Modding:Simple Particles/ru: Difference between revisions
Mirotworez (talk | contribs) (Created page with "=== Количество ===") |
Mirotworez (talk | contribs) (Created page with "Это свойство полезно для частиц в воде, которые должны исчезнуть, достигнув поверхности (умерет...") |
||
| (25 intermediate revisions by the same user not shown) | |||
| Line 87: | Line 87: | ||
=== Количество === | === Количество === | ||
Определяет, сколько частиц будет появляться. | |||
<syntaxhighlight lang="c#"> | <syntaxhighlight lang="c#"> | ||
| Line 93: | Line 93: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
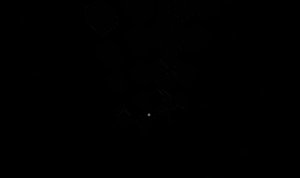
Это будет порождать 3 частицы каждый тик. | |||
[[File:Particles (many).gif|300px]] | [[File:Particles (many).gif|300px]] | ||
Кроме того, вы можете указать дополнительный шанс количества ... | |||
<syntaxhighlight lang="c#"> | <syntaxhighlight lang="c#"> | ||
| Line 104: | Line 104: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
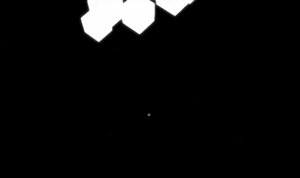
Это создаст от 0 до 100 частиц за тик. | |||
[[File:Particles (random many).png|300px]] | [[File:Particles (random many).png|300px]] | ||
=== | === Цвет === | ||
Цвет можно указать с помощью RGBA (альфа, красный, зеленый, синий). Все значения имеют диапазон от 0 до 255. | |||
<syntaxhighlight lang="c#"> | <syntaxhighlight lang="c#"> | ||
| Line 116: | Line 116: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Это вызовет появление красных частиц... | |||
[[File:Particles (red).gif|300px]] | [[File:Particles (red).gif|300px]] | ||
| Line 125: | Line 125: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
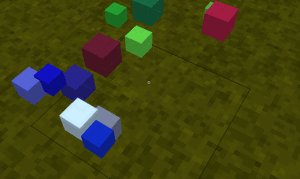
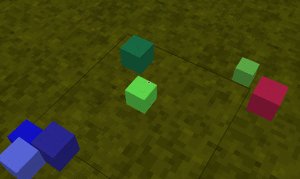
Это создаст частицы случайного цвета... | |||
[[File:Particles (random colors).gif|300px]] | [[File:Particles (random colors).gif|300px]] | ||
=== | === Свечение === | ||
Это свойство позволяет определить, будут ли частицы видны в темноте или нет... | |||
<syntaxhighlight lang="c#"> | <syntaxhighlight lang="c#"> | ||
| Line 145: | Line 145: | ||
[[File:Particles (glowing brightest).gif|300px]] | [[File:Particles (glowing brightest).gif|300px]] | ||
=== | === Гравитация === | ||
Эффект гравитации может не только увеличиваться или уменьшаться, ... | |||
<syntaxhighlight lang="c#"> | <syntaxhighlight lang="c#"> | ||
| Line 155: | Line 155: | ||
[[File:Particles (low gravity).gif|300px]] | [[File:Particles (low gravity).gif|300px]] | ||
... | ... но вы также можете отключить его полностью (используя невесомость) или инвертировать его (частицы будут летать вверх). | ||
=== | === Размер === | ||
Опять же, вы можете указать минимальный размер и дополнительный рандомизированный размер... | |||
<syntaxhighlight lang="c#"> | <syntaxhighlight lang="c#"> | ||
| Line 168: | Line 168: | ||
[[File:Particles (random size).gif|300px]] | [[File:Particles (random size).gif|300px]] | ||
Кроме того, вы можете указать <code>SizeEvolve</code> вот так... | |||
<syntaxhighlight lang="c#"> | <syntaxhighlight lang="c#"> | ||
| Line 178: | Line 178: | ||
[[File:Particles (growing size).gif|300px]] | [[File:Particles (growing size).gif|300px]] | ||
Существует множество функций EnumTransformFunction, с которыми вы можете поиграться. Линейный — самый простой. | |||
=== | === Модель === | ||
Есть два типа моделей. <code>Cube</code> (тот, который мы использовали до сих пор) и <code>Quads</code>: | |||
<syntaxhighlight lang="c#"> | <syntaxhighlight lang="c#"> | ||
| Line 190: | Line 190: | ||
[[File:Particles (quads).gif|300px]] | [[File:Particles (quads).gif|300px]] | ||
=== | === Непрозрачность === | ||
Четырехугольники поддерживают пользовательскую непрозрачность. Это позволяет сделать их прозрачными... | |||
<syntaxhighlight lang="c#"> | <syntaxhighlight lang="c#"> | ||
| Line 200: | Line 200: | ||
[[File:Particles (opacity).gif|300px]] | [[File:Particles (opacity).gif|300px]] | ||
Подобно <code>SizeEvolve</code>, вы можете добавить <code>OpacityEvolve</code>... | |||
<syntaxhighlight lang="c#"> | <syntaxhighlight lang="c#"> | ||
| Line 208: | Line 208: | ||
[[File:Particles (decreasing opacity).gif|300px]] | [[File:Particles (decreasing opacity).gif|300px]] | ||
=== | === Самоходный === | ||
Это свойство заставит частицы не терять свою скорость, даже если они столкнутся с чем-то, как только места будет достаточно, они продолжат лететь в том же направлении (с той же скоростью)... | |||
<syntaxhighlight lang="c#"> | <syntaxhighlight lang="c#"> | ||
| Line 219: | Line 219: | ||
[[File:Particles (selfpropelled).gif|300px]] | [[File:Particles (selfpropelled).gif|300px]] | ||
=== | === Умереть в воздухе/жидкости === | ||
Это свойство полезно для частиц в воде, которые должны исчезнуть, достигнув поверхности (умереть в жидкости). Конечно, это можно использовать и наоборот (умереть в воздухе). | |||
{{Navbox/modding|Vintage Story}} | {{Navbox/modding|Vintage Story}} | ||
Latest revision as of 05:36, 21 September 2022
Эта страница проверялась в последний раз для версии Vintage Story 1.15.
VintageStory предлагает множество различных типов частиц. Этот урок объяснит вам, как создавать простые частицы, и покажет вам некоторые возможности. Если вы хотите иметь пример того, как их использовать, я либо предложил вам прочитать о блочных частиц или о предметах коллекционирования.
Спавн частиц
Итак, давайте создадим несколько базовых частиц. Я предлагаю создать статическое поле для ваших свойств частиц:
public static SimpleParticleProperties myParticles = new SimpleParticleProperties(1, 1, ColorUtil.ColorFromArgb(50, 220, 220, 220), new Vec3d(), new Vec3d(), new Vec3f(), new Vec3f());
Теперь у нас есть свойство, осталось только установить положение и создать частицы в мире. Я буду использовать метод OnHeldInteractStart и *Step внутри пользовательского класса Item (подробнее об этом можно прочитать в Collectibles Tutorial):
public override void OnHeldInteractStart(ItemSlot slot, EntityAgent byEntity, BlockSelection blockSel, EntitySelection entitySel, ref EnumHandHandling handHandling)
{
handHandling = EnumHandHandling.Handled;
}
public override bool OnHeldInteractStep(float secondsUsed, ItemSlot slot, EntityAgent byEntity, BlockSelection blockSel, EntitySelection entitySel)
{
myParticles.minPos = byEntity.Pos.XYZ.Add(0, byEntity.EyeHeight(), 0).Ahead(1f, byEntity.Pos.Pitch, byEntity.Pos.Yaw);
byEntity.World.SpawnParticles(myParticles);
return true;
}
Это создаст несколько белых кубических частиц прямо перед игроком, которые просто упадут на землю.
Обзор свойств
Есть несколько вещей, которые вы можете настроить. Вот обзор, который охватывает все свойства:
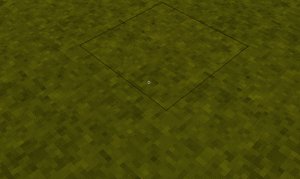
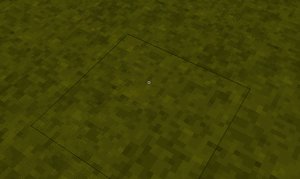
Позиция
В основном есть два свойства. Одним из них является свойство minPos, которое определяет точную позицию, в которой будут появляться частицы. addPos относится к этой позиции, как только частица появится, она будет рандомизирована и добавлена к позиции частицы. Если addPos не определен, все частицы будут появляться в определенной позиции.
Та же позиция:
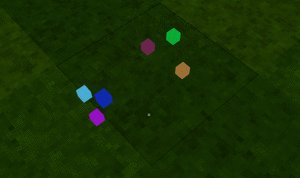
Если мы сейчас установим addPos...
myParticles.addPos = new Vec3d(0.5, 0.5, 0.5);
... частицы будут появляться в области 0,5³:
Скорость
Это следует так же, как положение. Вы можете настроить минимальную скорость (minPos) и дополнительную скорость (addPos).
myParticles.minVelocity = new Vec3f(0, 3, 0);
В этом случае все частицы имеют одинаковую скорость (частицы летят в воздухе, но в конечном итоге снова падают):
Срок службы
Это свойство довольно прямолинейно. Продолжительность жизни одного равна одной секунде.
Частицы будут существовать в течение одних 200 миллисекунд...
myParticles.lifeLength = 0.2F;
Частицы будут существовать одну секунду...
myParticles.lifeLength = 1F;
Количество
Определяет, сколько частиц будет появляться.
myParticles.minQuantity = 3;
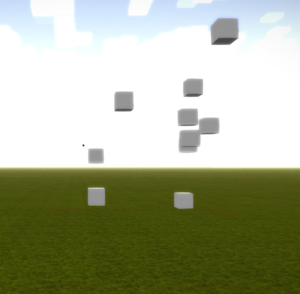
Это будет порождать 3 частицы каждый тик.
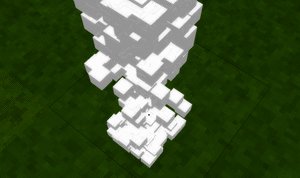
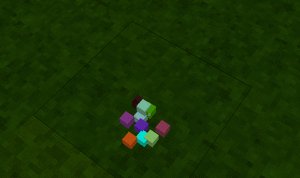
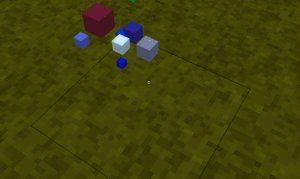
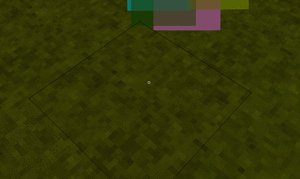
Кроме того, вы можете указать дополнительный шанс количества ...
myParticles.minQuantity = 0;
myParticles.addQuantity = 100;
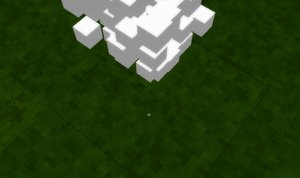
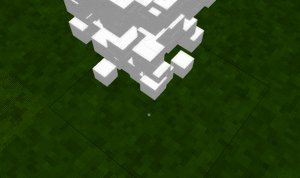
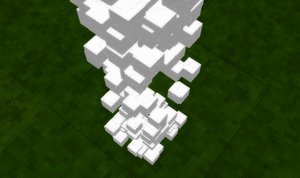
Это создаст от 0 до 100 частиц за тик.
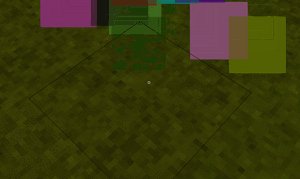
Цвет
Цвет можно указать с помощью RGBA (альфа, красный, зеленый, синий). Все значения имеют диапазон от 0 до 255.
myParticles.color = ColorUtil.ToRGBABytes(ColorUtil.ColorFromArgb(255, 255, 0, 0));
Это вызовет появление красных частиц...
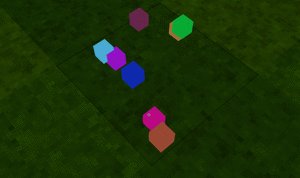
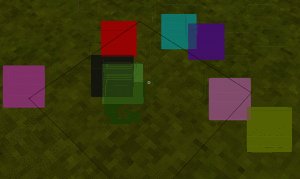
Random rand = new Random();
myParticles.color = ColorUtil.ToRGBABytes(ColorUtil.ColorFromArgb(255, rand.Next(0, 255), rand.Next(0, 255), rand.Next(0, 255)));
Это создаст частицы случайного цвета...
Свечение
Это свойство позволяет определить, будут ли частицы видны в темноте или нет...
myParticles.glowLevel = 20;
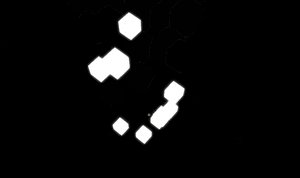
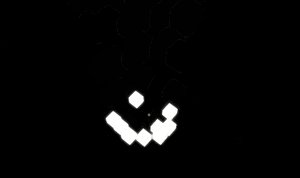
myParticles.glowLevel = 255;
Гравитация
Эффект гравитации может не только увеличиваться или уменьшаться, ...
myParticles.gravityEffect = 0.1F;
... но вы также можете отключить его полностью (используя невесомость) или инвертировать его (частицы будут летать вверх).
Размер
Опять же, вы можете указать минимальный размер и дополнительный рандомизированный размер...
myParticles.minSize = 0.1F;
myParticles.maxSize = 1.0F;
Кроме того, вы можете указать SizeEvolve вот так...
myParticles.minSize = 0.1F;
myParticles.maxSize = 1.0F;
myParticles.SizeEvolve = new EvolvingNatFloat(EnumTransformFunction.LINEAR, 2);
Существует множество функций EnumTransformFunction, с которыми вы можете поиграться. Линейный — самый простой.
Модель
Есть два типа моделей. Cube (тот, который мы использовали до сих пор) и Quads:
myParticles.model = EnumParticleModel.Quad;
Непрозрачность
Четырехугольники поддерживают пользовательскую непрозрачность. Это позволяет сделать их прозрачными...
myParticles.color = ColorUtil.ToRGBABytes(ColorUtil.ColorFromArgb(130, rand.Next(0, 255), rand.Next(0, 255), rand.Next(0, 255)));
Подобно SizeEvolve, вы можете добавить OpacityEvolve...
myParticles.OpacityEvolve = new EvolvingNatFloat(EnumTransformFunction.LINEAR, -255);
Самоходный
Это свойство заставит частицы не терять свою скорость, даже если они столкнутся с чем-то, как только места будет достаточно, они продолжат лететь в том же направлении (с той же скоростью)...
myParticles.minVelocity = new Vec3f((float) (rand.NextDouble() - 0.5), 1f, (float) (rand.NextDouble() - 0.5));
myParticles.SelfPropelled = true;
Умереть в воздухе/жидкости
Это свойство полезно для частиц в воде, которые должны исчезнуть, достигнув поверхности (умереть в жидкости). Конечно, это можно использовать и наоборот (умереть в воздухе).
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Пакет тем |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Entity Behaviors • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • Collectible Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |