Modding:Setting up your Development Environment/ru: Difference between revisions
Mirotworez (talk | contribs) (Created page with "Устанавливает данный zip-мод либо в исходный, либо в скомпилированный. Это может быть полезно, ес...") |
(Created page with "Но это не обязательно при создании нового мода, так как команда <code>dotnet new vsmod</code> установить новую версию шаблона, если она доступна.") |
||
| (53 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/>{{GameVersion|1. | <languages/> | ||
{{GameVersion|1.18.8-rc.1}} | |||
__FORCETOC__ | __FORCETOC__ | ||
== Программное обеспечение == | == Программное обеспечение == | ||
Когда вы будете готовы приступить к кодированию модов для Vintage Story, вы, вероятно, захотите настроить среду разработки, которая упростит процесс кодирования и тестирования ваших творений. Есть несколько приложений, которые помогут вам в разработке модов. Вот | Когда вы будете готовы приступить к кодированию модов для Vintage Story, вы, вероятно, захотите настроить среду разработки, которая упростит процесс кодирования и тестирования ваших творений. Vintage Story разрабатывается на C# и начиная с версии 1.18.8 мы перешли на .NET 7. | ||
Есть несколько приложений, которые помогут вам в разработке модов. Вот некоторые из них, поддерживающие наш шаблон: | |||
* [https://www.visualstudio.com/ru/vs/community/ Visual Studio Community] — это бесплатная и очень мощная среда разработки от Microsoft и, возможно, имеет наилучшую поддержу С# и .NET, которые в свою очередь тоже разработаны Microsoft. Это также инструмент, который команда Vintage Story использует при билде игры. Она также имеет [https://www.visualstudio.com/vs/mac/ MacOS версию]. При использовании установите пакет <code>.NET desktop development</code>. | |||
* [https://www.jetbrains.com/rider/ Jetbrains Rider] — это платная, мощная и удобная среда разработки специально спроектированная для .NET. Поскольку она создана для .NET, она также имеет очень хорошую поддержку всех функций, которые могут вам понадобиться, и при этом является полностью кроссплатформенной. Она также используется командой Vintage Story при разработке игры. | |||
* [https://code.visualstudio.com/ Visual Studio Code] — это бесплатный, лёгкий и универсальный редактор кода, разработанный Microsoft. Он поддерживает множество языков программирования и предлагает широкий выбор функциональных расширений. Расширение для поддержки C# — отличный выбор для начала создания модов. Этот редактор широко используется нашим сообществом мододелов. | |||
Хоть вы и можете использовать любой редактор для работы с исходном кодом, мы настоятельно рекомендуем использовать один из вышеперечисленных инструментов, чтобы ваши процессы стали гораздо удобнее. | |||
Выберите одну из вышеперечисленных IDE или другие альтернативы. Мы предлагаем использовать '''Visual Studio Community''' для Windows. Для Linux вы можете использовать '''Visual Studio Code''' или '''Rider'''. | |||
Примечание: Если вы используете Linux и собираетесь ставить Visual Studio Code или Rider из '''Flatpak''' или '''snap'''? имейте в виду, что могут возникнуть некоторые проблемы с использованием .NET или переменных среды. Так что, по возможности используйте нативные методы установки. | |||
Далее вам нужно будет установить [https://dotnet.microsoft.com/en-us/download/dotnet/7.0 .NET 7 SDK] (Комплект для разработки программного обеспечения), который также будет включать .NET 7 Dekstop Runtime, необходимый для запуска игры начиная с версии 1.18.8-rc.1. | |||
Убедитесь, что .NET 7 SDK установился правильно, выполнив следующую команду в терминале: | |||
''В Windows откройте приложение Windows PowerShell, которое предустановлено во всех современных версиях Windows (10 / 11).'' | |||
<syntaxhighlight lang=shell> | |||
dotnet --list-sdks | |||
</syntaxhighlight> | |||
Она выведет список установленных SDK, одна из которых, должна иметь <code>7.0.xxx</code>. Если это так, то можете продолжать. | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
== Setup the Environment == | |||
Our Mod template makes use of the environment variable <code>VINTAGE_STORY</code>. Which we will set up to contain the path of where your game is installed. The use of the environment helps to keep the setup and the template simple so we recommend using it and will cover it in this article. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The <code>VINTAGE_STORY</code> Environment Variable simplifies reusing your Vintage Story game installation path and helps if multiple modders work on the same project to reference the <code>VINTAGE_STORY</code> Environment Variable and have their game installed where ever they want. | |||
</div> | |||
=== Windows === | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Here you have two options to set the environment variable: | |||
* Use this short PowerShell script. Open the ''Windows PowerShell'' Application and paste the following into it and hit ''ENTER'' | |||
<syntaxhighlight lang=shell> | |||
[Environment]::SetEnvironmentVariable("VINTAGE_STORY", "$Env:AppData\Vintagestory", "User") | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Change <code>$Env:AppData\Vintagestory</code> if you used a custom installation path for your game. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
* Follow these manual steps to set the Environment variable | |||
Search in Windows search for <code>Edit the system environment variables</code> > <code>Environment Variables...</code> > User variables for USER > New > Add insert the Variable name: <code>VINTAGE_STORY</code> and add the path to your Vintage Story installation. | |||
[[File:Win env.png|400px|center|frameless|alt=Setup Windows environment variable]] | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
For example, the default installation directory would be <code>C:\Users\<Username>\AppData\Roaming\Vintagestory</code>, (replace <Username> with your username) if you are not sure where yours is type <code>%appdata%</code> into the URL field in the File Explorer and hit ENTER. It will take you to your AppData\Roaming folder where Vintage Story should be installed if you haven't changed the default installation location. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
[[File:Win appdata.png|400px|frameless|center|alt=find the default installation path of vintage story]] | |||
Note: | |||
Do not confuse the <code>AppData\Roaming\VintagestoryData</code> directory with the <code>AppData\Roaming\Vintagestory</code> folder. The <code>VintagestoryData</code> directory only holds your Settings, Logs, Savegames and Mods. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
=== Linux and Mac === | |||
To set an environment variable in Linux/Mac you need to add the following to your shells startup file: | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
<syntaxhighlight lang=shell> | |||
export VINTAGE_STORY="$HOME/ApplicationData/vintagestory" | |||
</syntaxhighlight> | |||
Replace the path with the one where your Vintagestory installation is located. The above path should point to your install when you installed Vintagestory using the install.sh script. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Run <code>echo $SHELL</code> in a terminal to see what shell you are using. | |||
</div> | |||
== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
* For Bash place it in: <code>~/.bashrc</code> or <code>~/.bash_profile</code> at the end | |||
* For Zsh place it in: <code>~/.zshrc</code> or <code>~/.zprofile</code> at the end | |||
* If you use another shell see their documentation on how their shell startup file is called | |||
Note: If you are using <code>~/.bash_profile</code> or <code>~/.zprofile</code> you will have to Logout and Login again to apply the changes. When using <code>~/.bashrc</code> or <code>~/.zshrc</code> you only need to restart the application that needs to use the environment variable (Visual Studio, Rider, Visual Studio Code, Terminal). | |||
</div> | |||
== Создание мода == | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
=== Mod Template package === | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The first and recommended option would be to use the ''template package''. | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Install the mod [https://github.com/anegostudios/VSdotnetModTemplates Mod template package] using the following command on the Terminal: | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
<syntaxhighlight lang=shell> | |||
dotnet new install VintageStory.Mod.Templates | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
This will download the latest mod template package from [https://www.nuget.org/packages/VintageStory.Mod.Templates nuget.org] | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Once the template is installed you will see it inside Visual Studio and Rider. From there you can use the templates to create a new Project. | |||
</div> | |||
==== Visual Studio ==== | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
We advise you to check the option <code>Place solution and project in the same directory</code> for Visual Studio | |||
This will flatten the project tree by one folder and make it easier to navigate. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
If you don't want the log output to show up in a separate window you can check the option <code>SuppressWindowsConsoleWindow</code>. When enabled the log output will still be shown inside the Visual Studio Debug Output. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Open Visual Studio and click on ''Create a new project''. If you installed the ''VintageStory.Mod.Templates'' you can then select '''Vintage Story Mod'''. | |||
<gallery mode="packed-hover" widths=400px heights=300px> | |||
File:Vs-cp-template.png|Visual Studio Mod Template | |||
File:Vs-cp-template-setup.png|Visual Studio Mod Template setup | |||
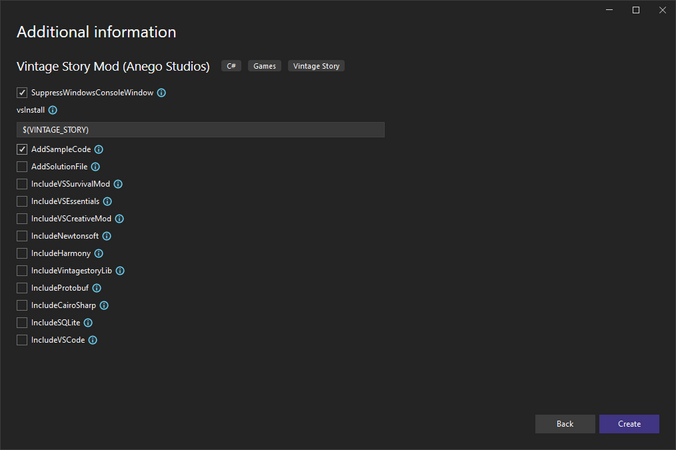
File:Vs-cp-template-options.png|Visual Studio Mod Template options | |||
</gallery> | |||
</div> | |||
| | |||
| | |||
| | |||
== | ==== Rider ==== | ||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
We advise you to check the option <code>Put solution and project in the same directory</code> for Rider. | |||
This will flatten the project tree by one folder and make it easier to navigate. | |||
</div> | |||
== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Open Rider and click on ''New Solution''. If you installed the ''VintageStory.Mod.Templates'' you can then select '''Vintage Story Mod'''. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
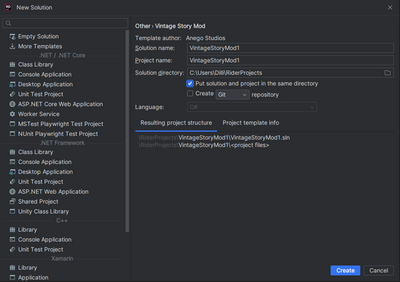
[[File:Rider-cp-template.png|400px|frameless|center|alt=Rider Mod Template|Rider Mod Template]] | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Note: Unfortunately as of writing this Rider does not support those template options as Visual Studio in the UI yet but you can check this [https://youtrack.jetbrains.com/issue/RIDER-16759/Support-parameters-in-custom-project-templates issue] for updates. | |||
For now you can make use of those options using the CLI see the [[#Visual Studio Code|Visual Studio Code]] section for how to use it. | |||
</div> | |||
==== Visual Studio Code ==== | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
To create a new Mod using the template when using Visual Studio Code you have to resort to using the command line for now since there is no UI that supports the options as well. | |||
Open a folder in Visual Studio Code where you want your mod to be. Then open the terminal within Visual Studio code ''Terminal'' > ''New Terminal''. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
* Create a new Mod Project with launch.json and task.json to easily start it and a Solution file. ''Other IDE's create that automatically so that is why we have this additional <code>--AddSolutionFile</code> flag for VS Code.'' | |||
<syntaxhighlight lang=shell> | |||
dotnet new vsmod --IncludeVSCode --AddSolutionFile | |||
</syntaxhighlight> | |||
</div> | |||
==== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
For all possible options run the following in the terminal: | |||
<syntaxhighlight lang=shell> | |||
dotnet new vsmod --help | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Once you opened or created a template Visual Studio will prompt you to install the recommended extension, click on ''Show Recommendations'' and install the the pre-release version of the [https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csdevkit C# Dev Kit] extension. This will also install the required [https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csharp C#] automatically for you. | |||
These two extensions are recommended and will add Syntax highlighting, Autocomlet and many more much-needed features for writing C# code. | |||
</div> | |||
==== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
==== Other / Commandline ==== | |||
If want to use the Commandline you can use all template options on the Commandline in any Terminal Application with the help of the ''dotnet'' command. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
* Create a new VS mod in the folder ''mytestmod'' in the current location of the terminal. | |||
<syntaxhighlight lang=shell> | |||
dotnet new vsmod --AddSolutionFile -o mytestmod | |||
</syntaxhighlight> | |||
</div> | |||
==== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
* or create a dll/code only mod | |||
<syntaxhighlight lang=shell> | |||
dotnet new vsmoddll --AddSolutionFile -o mytestmod | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
For all possible options run the following in the terminal: | |||
<syntaxhighlight lang=shell> | |||
dotnet new vsmod --help | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
When using the Commandline you can specify these options like so: | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
<syntaxhighlight lang=shell> | |||
# Will create a new Mod Project with the dependency for VSSurvivalMod | |||
dotnet new vsmod --AddSolutionFile --IncludeVSSurvivalMod -o mytestmod | |||
</syntaxhighlight> | |||
</div> | |||
<br> | |||
---- | |||
<br> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Finally in <code>mytestmod\mytestmod\modinfo.json</code> | |||
change the <code>name</code>, <code>modid</code> , <code>authors</code> and <code>description</code> to describe your mod. | |||
</div> | |||
=== | ==== Обновление шаблонов ==== | ||
Чтобы обновить все установленные шаблоны, выполните команду: | |||
<syntaxhighlight lang=shell> | |||
dotnet new update | |||
</syntaxhighlight> | |||
Но это не обязательно при создании нового мода, так как команда <code>dotnet new vsmod</code> установить новую версию шаблона, если она доступна. | |||
==== Структура папок ==== | |||
Вот обзор того, где находятся файлы в вашем моде. | |||
<table id="treeviewtable" class="table table-bordered tt-table" style='table-layout: fixed'> | |||
<tr style=''> | |||
<th width='300' align='left'>Название</th> | |||
<th width='600' align='left'>Описание</th> | |||
</tr> | |||
<tr> | |||
<td><div class="tt" data-tt-id="root">mytestmod</div></td> | |||
<td></td> | |||
</tr> | |||
<tr> | |||
<td scope="row"><div class="tt" data-tt-id="p_vscode" data-tt-parent="root">.vscode</div></td> | |||
<td>Если вы указали --IncludeVSCode, то эта папка будет содержать всё необходимое для запуска, упаковки и дебага вашего мода в Visual Studio Code.</td> | |||
</tr> | |||
<tr> | |||
<td scope="row"><div class="tt" data-tt-id="p_cakebuild" data-tt-parent="root">CakeBuild</div></td> | |||
<td>Этот проект содержит код, который билдит mytestmod_x.x.x.zip. Вы можете выполнить его, выбрав CakeBuild в Run Configuration.</td> | |||
</tr> | |||
<tr> | |||
<td scope="row"><div class="tt" data-tt-id="p_mytestmod" data-tt-parent="root">mytestmod</div></td> | |||
<td>Это ваш проект. Он содержит весь ваш код, ассеты и modinfo.json</td> | |||
</tr> | |||
<tr> | |||
<td scope="row"><div class="tt" data-tt-id="p_releases_assets" data-tt-parent="p_mytestmod">assets</div></td> | |||
<td>Ваши ассеты. Смотри '''{{pll|Modding:Asset System|nsp=0}}'''</td> | |||
</tr> | |||
<tr> | |||
<td scope="row"><div class="tt" data-tt-id="p_releases_modinfo" data-tt-parent="p_mytestmod">modinfo.json</div></td> | |||
<td>Описывает ваш мод. Автор, зависимости, название и многое другое. Смотри '''{{pll|Modinfo}}'''</td> | |||
</tr> | |||
<tr> | |||
<td scope="row"><div class="tt" data-tt-id="p_releases_properties" data-tt-parent="p_mytestmod">Properties</div></td> | |||
<td></td> | |||
</tr> | |||
<tr> | |||
<td scope="row"><div class="tt" data-tt-id="p_releases_launchsettings" data-tt-parent="p_releases_properties">launchSettings.json</div></td> | |||
<td>Здесь содержится информация о том, как запустить ваш мод (Visual Studio, Rider). Вы можете добавить пользовательские параметры запуска, чтобы, например, при старте запускаться прямо в мир. Запустите Vintagestory.exe -h, чтобы увидеть все параметры из терминала, открытого в папке Vintagestory.</td> | |||
</tr> | |||
<tr> | |||
<td scope="row"><div class="tt" data-tt-id="p_releases_csproj" data-tt-parent="p_mytestmod">mymod.csproj</div></td> | |||
<td>csproj вашего мода. Содержит информацию о версии .NET и зависимостях (например, VintagestoryAPI).</td> | |||
</tr> | |||
<tr> | |||
<td scope="row"><div class="tt" data-tt-id="p_releases" data-tt-parent="root">Releases</div></td> | |||
<td>Будет содержать релиз вашего мода после выполнения CakeBuild.</td> | |||
</tr> | |||
<tr> | |||
<td scope="row"><div class="tt" data-tt-id="p_releases_mymtestmod" data-tt-parent="p_releases">mytestmod</div></td> | |||
<td>Файлы мода перед упаковкой в .zip архив.</td> | |||
</tr> | |||
<tr> | |||
<td scope="row"><div class="tt" data-tt-id="p_releases_zip" data-tt-parent="p_releases">mytestmod_x.x.x.zip</div></td> | |||
<td>Готовый к релизу мод в виде zip-архива.</td> | |||
</tr> | |||
</table> | |||
=== Проект-шаблон мода === | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Use the [https://github.com/anegostudios/vsmodtemplate Github Mod template] to create a new mod | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The Github Mod template provides an easy way to get the basics for mod setup so you can start directly with adding your modifications to the game. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
* Without using git and Github account | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
To get a copy of the template click the <code><> Code</code> button on the GitHub repository site. Then download the template as ZIP file and extract it. | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
* Using Github and or git command | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
You can directly click on <code>Use this template</code> on the GitHub repository site to create a copy of it to your GitHub account. | |||
After that, you can clone your new repository to your computer. | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
If you do not use GitHub just clone the repo and upload it to your preferred Git hosting provider (Gitlab, BitBucket, ...) | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
<br> | |||
With a local copy of the template, you can go ahead and open the ''ModTemplate.sln'' either in Visual Studio, Rider or Open the folder in Visual Studio Code. The Template is ready to use for any of the aforementioned IDE's. Now you can already start the mod with the game. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
When opened you need to change the following to release the mod since a mod has to have a unique ''modid'' for the VSModDB: | |||
<br> | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
In <code>modtemplate\resources\modinfo.json</code> | |||
change the <code>name</code>, <code>modid</code> , <code>authors</code> and <code>description</code> to describe your mod. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
For a full list of available options see '''[[Modinfo | Modinfo]]'''. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The <code>modid</code> has to contain only lowercase letters and numbers. No special chars, whitespaces, uppercase letters, etc. are allowed. | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Next, rename the folder <code>modtemplate\resources\assets\mymodid</code> to match what your <code>modid</code> is. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Finally change in the file <code>modtemplate\modtemplateModSystem.cs</code> the line | |||
<syntaxhighlight lang=cs> | |||
Lang.Get("mymodid:hello") | |||
</syntaxhighlight> | |||
from <code>mymodid</code> to your new modid. | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
The file <code>modtemplate\modtemplateModSystem.cs</code> can be called whatever you like. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
(Optional) Further, you can change the name <code>ModTemplate</code> to whatever you like as long as you change all of the following: | |||
* Folder <code>ModTemplate</code> | |||
* File <code>ModTemplate\ModTemplate.csproj</code> | |||
* In File <code>CakeBuild\Program.cs</code> on line | |||
<syntaxhighlight lang=cs> | |||
ProjectName = "ModTemplate"; | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
''If you are on linux and used the Github Template'' make sure to update in <code>ModTemplate\Properties\launchSettings.json</code> the <code>executablePath</code>. There you need to remove the <code>.exe</code> | |||
</div> | |||
=== | === Запуск мода === | ||
==== Запуск мода в Visual Studio ==== | |||
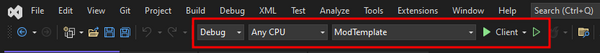
[[File:Vs-cp-start.png|600px|frameless|center|alt=Запуск мода в Visual Studio|Запуск мода в Visual Studio]] | |||
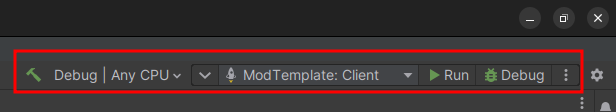
==== Запуск мода в Rider ==== | |||
<gallery mode="packed-hover" widths=500px heights=100px> | |||
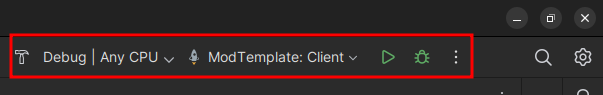
File:Rider-cp-start-new-ui.png|Запуск мода в Rider (Новый UI) | |||
File:Rider-cp-start.png|Запуск мода в Rider | |||
</gallery> | |||
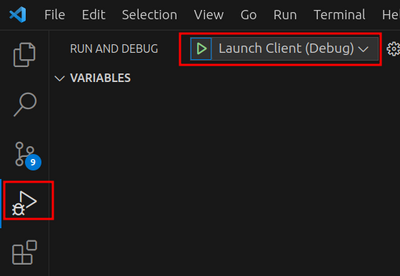
==== Запуск мода в Visual Studio Code ==== | |||
[[File:Vsc-cp-start.png|400px|frameless|center|alt=Запуск мода в Visual Studio Code|Запуск мода в Visual Studio Code]] | |||
Если у вас возникли проблемы, вы можете узнать больше из проекта [https://github.com/anegostudios/vsmodexamples vsmodexamples] | |||
== Упаковка мода == | |||
== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
With the new template, we are using the [https://cakebuild.net/ Cake] build system. This includes a second Project within the Solution in the template. | |||
In all supported IDE's you can select from the dropdown that you used to launch the mod the <code>CakeBuild</code> option and run it. | |||
''When using Visual Studio Code you can also create a package by running the package task. For that got to <code>Terminal</code> > <code>Run Task...</code> and select <code>package</code>.'' | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
It will perform a JSON validation on your assets so they are at least parsable by Newtonsoft.Json and then build a <code>Releases/mymodid_1.0.0.zip</code>. The version is taken from the <code>mymod/modinfo.json</code> file. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Congratulations now you have your mod development environment set up and a ready-to-release mod package. | |||
</div> | |||
= | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Note: Make sure you use your own unique <code>modid</code> else you won't be able to upload the mod to the VSModDB. | |||
</div> | |||
= Дальнейшее продвижение = | |||
Если вам удалось настроить среду разработки и запустить Vintage Story через проект мода в вашей IDE, то пришло время приступить к работе над своим первым модом кода. На данный момент есть много вариантов, которые вы можете выбрать, поскольку моды кода могут изменить практически любой аспект игры. Тем не менее, лучше всего начать с блоков и элементов (поскольку к этому моменту вы уже должны быть знакомы с их созданием используя JSON-ы). | |||
Перейдите на страницу '''[[Modding:Advanced Blocks/ru|Продвинутые блоки]]''', чтобы создать свой первый продвинутый блок кода. | |||
{{Navbox/modding | Или перейдите на страницу '''{{Not translated|Modding:Advanced Items/ru|Продвинутые предметы|Modding:Advanced Items}}''', чтобы создать свой первый продвинутый предмет кода. | ||
{{Navbox/modding}} | |||
Latest revision as of 10:32, 6 December 2023
Эта страница проверялась в последний раз для версии Vintage Story 1.18.8-rc.1.
Программное обеспечение
Когда вы будете готовы приступить к кодированию модов для Vintage Story, вы, вероятно, захотите настроить среду разработки, которая упростит процесс кодирования и тестирования ваших творений. Vintage Story разрабатывается на C# и начиная с версии 1.18.8 мы перешли на .NET 7.
Есть несколько приложений, которые помогут вам в разработке модов. Вот некоторые из них, поддерживающие наш шаблон:
- Visual Studio Community — это бесплатная и очень мощная среда разработки от Microsoft и, возможно, имеет наилучшую поддержу С# и .NET, которые в свою очередь тоже разработаны Microsoft. Это также инструмент, который команда Vintage Story использует при билде игры. Она также имеет MacOS версию. При использовании установите пакет
.NET desktop development.
- Jetbrains Rider — это платная, мощная и удобная среда разработки специально спроектированная для .NET. Поскольку она создана для .NET, она также имеет очень хорошую поддержку всех функций, которые могут вам понадобиться, и при этом является полностью кроссплатформенной. Она также используется командой Vintage Story при разработке игры.
- Visual Studio Code — это бесплатный, лёгкий и универсальный редактор кода, разработанный Microsoft. Он поддерживает множество языков программирования и предлагает широкий выбор функциональных расширений. Расширение для поддержки C# — отличный выбор для начала создания модов. Этот редактор широко используется нашим сообществом мододелов.
Хоть вы и можете использовать любой редактор для работы с исходном кодом, мы настоятельно рекомендуем использовать один из вышеперечисленных инструментов, чтобы ваши процессы стали гораздо удобнее.
Выберите одну из вышеперечисленных IDE или другие альтернативы. Мы предлагаем использовать Visual Studio Community для Windows. Для Linux вы можете использовать Visual Studio Code или Rider.
Примечание: Если вы используете Linux и собираетесь ставить Visual Studio Code или Rider из Flatpak или snap? имейте в виду, что могут возникнуть некоторые проблемы с использованием .NET или переменных среды. Так что, по возможности используйте нативные методы установки.
Далее вам нужно будет установить .NET 7 SDK (Комплект для разработки программного обеспечения), который также будет включать .NET 7 Dekstop Runtime, необходимый для запуска игры начиная с версии 1.18.8-rc.1.
Убедитесь, что .NET 7 SDK установился правильно, выполнив следующую команду в терминале:
В Windows откройте приложение Windows PowerShell, которое предустановлено во всех современных версиях Windows (10 / 11).
dotnet --list-sdks
Она выведет список установленных SDK, одна из которых, должна иметь 7.0.xxx. Если это так, то можете продолжать.
Setup the Environment
Our Mod template makes use of the environment variable VINTAGE_STORY. Which we will set up to contain the path of where your game is installed. The use of the environment helps to keep the setup and the template simple so we recommend using it and will cover it in this article.
The VINTAGE_STORY Environment Variable simplifies reusing your Vintage Story game installation path and helps if multiple modders work on the same project to reference the VINTAGE_STORY Environment Variable and have their game installed where ever they want.
Windows
Here you have two options to set the environment variable:
- Use this short PowerShell script. Open the Windows PowerShell Application and paste the following into it and hit ENTER
[Environment]::SetEnvironmentVariable("VINTAGE_STORY", "$Env:AppData\Vintagestory", "User")
Change $Env:AppData\Vintagestory if you used a custom installation path for your game.
- Follow these manual steps to set the Environment variable
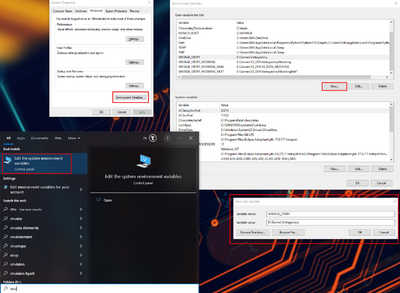
Search in Windows search for Edit the system environment variables > Environment Variables... > User variables for USER > New > Add insert the Variable name: VINTAGE_STORY and add the path to your Vintage Story installation.
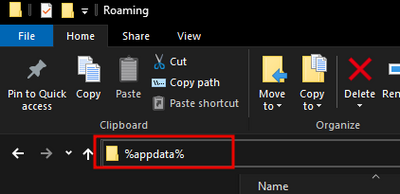
For example, the default installation directory would be C:\Users\<Username>\AppData\Roaming\Vintagestory, (replace <Username> with your username) if you are not sure where yours is type %appdata% into the URL field in the File Explorer and hit ENTER. It will take you to your AppData\Roaming folder where Vintage Story should be installed if you haven't changed the default installation location.
Note:
Do not confuse the AppData\Roaming\VintagestoryData directory with the AppData\Roaming\Vintagestory folder. The VintagestoryData directory only holds your Settings, Logs, Savegames and Mods.
Linux and Mac
To set an environment variable in Linux/Mac you need to add the following to your shells startup file:
export VINTAGE_STORY="$HOME/ApplicationData/vintagestory"
Replace the path with the one where your Vintagestory installation is located. The above path should point to your install when you installed Vintagestory using the install.sh script.
Run echo $SHELL in a terminal to see what shell you are using.
- For Bash place it in:
~/.bashrcor~/.bash_profileat the end - For Zsh place it in:
~/.zshrcor~/.zprofileat the end - If you use another shell see their documentation on how their shell startup file is called
Note: If you are using ~/.bash_profile or ~/.zprofile you will have to Logout and Login again to apply the changes. When using ~/.bashrc or ~/.zshrc you only need to restart the application that needs to use the environment variable (Visual Studio, Rider, Visual Studio Code, Terminal).
Создание мода
Mod Template package
The first and recommended option would be to use the template package.
Install the mod Mod template package using the following command on the Terminal:
dotnet new install VintageStory.Mod.Templates
This will download the latest mod template package from nuget.org
Once the template is installed you will see it inside Visual Studio and Rider. From there you can use the templates to create a new Project.
Visual Studio
We advise you to check the option Place solution and project in the same directory for Visual Studio
This will flatten the project tree by one folder and make it easier to navigate.
If you don't want the log output to show up in a separate window you can check the option SuppressWindowsConsoleWindow. When enabled the log output will still be shown inside the Visual Studio Debug Output.
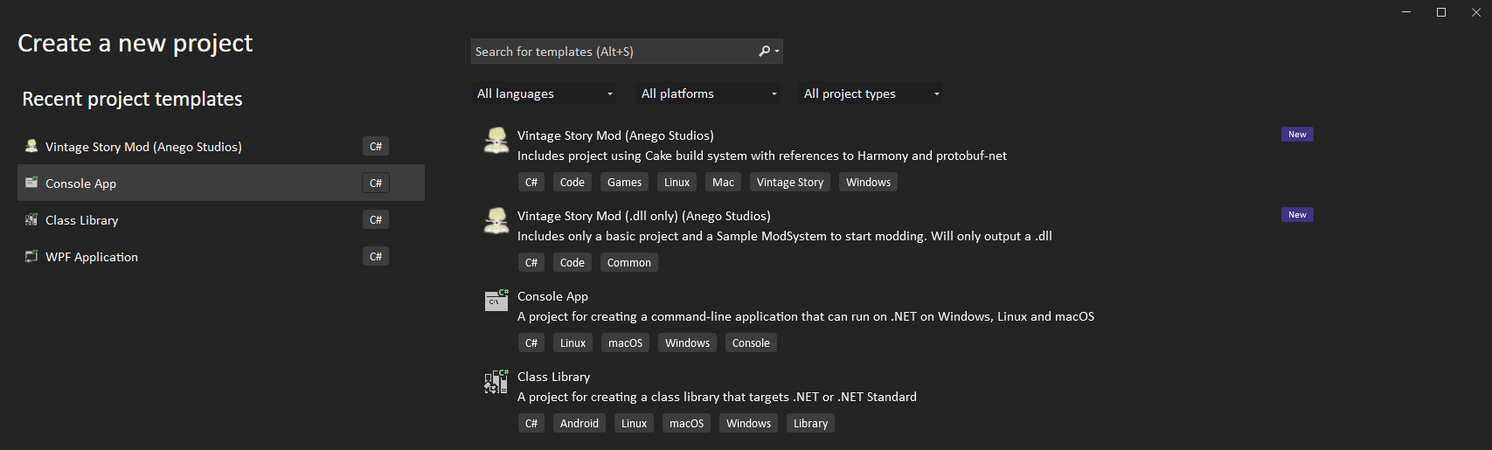
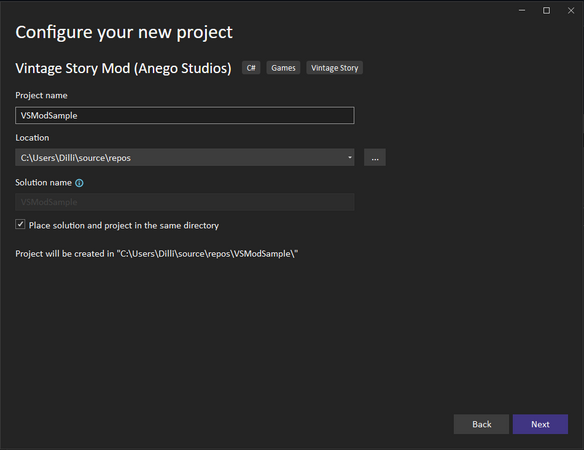
Open Visual Studio and click on Create a new project. If you installed the VintageStory.Mod.Templates you can then select Vintage Story Mod.
Rider
We advise you to check the option Put solution and project in the same directory for Rider.
This will flatten the project tree by one folder and make it easier to navigate.
Open Rider and click on New Solution. If you installed the VintageStory.Mod.Templates you can then select Vintage Story Mod.
Note: Unfortunately as of writing this Rider does not support those template options as Visual Studio in the UI yet but you can check this issue for updates. For now you can make use of those options using the CLI see the Visual Studio Code section for how to use it.
Visual Studio Code
To create a new Mod using the template when using Visual Studio Code you have to resort to using the command line for now since there is no UI that supports the options as well. Open a folder in Visual Studio Code where you want your mod to be. Then open the terminal within Visual Studio code Terminal > New Terminal.
- Create a new Mod Project with launch.json and task.json to easily start it and a Solution file. Other IDE's create that automatically so that is why we have this additional
--AddSolutionFileflag for VS Code.
dotnet new vsmod --IncludeVSCode --AddSolutionFile
For all possible options run the following in the terminal:
dotnet new vsmod --help
Once you opened or created a template Visual Studio will prompt you to install the recommended extension, click on Show Recommendations and install the the pre-release version of the C# Dev Kit extension. This will also install the required C# automatically for you. These two extensions are recommended and will add Syntax highlighting, Autocomlet and many more much-needed features for writing C# code.
Other / Commandline
If want to use the Commandline you can use all template options on the Commandline in any Terminal Application with the help of the dotnet command.
- Create a new VS mod in the folder mytestmod in the current location of the terminal.
dotnet new vsmod --AddSolutionFile -o mytestmod
- or create a dll/code only mod
dotnet new vsmoddll --AddSolutionFile -o mytestmod
For all possible options run the following in the terminal:
dotnet new vsmod --help
When using the Commandline you can specify these options like so:
# Will create a new Mod Project with the dependency for VSSurvivalMod
dotnet new vsmod --AddSolutionFile --IncludeVSSurvivalMod -o mytestmod
Finally in mytestmod\mytestmod\modinfo.json
change the name, modid , authors and description to describe your mod.
Обновление шаблонов
Чтобы обновить все установленные шаблоны, выполните команду:
dotnet new update
Но это не обязательно при создании нового мода, так как команда dotnet new vsmod установить новую версию шаблона, если она доступна.
Структура папок
Вот обзор того, где находятся файлы в вашем моде.
| Название | Описание |
|---|---|
mytestmod |
|
.vscode |
Если вы указали --IncludeVSCode, то эта папка будет содержать всё необходимое для запуска, упаковки и дебага вашего мода в Visual Studio Code. |
CakeBuild |
Этот проект содержит код, который билдит mytestmod_x.x.x.zip. Вы можете выполнить его, выбрав CakeBuild в Run Configuration. |
mytestmod |
Это ваш проект. Он содержит весь ваш код, ассеты и modinfo.json |
assets |
Ваши ассеты. Смотри Модинг:Система ассетов |
modinfo.json |
Описывает ваш мод. Автор, зависимости, название и многое другое. Смотри Модинфо |
Properties |
|
launchSettings.json |
Здесь содержится информация о том, как запустить ваш мод (Visual Studio, Rider). Вы можете добавить пользовательские параметры запуска, чтобы, например, при старте запускаться прямо в мир. Запустите Vintagestory.exe -h, чтобы увидеть все параметры из терминала, открытого в папке Vintagestory. |
mymod.csproj |
csproj вашего мода. Содержит информацию о версии .NET и зависимостях (например, VintagestoryAPI). |
Releases |
Будет содержать релиз вашего мода после выполнения CakeBuild. |
mytestmod |
Файлы мода перед упаковкой в .zip архив. |
mytestmod_x.x.x.zip |
Готовый к релизу мод в виде zip-архива. |
Проект-шаблон мода
Use the Github Mod template to create a new mod
The Github Mod template provides an easy way to get the basics for mod setup so you can start directly with adding your modifications to the game.
- Without using git and Github account
To get a copy of the template click the <> Code button on the GitHub repository site. Then download the template as ZIP file and extract it.
- Using Github and or git command
You can directly click on Use this template on the GitHub repository site to create a copy of it to your GitHub account.
After that, you can clone your new repository to your computer.
If you do not use GitHub just clone the repo and upload it to your preferred Git hosting provider (Gitlab, BitBucket, ...)
With a local copy of the template, you can go ahead and open the ModTemplate.sln either in Visual Studio, Rider or Open the folder in Visual Studio Code. The Template is ready to use for any of the aforementioned IDE's. Now you can already start the mod with the game.
When opened you need to change the following to release the mod since a mod has to have a unique modid for the VSModDB:
In modtemplate\resources\modinfo.json
change the name, modid , authors and description to describe your mod.
For a full list of available options see Modinfo.
The modid has to contain only lowercase letters and numbers. No special chars, whitespaces, uppercase letters, etc. are allowed.
Next, rename the folder modtemplate\resources\assets\mymodid to match what your modid is.
Finally change in the file modtemplate\modtemplateModSystem.cs the line
Lang.Get("mymodid:hello")
from mymodid to your new modid.
The file modtemplate\modtemplateModSystem.cs can be called whatever you like.
(Optional) Further, you can change the name ModTemplate to whatever you like as long as you change all of the following:
- Folder
ModTemplate - File
ModTemplate\ModTemplate.csproj - In File
CakeBuild\Program.cson line
ProjectName = "ModTemplate";
If you are on linux and used the Github Template make sure to update in ModTemplate\Properties\launchSettings.json the executablePath. There you need to remove the .exe
Запуск мода
Запуск мода в Visual Studio
Запуск мода в Rider
Запуск мода в Visual Studio Code
Если у вас возникли проблемы, вы можете узнать больше из проекта vsmodexamples
Упаковка мода
With the new template, we are using the Cake build system. This includes a second Project within the Solution in the template.
In all supported IDE's you can select from the dropdown that you used to launch the mod the CakeBuild option and run it.
When using Visual Studio Code you can also create a package by running the package task. For that got to Terminal > Run Task... and select package.
It will perform a JSON validation on your assets so they are at least parsable by Newtonsoft.Json and then build a Releases/mymodid_1.0.0.zip. The version is taken from the mymod/modinfo.json file.
Congratulations now you have your mod development environment set up and a ready-to-release mod package.
Note: Make sure you use your own unique modid else you won't be able to upload the mod to the VSModDB.
Дальнейшее продвижение
Если вам удалось настроить среду разработки и запустить Vintage Story через проект мода в вашей IDE, то пришло время приступить к работе над своим первым модом кода. На данный момент есть много вариантов, которые вы можете выбрать, поскольку моды кода могут изменить практически любой аспект игры. Тем не менее, лучше всего начать с блоков и элементов (поскольку к этому моменту вы уже должны быть знакомы с их созданием используя JSON-ы).
Перейдите на страницу Продвинутые блоки, чтобы создать свой первый продвинутый блок кода.
Или перейдите на страницу Продвинутые предметы en, чтобы создать свой первый продвинутый предмет кода.
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Пакет тем |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Entity Behaviors • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • Collectible Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |