Modding:Simple Particles/ru: Difference between revisions
Mirotworez (talk | contribs) (Created page with "Это вызовет появление красных частиц...") |
Mirotworez (talk | contribs) (Created page with "Это создаст частицы случайного цвета...") |
||
| Line 125: | Line 125: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Это создаст частицы случайного цвета... | |||
[[File:Particles (random colors).gif|300px]] | [[File:Particles (random colors).gif|300px]] | ||
Revision as of 05:33, 21 September 2022
Эта страница проверялась в последний раз для версии Vintage Story 1.15.
VintageStory предлагает множество различных типов частиц. Этот урок объяснит вам, как создавать простые частицы, и покажет вам некоторые возможности. Если вы хотите иметь пример того, как их использовать, я либо предложил вам прочитать о блочных частиц или о предметах коллекционирования.
Спавн частиц
Итак, давайте создадим несколько базовых частиц. Я предлагаю создать статическое поле для ваших свойств частиц:
public static SimpleParticleProperties myParticles = new SimpleParticleProperties(1, 1, ColorUtil.ColorFromArgb(50, 220, 220, 220), new Vec3d(), new Vec3d(), new Vec3f(), new Vec3f());
Теперь у нас есть свойство, осталось только установить положение и создать частицы в мире. Я буду использовать метод OnHeldInteractStart и *Step внутри пользовательского класса Item (подробнее об этом можно прочитать в Collectibles Tutorial):
public override void OnHeldInteractStart(ItemSlot slot, EntityAgent byEntity, BlockSelection blockSel, EntitySelection entitySel, ref EnumHandHandling handHandling)
{
handHandling = EnumHandHandling.Handled;
}
public override bool OnHeldInteractStep(float secondsUsed, ItemSlot slot, EntityAgent byEntity, BlockSelection blockSel, EntitySelection entitySel)
{
myParticles.minPos = byEntity.Pos.XYZ.Add(0, byEntity.EyeHeight(), 0).Ahead(1f, byEntity.Pos.Pitch, byEntity.Pos.Yaw);
byEntity.World.SpawnParticles(myParticles);
return true;
}
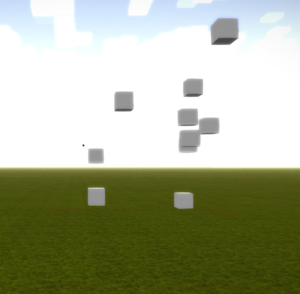
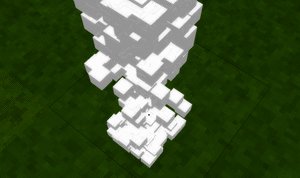
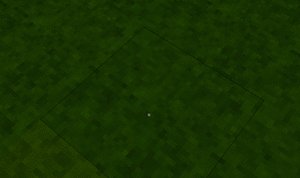
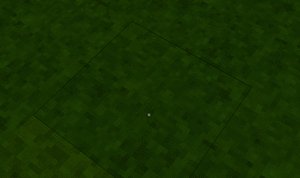
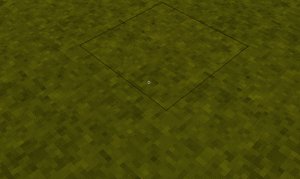
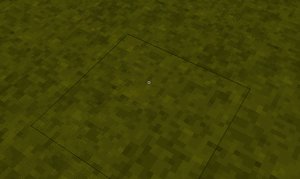
Это создаст несколько белых кубических частиц прямо перед игроком, которые просто упадут на землю.
Обзор свойств
Есть несколько вещей, которые вы можете настроить. Вот обзор, который охватывает все свойства:
Позиция
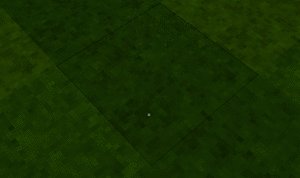
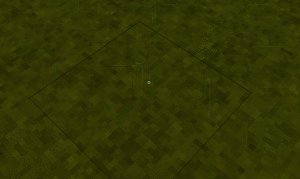
В основном есть два свойства. Одним из них является свойство minPos, которое определяет точную позицию, в которой будут появляться частицы. addPos относится к этой позиции, как только частица появится, она будет рандомизирована и добавлена к позиции частицы. Если addPos не определен, все частицы будут появляться в определенной позиции.
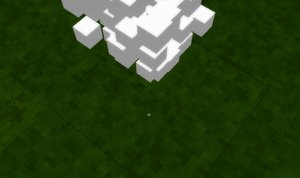
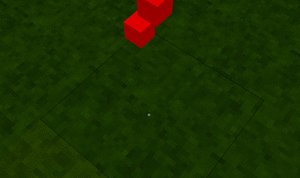
Та же позиция:
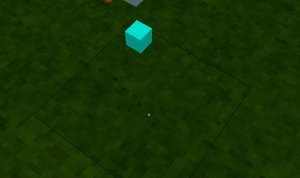
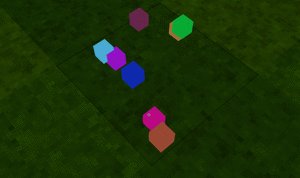
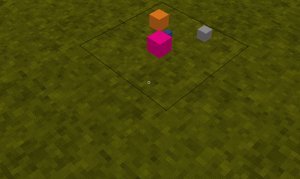
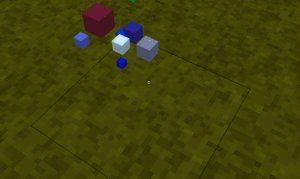
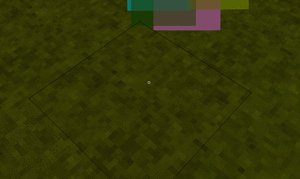
Если мы сейчас установим addPos...
myParticles.addPos = new Vec3d(0.5, 0.5, 0.5);
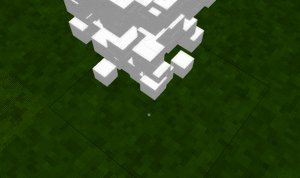
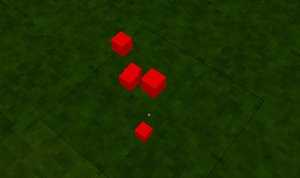
... частицы будут появляться в области 0,5³:
Скорость
Это следует так же, как положение. Вы можете настроить минимальную скорость (minPos) и дополнительную скорость (addPos).
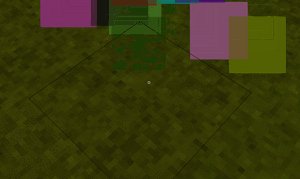
myParticles.minVelocity = new Vec3f(0, 3, 0);
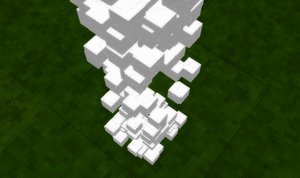
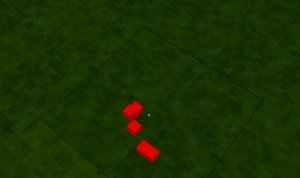
В этом случае все частицы имеют одинаковую скорость (частицы летят в воздухе, но в конечном итоге снова падают):
Срок службы
Это свойство довольно прямолинейно. Продолжительность жизни одного равна одной секунде.
Частицы будут существовать в течение одних 200 миллисекунд...
myParticles.lifeLength = 0.2F;
Частицы будут существовать одну секунду...
myParticles.lifeLength = 1F;
Количество
Определяет, сколько частиц будет появляться.
myParticles.minQuantity = 3;
Это будет порождать 3 частицы каждый тик.
Кроме того, вы можете указать дополнительный шанс количества ...
myParticles.minQuantity = 0;
myParticles.addQuantity = 100;
Это создаст от 0 до 100 частиц за тик.
Цвет
Цвет можно указать с помощью RGBA (альфа, красный, зеленый, синий). Все значения имеют диапазон от 0 до 255.
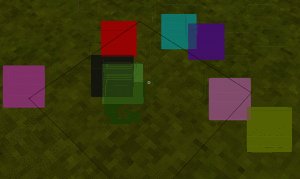
myParticles.color = ColorUtil.ToRGBABytes(ColorUtil.ColorFromArgb(255, 255, 0, 0));
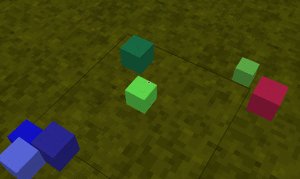
Это вызовет появление красных частиц...
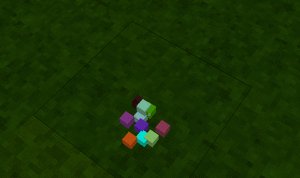
Random rand = new Random();
myParticles.color = ColorUtil.ToRGBABytes(ColorUtil.ColorFromArgb(255, rand.Next(0, 255), rand.Next(0, 255), rand.Next(0, 255)));
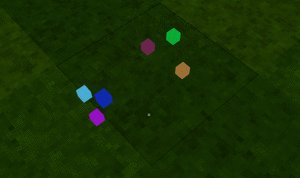
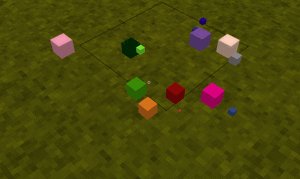
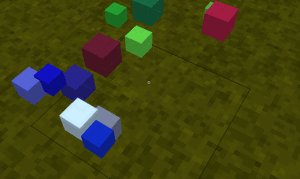
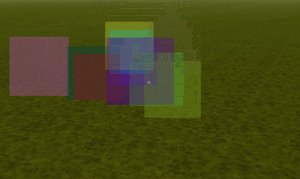
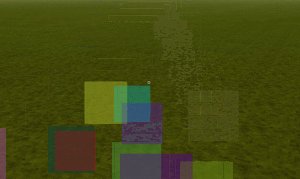
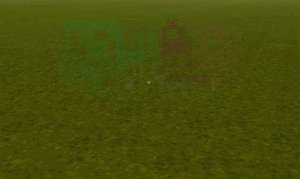
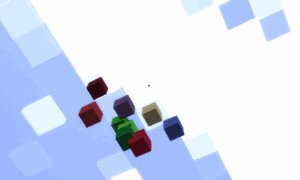
Это создаст частицы случайного цвета...
Glow
This property allows you to define whether the particles will be visible in the dark or not ...
myParticles.glowLevel = 20;
myParticles.glowLevel = 255;
Gravity
Gravity effect can not only be increase or decreased, ...
myParticles.gravityEffect = 0.1F;
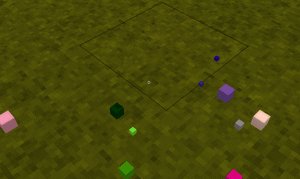
... but you can also disable it completely (using zero gravity) or invert it (particles will fly up).
Size
Again, you can specify a minimum size and an additional randomized size ...
myParticles.minSize = 0.1F;
myParticles.maxSize = 1.0F;
Furthermore you can specify a SizeEvolve like so ...
myParticles.minSize = 0.1F;
myParticles.maxSize = 1.0F;
myParticles.SizeEvolve = new EvolvingNatFloat(EnumTransformFunction.LINEAR, 2);
There are many EnumTransformFunctions you can play around with. Linear is the most basic one.
Model
There are two types of models. Cube (the one we used so far) and Quads:
myParticles.model = EnumParticleModel.Quad;
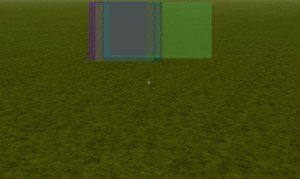
Opacity
Quads support custom opacity. This allows you to make them transparent ...
myParticles.color = ColorUtil.ToRGBABytes(ColorUtil.ColorFromArgb(130, rand.Next(0, 255), rand.Next(0, 255), rand.Next(0, 255)));
Similar to SizeEvolve you can add an OpacityEvolve ...
myParticles.OpacityEvolve = new EvolvingNatFloat(EnumTransformFunction.LINEAR, -255);
Self Propelled
This property will make particles don't lose their velocity, even if they would collide with something, as soon as there is enough space they will continue to fly in the direction (with the same speed) ...
myParticles.minVelocity = new Vec3f((float) (rand.NextDouble() - 0.5), 1f, (float) (rand.NextDouble() - 0.5));
myParticles.SelfPropelled = true;
Die In Air/ Liquid
This property is useful for particles in water, which should disappear once they reach the surface (die in liquid). Of course this can also be used the other way round (die in air).
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Пакет тем |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Entity Behaviors • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • Collectible Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |