand, you could easily achieve this by using ByType. It is also worth noting that ByType can be used on any property within an item, block, or entity, except from the main code and variant properties.
Variant Substitution
The other option is to substitute part of the texture path with each wands variant state.
"textures": {
"handle": { "base": "item/wand-handle" },
"head": { "base": "item/wand-{wandtype}" }
}
By adding our variant code inside curly brackets ({ }) in the string, the head texture automatically turns into "item/wand-blue", "item/wand-red", and "item/wand-green" for each respective variant object.
Evidently, this method uses considerably less code, however it does have some drawbacks. Variant substitution can only be used in properties that accept strings, usually limiting it's functionality to textures, shapes, and sounds. As well as this, it offers less customizability of what textures you can use, as they would all have to be located in specific file paths.
Which to use?
Honestly, it doesn't matter which method you choose, as both achieve the same result. In a lot of cases, a mixture of using both ByTypes and substitution is the best option: you could specify a unique texture for a more unique variant, but then use substitution on all of the other variants. By using the ByType method, you could choose to have completely different handle textures, however the substitution method offers considerably neater and shorter code.
If you load the game, you should be able to see your three different wands, each using a different primary color.
Conclusion
Congratulations, you now have three variants of a single item, all within one file! This tutorial should have given you a good understanding of what variants are and how they work, as well as the potential they can have when making content mods.
Next Steps...
If you want to test your knowledge, consider doing the tasks under the Going Further section below.
Now that you've had a proper introduction to variants, go take a look at the Block Variants tutorial. This will give you even more experience in creating and using variants.
Going Further
Want to make some additional changes to this mod? Try and achieve the following things!
Create a new colored wand.
| To achieve this... |
| Add a new state to the wandtype variant, and create a new colored texture that matches to your new state. Don't forget, if you are using the 'byType', you will need to add a new entry for your new wand. You will also need to add a new entry in your lang file. |
Make some new grid recipes, one for each wand color (Simple Recipe Tutorial). For an extra challenge, see if you can work out how to create all three recipes from one file (Tip: arrays of recipes must be contained within square brackets ([ ])).
| To achieve this... |
| Create three new recipes based on the simple wand, making sure each one is unique. The output code for each is the resolved item code, for example "advancedwand-blue". Make sure your domains are correct, and check the logs for errors if you struggle with this.
To create more than one recipe in a file, place a comma after the final curly bracket ( } ), and then place your next recipe inside another set of curly brackets. When all recipes have been added, place an opening square bracket ( [ ) at the very beginning of the file, and a closing square bracket ( ] ) at the very end of the file. |
| Content Modding | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| Basics | Content Mods • Developing a Content Mod | ||||||||
| Tutorials |
|
||||||||
| Concepts | Modding Concepts • Variants • Domains • Patching • Remapping • World Properties | ||||||||
| Uncategorized |
|
||||||||
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Theme Pack |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |