Modding:Simple Particles/ru: Difference between revisions
Mirotworez (talk | contribs) (Created page with "VintageStory предлагает множество различных типов частиц. Этот урок объяснит вам, как создавать прос...") |
Mirotworez (talk | contribs) (Created page with "== Спавн частиц ==") |
||
| Line 2: | Line 2: | ||
<languages/>VintageStory предлагает множество различных типов частиц. Этот урок объяснит вам, как создавать простые частицы, и покажет вам некоторые возможности. Если вы хотите иметь пример того, как их использовать, я либо предложил вам прочитать о [[Block Json Propertiesu/ru|блочных частиц]] или о [[Collectible/ru|предметах коллекционирования]]. | <languages/>VintageStory предлагает множество различных типов частиц. Этот урок объяснит вам, как создавать простые частицы, и покажет вам некоторые возможности. Если вы хотите иметь пример того, как их использовать, я либо предложил вам прочитать о [[Block Json Propertiesu/ru|блочных частиц]] или о [[Collectible/ru|предметах коллекционирования]]. | ||
== | == Спавн частиц == | ||
So let's spawn some basic particles. I suggest to create a static field for your particle properties: | So let's spawn some basic particles. I suggest to create a static field for your particle properties: | ||
Revision as of 05:29, 21 September 2022
Эта страница проверялась в последний раз для версии Vintage Story 1.15.
VintageStory предлагает множество различных типов частиц. Этот урок объяснит вам, как создавать простые частицы, и покажет вам некоторые возможности. Если вы хотите иметь пример того, как их использовать, я либо предложил вам прочитать о блочных частиц или о предметах коллекционирования.
Спавн частиц
So let's spawn some basic particles. I suggest to create a static field for your particle properties:
public static SimpleParticleProperties myParticles = new SimpleParticleProperties(1, 1, ColorUtil.ColorFromArgb(50, 220, 220, 220), new Vec3d(), new Vec3d(), new Vec3f(), new Vec3f());
Now we have the property, the only thing left to do is to set the position and spawn the particles into the world. I'm gonna use the OnHeldInteractStart and *Step method inside a custom made Item class (you can read more about this in the Collectibles Tutorial):
public override void OnHeldInteractStart(ItemSlot slot, EntityAgent byEntity, BlockSelection blockSel, EntitySelection entitySel, ref EnumHandHandling handHandling)
{
handHandling = EnumHandHandling.Handled;
}
public override bool OnHeldInteractStep(float secondsUsed, ItemSlot slot, EntityAgent byEntity, BlockSelection blockSel, EntitySelection entitySel)
{
myParticles.minPos = byEntity.Pos.XYZ.Add(0, byEntity.EyeHeight(), 0).Ahead(1f, byEntity.Pos.Pitch, byEntity.Pos.Yaw);
byEntity.World.SpawnParticles(myParticles);
return true;
}
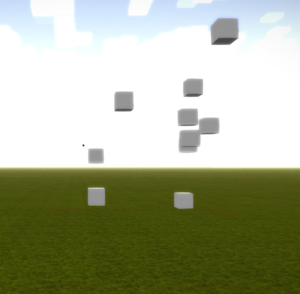
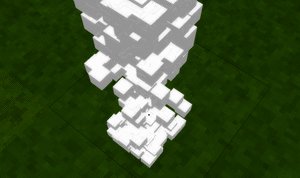
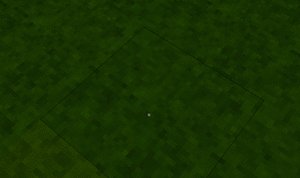
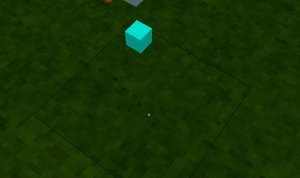
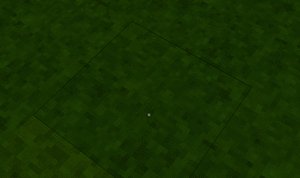
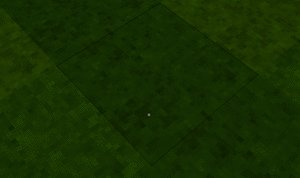
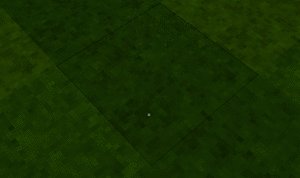
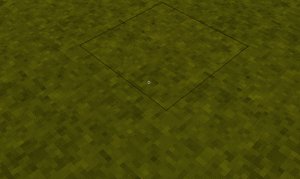
This will spawn some white cube particles right in front of the player, which simply fall to the ground.
Properties Overview
There are several things you can configure. Here is an overview which covers all of the properties:
Position
Basically there are two properties. One of them is the minPos property, which will determine the exact position where particles will spawn. addPos is relative to this position, once a particle will spawn it will be randomized and added to the particle's position. If addPos is not defined all particles will spawn at the exact some position.
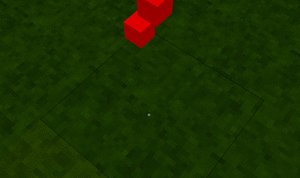
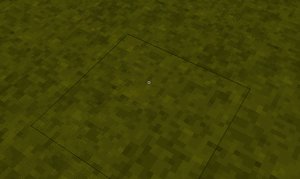
Same position:
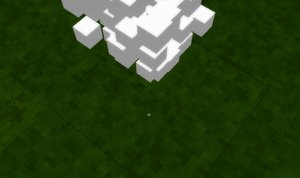
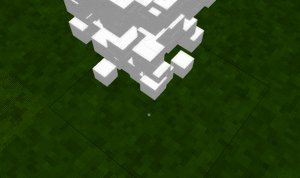
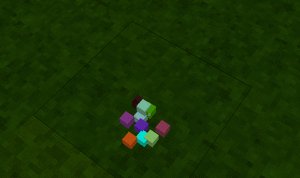
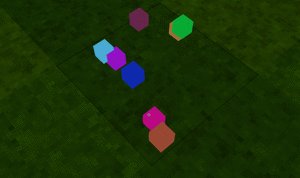
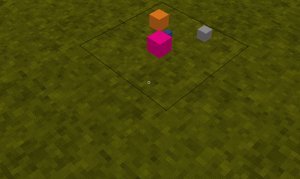
If we now set addPos ...
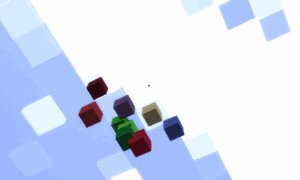
myParticles.addPos = new Vec3d(0.5, 0.5, 0.5);
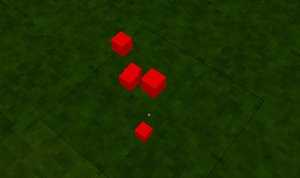
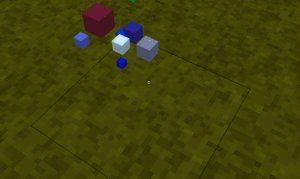
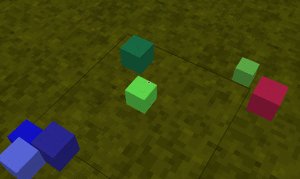
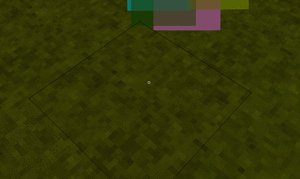
... particles will spawn in an 0.5³ area:
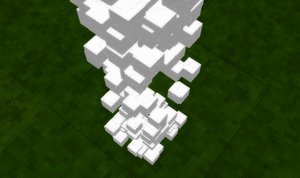
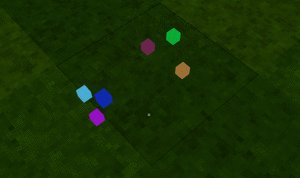
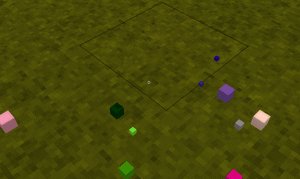
Velocity
It follows the same way as position. You can configure a minimum velocity (minPos) and an additional velocity (addPos).
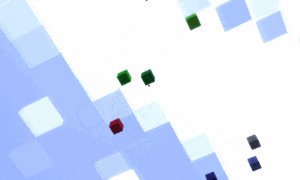
myParticles.minVelocity = new Vec3f(0, 3, 0);
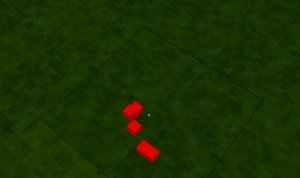
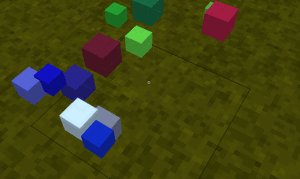
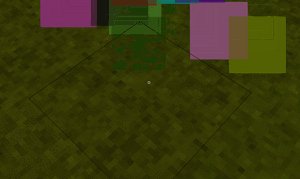
In this case all particles have the same velocity (particles fly in the air but will eventually fall down again):
Life length
This property is pretty straight forward. A life length of one equals one second.
Particles will exist for one 200 milliseconds ...
myParticles.lifeLength = 0.2F;
Particles will exist for one second ...
myParticles.lifeLength = 1F;
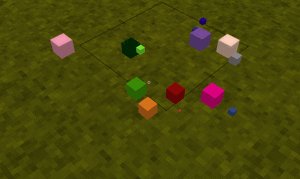
Quantity
Determines how many particles will spawn.
myParticles.minQuantity = 3;
This will spawn 3 particles each tick.
Furthermore you can specify an additional quantity chance ...
myParticles.minQuantity = 0;
myParticles.addQuantity = 100;
This will spawn 0 to 100 particles per tick.
Color
A color can be specified using ARGB (Alhpa, Red, Green, Blue). All values have a range of 0 to 255.
myParticles.color = ColorUtil.ToRGBABytes(ColorUtil.ColorFromArgb(255, 255, 0, 0));
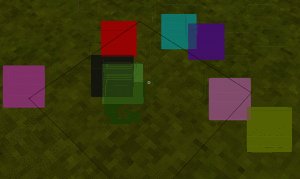
This will spawn red particles ...
Random rand = new Random();
myParticles.color = ColorUtil.ToRGBABytes(ColorUtil.ColorFromArgb(255, rand.Next(0, 255), rand.Next(0, 255), rand.Next(0, 255)));
This will spawn particles with a random color ...
Glow
This property allows you to define whether the particles will be visible in the dark or not ...
myParticles.glowLevel = 20;
myParticles.glowLevel = 255;
Gravity
Gravity effect can not only be increase or decreased, ...
myParticles.gravityEffect = 0.1F;
... but you can also disable it completely (using zero gravity) or invert it (particles will fly up).
Size
Again, you can specify a minimum size and an additional randomized size ...
myParticles.minSize = 0.1F;
myParticles.maxSize = 1.0F;
Furthermore you can specify a SizeEvolve like so ...
myParticles.minSize = 0.1F;
myParticles.maxSize = 1.0F;
myParticles.SizeEvolve = new EvolvingNatFloat(EnumTransformFunction.LINEAR, 2);
There are many EnumTransformFunctions you can play around with. Linear is the most basic one.
Model
There are two types of models. Cube (the one we used so far) and Quads:
myParticles.model = EnumParticleModel.Quad;
Opacity
Quads support custom opacity. This allows you to make them transparent ...
myParticles.color = ColorUtil.ToRGBABytes(ColorUtil.ColorFromArgb(130, rand.Next(0, 255), rand.Next(0, 255), rand.Next(0, 255)));
Similar to SizeEvolve you can add an OpacityEvolve ...
myParticles.OpacityEvolve = new EvolvingNatFloat(EnumTransformFunction.LINEAR, -255);
Self Propelled
This property will make particles don't lose their velocity, even if they would collide with something, as soon as there is enough space they will continue to fly in the direction (with the same speed) ...
myParticles.minVelocity = new Vec3f((float) (rand.NextDouble() - 0.5), 1f, (float) (rand.NextDouble() - 0.5));
myParticles.SelfPropelled = true;
Die In Air/ Liquid
This property is useful for particles in water, which should disappear once they reach the surface (die in liquid). Of course this can also be used the other way round (die in air).
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Пакет тем |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Entity Behaviors • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • Collectible Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |