Modding:Basic Block/ru: Difference between revisions
No edit summary |
(Updating to match new version of source page) |
||
| (16 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
<div class="mw-translate-fuzzy"> | |||
{{GameVersion|1.15}} | {{GameVersion|1.15}} | ||
__FORCETOC__ | __FORCETOC__ | ||
</div> | |||
Пожалуйста, сначала прочитайте руководство {{ | Пожалуйста, сначала прочитайте руководство по {{pll|Modding:Asset_System|системе ассетов}}, если вы этого еще не сделали. Это руководство познакомит вас с основами добавления блоков в игру, используя JSON файлы. Если вы хотите добавить функциональный блок, то вам необходимо изучить руководство по [[Advanced Blocks|Продвинутым блокам]]. С полным списком свойств которые вы можете использовать в json файлах, вы можете ознакомиться [[Block Json Properties|здесь]]. | ||
= Простой блок = | = Простой блок = | ||
| Line 15: | Line 17: | ||
== Текстуры == | == Текстуры == | ||
Мы будем использовать эту текстуру для нашего блока: [[File:Gold block.png]]. <br> | |||
Мы будем использовать эту текстуру для нашего блока: [[File:Gold block.png]]. | (Для создания собственных текстур вы можете использовать такие программы, как [https://www.dotpdn.com/downloads/pdn.html/ PaintDotNet(бесплатно)], [https://www.piskelapp.com/ Piskel(бесплатно)], или [https://github.com/aseprite/aseprite/ Aseprite (бесплатный открытый исходный код или оплата за предварительно скомпилированный вариант)]) | ||
Теперь нам нужно поместить текстуру в нужное место, чтобы мы могли использовать ее позже. Поэтому вам необходимо переименовать текстуру в <code>mygoldtexture.png</code> и поместить ее в <code>assets/mygoldblock/textures/block/</code> в вашем рабочем пространстве (сначала вы должны создать эти папки). <code>mygoldblock</code> будет нашим доменом. | Теперь нам нужно поместить текстуру в нужное место, чтобы мы могли использовать ее позже. Поэтому вам необходимо переименовать текстуру в <code>mygoldtexture.png</code> и поместить ее в <code>assets/mygoldblock/textures/block/</code> в вашем рабочем пространстве (сначала вы должны создать эти папки). <code>mygoldblock</code> будет нашим доменом. | ||
| Line 25: | Line 26: | ||
Следующее, что нам понадобится, это файл json, который определит свойства блока. Пока мы будем делать это просто и будем работать только с простыми свойствами. Если вы хотите сделать что-то более сложное, вы можете взглянуть на [[Block Json Properties|Обзор свойств блока]]. | Следующее, что нам понадобится, это файл json, который определит свойства блока. Пока мы будем делать это просто и будем работать только с простыми свойствами. Если вы хотите сделать что-то более сложное, вы можете взглянуть на [[Block Json Properties|Обзор свойств блока]]. | ||
Теперь вам нужно создать новый файл json в вашем редакторе (мы рекомендуем использовать редактор с подсветкой синтаксиса, такой как [https://notepad-plus-plus.org/ Notepad++] или [https://www.sublimetext.com/ Sublime Text]. Если у вас будет много файлов JSON или немного C#, то [https://code.visualstudio.com/ Visual Studio Code] тоже хороший выбор). | |||
Теперь вам нужно создать новый файл json в вашем редакторе (мы рекомендуем использовать редактор с подсветкой синтаксиса, такой как [https://notepad-plus-plus.org/ Notepad++] или Visual Studio). | |||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
{ | { | ||
code: "mygoldblock", | "code": "mygoldblock", | ||
creativeinventory: { "general": ["*"] }, | "creativeinventory": { "general": ["*"] }, | ||
blockmaterial: "Stone", | "blockmaterial": "Stone", | ||
drawtype: "Cube", | "drawtype": "Cube", | ||
textures: { | "textures": { | ||
all: { base: "block/mygoldtexture" } | "all": { "base": "block/mygoldtexture" } | ||
}, | }, | ||
resistance: 3.5, | "resistance": 3.5, | ||
sounds: { | "sounds": { | ||
"place": "game:block/anvil", | "place": "game:block/anvil", | ||
"walk": "game:walk/stone" | "walk": "game:walk/stone" | ||
| Line 46: | Line 44: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Краткое объяснение каждой строки: | Краткое объяснение каждой строки: | ||
| Line 76: | Line 73: | ||
Кроме того, вам нужно добавить файл <code>modinfo.json</code>, посмотрите [[Game_Content_Mod|это руководство]]. | Кроме того, вам нужно добавить файл <code>modinfo.json</code>, посмотрите [[Game_Content_Mod|это руководство]]. | ||
Чтобы установить мод, перейдите к [[VintagestoryData folder/ru|папке Vintage Story]] и поместите его в папку модов. | |||
Чтобы установить мод, перейдите к [[ | |||
[https://wiki.vintagestory.at/images/4/4c/MyGoldBlockMod.zip MyGoldBlockMod.zip] | [https://wiki.vintagestory.at/images/4/4c/MyGoldBlockMod.zip MyGoldBlockMod.zip] | ||
| Line 95: | Line 90: | ||
Для простоты названия текстур я добавил число к каждому имени текстуры (<code>mygoldtexture.png</code>,<code>mygoldtexture1.png</code>,<code>mygoldtexture2.png</code>,<code>mygoldtexture3.png</code>) | Для простоты названия текстур я добавил число к каждому имени текстуры (<code>mygoldtexture.png</code>,<code>mygoldtexture1.png</code>,<code>mygoldtexture2.png</code>,<code>mygoldtexture3.png</code>) | ||
Теперь нам нужно добавить эти новые текстуры в файл json. | Теперь нам нужно добавить эти новые текстуры в файл json. | ||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
textures: { | "textures": { | ||
all: { | "all": { | ||
base: "block/mygoldtexture", | "base": "block/mygoldtexture", | ||
alternates: [{base: "block/mygoldtexture1" }, {base: "block/mygoldtexture2" }, {base: "block/mygoldtexture3" }], | "alternates": [{"base": "block/mygoldtexture1" }, {"base": "block/mygoldtexture2" }, {"base": "block/mygoldtexture3" }], | ||
}, | }, | ||
}, | }, | ||
</syntaxhighlight> | </syntaxhighlight> | ||
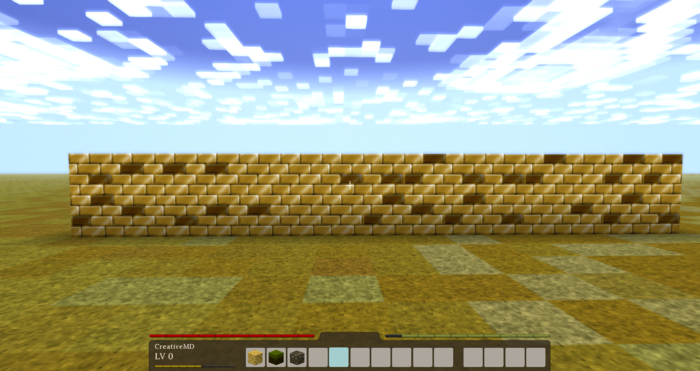
Теперь сохраните его и снова запустите Vintagestory. Теперь вы должны увидеть такой результат: | Теперь сохраните его и снова запустите Vintagestory. Теперь вы должны увидеть такой результат: | ||
| Line 123: | Line 116: | ||
Итак, прежде всего нам снова понадобятся новые текстуры: [[File:Myirontexture.png]] [[File:Myirontexture1.png]] [[File:Myirontexture2.png]] [[File:Myirontexture3.png]] | Итак, прежде всего нам снова понадобятся новые текстуры: [[File:Myirontexture.png]] [[File:Myirontexture1.png]] [[File:Myirontexture2.png]] [[File:Myirontexture3.png]] | ||
Теперь нам нужно изменить несколько вещей в нашем файле JSON. Мы можем добавлять все виды различных [[Modding:Registry_Object_JSON_Parsing/ru|групп]], но пока мы сохраняем это простым. Мы добавляем группу под названием <code>type</code>, с состояниями <code>gold</code> и <code>iron</code>. Вы можете использовать любой код группы, который вы хотите. | |||
Теперь нам нужно изменить несколько вещей в нашем файле JSON. Мы можем добавлять все виды различных групп, но пока мы сохраняем это простым. Мы добавляем группу под названием <code>type</code>, с состояниями <code>gold</code> и <code>iron</code>. Вы можете использовать любой код группы, который вы хотите. | |||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
variantgroups: [ | "variantgroups": [ | ||
{ code: "type", states: ["gold", "iron"] } | { "code": "type", "states": ["gold", "iron"] } | ||
], | ], | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Следующее, что нам нужно сделать, это установить текстуры по типу. Поэтому мы удаляем наше свойство <code>texture</code> и заменяем его новым свойством <code>texturesbytype</code>, которое позволит нам устанавливать различные текстуры для каждого типа. | Следующее, что нам нужно сделать, это установить текстуры по типу. Поэтому мы удаляем наше свойство <code>texture</code> и заменяем его новым свойством <code>texturesbytype</code>, которое позволит нам устанавливать различные текстуры для каждого типа. | ||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
texturesbytype: { | "texturesbytype": { | ||
"*-gold": { | "*-gold": { | ||
all: { | "all": { | ||
base: "block/mygoldtexture", | "base": "block/mygoldtexture", | ||
alternates: [{base: "block/mygoldtexture1" }, {base: "block/mygoldtexture2" }, {base: "block/mygoldtexture3" }], | "alternates": [{"base": "block/mygoldtexture1" }, {"base": "block/mygoldtexture2" }, {"base": "block/mygoldtexture3" }], | ||
}, | }, | ||
}, | }, | ||
"*-iron": { | "*-iron": { | ||
all: { | "all": { | ||
base: "block/myirontexture", | "base": "block/myirontexture", | ||
alternates: [{base: "block/myirontexture1" }, {base: "block/myirontexture2" }, {base: "block/myirontexture3" }], | "alternates": [{"base": "block/myirontexture1" }, {"base": "block/myirontexture2" }, {"base": "block/myirontexture3" }], | ||
}, | }, | ||
} | } | ||
}, | }, | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Каждая группа будет добавлена после друг друга в код блоков <code>myblockname-mygroup-mysecondgroup</code>. В нашем примере мы можем сэкономить, написав несколько дополнительных букв, используя подстановочный знак <code>*</code>. | Каждая группа будет добавлена после друг друга в код блоков <code>myblockname-mygroup-mysecondgroup</code>. В нашем примере мы можем сэкономить, написав несколько дополнительных букв, используя подстановочный знак <code>*</code>. | ||
| Line 158: | Line 147: | ||
Вы также можете использовать более компактное определение. Благодаря тому, как мы назвали наши текстуры, мы можем использовать заполнитель {type} для определения имени текстуры, поэтому вместо индивидуальной обработки каждого случая мы можем написать его так: | Вы также можете использовать более компактное определение. Благодаря тому, как мы назвали наши текстуры, мы можем использовать заполнитель {type} для определения имени текстуры, поэтому вместо индивидуальной обработки каждого случая мы можем написать его так: | ||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
textures: { | "textures": { | ||
all: { | "all": { | ||
base: "block/my{type}texture", | "base": "block/my{type}texture", | ||
alternates: [{base: "block/my{type}texture1" }, {base: "block/my{type}texture2" }, {base: "block/my{type}texture3" }], | "alternates": [{"base": "block/my{type}texture1" }, {"base": "block/my{type}texture2" }, {"base": "block/my{type}texture3" }], | ||
}, | }, | ||
}, | }, | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Полное определение blocktype может тогда выглядеть так: | Полное определение blocktype может тогда выглядеть так: | ||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
{ | { | ||
code: "myshinyblock", | "code": "myshinyblock", | ||
creativeinventory: { "general": ["*"] }, | "creativeinventory": { "general": ["*"] }, | ||
variantgroups: [ | "variantgroups": [ | ||
{ code: "type", states: ["gold", "iron"] } | { "code": "type", "states": ["gold", "iron"] } | ||
], | ], | ||
blockmaterial: "Stone", | "blockmaterial": "Stone", | ||
drawtype: "cube", | "drawtype": "cube", | ||
textures: { | "textures": { | ||
all: { | "all": { | ||
base: "block/my{type}texture", | "base": "block/my{type}texture", | ||
alternates: [{base: "block/my{type}texture1" }, {base: "block/my{type}texture2" }, {base: "block/my{type}texture3" }], | "alternates": [{"base": "block/my{type}texture1" }, {"base": "block/my{type}texture2" }, {"base": "block/my{type}texture3" }], | ||
}, | }, | ||
}, | }, | ||
resistance: 3.5, | "resistance": 3.5, | ||
sounds: { | "sounds": { | ||
"place": "game:block/anvil", | "place": "game:block/anvil", | ||
"walk": "game:walk/stone" | "walk": "game:walk/stone" | ||
| Line 193: | Line 179: | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
[[File:2017-01-10 14-36-58.png|700px]] | [[File:2017-01-10 14-36-58.png|700px]] | ||
| Line 201: | Line 186: | ||
Давайте в другой группе к нашему блоку, который будет определять состояние этого блока. Будет два состояния: <code>good</code> и <code>used</code>. Мы можем добавить эту группу, добавив другое свойство в <code>variantgroups[]</code>. | Давайте в другой группе к нашему блоку, который будет определять состояние этого блока. Будет два состояния: <code>good</code> и <code>used</code>. Мы можем добавить эту группу, добавив другое свойство в <code>variantgroups[]</code>. | ||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
variantgroups: [ | "variantgroups": [ | ||
{ code: "type", states: ["gold", "iron"] }, | { "code": "type", "states": ["gold", "iron"] }, | ||
{ code: "condition", states: ["good", "used"]} | { "code": "condition", "states": ["good", "used"]} | ||
], | ], | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Чтобы завершить реализацию этой второй группы, мы должны позаботиться о каждом случае. Мы хотим, чтобы блоки <code>good</code> использовали только базовую текстуру, а блоки <code>used</code> также использовали их случайные текстуры: | Чтобы завершить реализацию этой второй группы, мы должны позаботиться о каждом случае. Мы хотим, чтобы блоки <code>good</code> использовали только базовую текстуру, а блоки <code>used</code> также использовали их случайные текстуры: | ||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
texturesbytype: { | "texturesbytype": { | ||
"*-good": { | "*-good": { | ||
all: { | "all": { | ||
base: "block/my{type}texture", | "base": "block/my{type}texture", | ||
}, | }, | ||
}, | }, | ||
"*-used": { | "*-used": { | ||
all: { | "all": { | ||
base: "block/my{type}texture", | "base": "block/my{type}texture", | ||
alternates: [{base: "block/my{type}texture1" }, {base: "block/my{type}texture2" }, {base: "block/my{type}texture3" }], | "alternates": [{"base": "block/my{type}texture1" }, {"base": "block/my{type}texture2" }, {"base": "block/my{type}texture3" }], | ||
}, | }, | ||
}, | }, | ||
}, | }, | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Блоки в хорошем состоянии или с левой стороны, тогда как использованные находятся справа: | Блоки в хорошем состоянии или с левой стороны, тогда как использованные находятся справа: | ||
| Line 241: | Line 222: | ||
Теперь нам нужно указать модель внутри нашего файла типа json. | Теперь нам нужно указать модель внутри нашего файла типа json. | ||
Поэтому мы изменим drawtype с <code>cube</code> на <code>json</code>: | Поэтому мы изменим drawtype с <code>cube</code> на <code>json</code>: | ||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
drawtype: "json", | "drawtype": "json", | ||
</syntaxhighlight> | </syntaxhighlight> | ||
и shape на <code>myshinymodel</code> | и shape на <code>myshinymodel</code> | ||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
shape: { base: "block/myshinymodel" }, | "shape": { base: "block/myshinymodel" }, | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Хотя теоретически этого будет достаточно, мы также должны определить, что этот блок не является твердым, чтобы предотвратить графические сбои. | Хотя теоретически этого будет достаточно, мы также должны определить, что этот блок не является твердым, чтобы предотвратить графические сбои. | ||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
sidesolid: { | "sidesolid": { | ||
all: "false" | "all": "false" | ||
}, | }, | ||
sideopaque: { | "sideopaque": { | ||
all: "false" | "all": "false" | ||
}, | }, | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Итак, давайте запустим игру. Вот как это должно выглядеть: | Итак, давайте запустим игру. Вот как это должно выглядеть: | ||
| Line 275: | Line 250: | ||
Я создал другую модель для блоков в хорошем состоянии ([https://wiki.vintagestory.at/images/f/fa/Myshinymodel1.json myshinymodel1.json]), потому что они должны выглядеть более круто, чем в использованных условиях. Поэтому нам нужно также скопировать файл json в <code>assets/myshinyblock/shapes/block/</code>. | Я создал другую модель для блоков в хорошем состоянии ([https://wiki.vintagestory.at/images/f/fa/Myshinymodel1.json myshinymodel1.json]), потому что они должны выглядеть более круто, чем в использованных условиях. Поэтому нам нужно также скопировать файл json в <code>assets/myshinyblock/shapes/block/</code>. | ||
Чтобы указать форму по типу, нам нужно удалить свойство <code>shape</code> и заменить его на <code>shapebytype</code>: | Чтобы указать форму по типу, нам нужно удалить свойство <code>shape</code> и заменить его на <code>shapebytype</code>: | ||
<syntaxhighlight lang="json"> | <syntaxhighlight lang="json"> | ||
shapebytype: { | "shapebytype": { | ||
"*-good": { | "*-good": { | ||
base: "block/myshinymodel1", | "base": "block/myshinymodel1", | ||
}, | }, | ||
"*-used": { | "*-used": { | ||
base: "block/myshinymodel", | "base": "block/myshinymodel", | ||
}, | }, | ||
}, | }, | ||
</syntaxhighlight> | </syntaxhighlight> | ||
[[File:2017-01-12 14-51-45.png|700px]] | [[File:2017-01-12 14-51-45.png|700px]] | ||
| Line 298: | Line 271: | ||
= Дальнейшее продвижение = | = Дальнейшее продвижение = | ||
Приведенный здесь пример, хотя и выглядит на первый взгляд сложным, показывает только то, на что способны blocktypes в Vintage Story. Настоятельно рекомендуется поэкспериментировать или хотя бы ознакомиться со всеми известными свойствами блоков, прежде чем переходить к кодовым модам. Лучший способ сделать это - просмотреть '''[[Modding:Block Json Properties | Свойства блоков]]''' это страница, которая содержит текущий список всех используемых блоков свойств JSON, которые в настоящее время включены в игру. Большинство свойств в списке также имеют ссылки на файлы, которые можно искать в папке Vintage Story Assets. Если вы не знаете, где это, вы можете найти учебные пособия для каждой операционной системы в | Приведенный здесь пример, хотя и выглядит на первый взгляд сложным, показывает только то, на что способны blocktypes в Vintage Story. Настоятельно рекомендуется поэкспериментировать или хотя бы ознакомиться со всеми известными свойствами блоков, прежде чем переходить к кодовым модам. Лучший способ сделать это - просмотреть '''[[Modding:Block Json Properties | Свойства блоков]]''' это страница, которая содержит текущий список всех используемых блоков свойств JSON, которые в настоящее время включены в игру. Большинство свойств в списке также имеют ссылки на файлы, которые можно искать в папке Vintage Story Assets. Если вы не знаете, где это, вы можете найти учебные пособия для каждой операционной системы в {{ll|Modding:The Asset System |nsp=0}}. | ||
Если вы еще этого не сделали, рекомендуется также проверить '''[[Modding:Basic Item | Основа предмета]]''' и '''[[Modding:Basic Entity | Основа существ]]''' страницы, чтобы узнать, как простые элементы и сущности через JSON добавляются в игру. | Если вы еще этого не сделали, рекомендуется также проверить '''[[Modding:Basic Item | Основа предмета]]''' и '''[[Modding:Basic Entity | Основа существ]]''' страницы, чтобы узнать, как простые элементы и сущности через JSON добавляются в игру. | ||
| Line 308: | Line 281: | ||
<br><youtube>BAr7etxj-1o</youtube> <youtube>fnFFh_enXiA</youtube> | <br><youtube>BAr7etxj-1o</youtube> <youtube>fnFFh_enXiA</youtube> | ||
<div class="mw-translate-fuzzy"> | |||
{{Navbox/modding|Vintage Story}} | {{Navbox/modding|Vintage Story}} | ||
</div> | |||
Latest revision as of 12:54, 28 March 2024
Эта страница проверялась в последний раз для версии Vintage Story 1.15.
Пожалуйста, сначала прочитайте руководство по системе ассетов, если вы этого еще не сделали. Это руководство познакомит вас с основами добавления блоков в игру, используя JSON файлы. Если вы хотите добавить функциональный блок, то вам необходимо изучить руководство по Продвинутым блокам. С полным списком свойств которые вы можете использовать в json файлах, вы можете ознакомиться здесь.
Простой блок
Для начала давайте создадим что-то простое. В нашем примере мы добавим в игру обычный золотой блок (будет только для декоративного использования). Итак, давайте назовем этот мод MyGoldBlock.
Рабочее пространство
Прежде всего полезно создать новую папку, чтобы все было красиво и чисто. Внутри этого рабочего пространства мы создадим сам мод, а затем поместим его в zip-файл, чтобы мы могли его протестировать и распространить среди других людей.
Текстуры
Мы будем использовать эту текстуру для нашего блока: ![]() .
.
(Для создания собственных текстур вы можете использовать такие программы, как PaintDotNet(бесплатно), Piskel(бесплатно), или Aseprite (бесплатный открытый исходный код или оплата за предварительно скомпилированный вариант))
Теперь нам нужно поместить текстуру в нужное место, чтобы мы могли использовать ее позже. Поэтому вам необходимо переименовать текстуру в mygoldtexture.png и поместить ее в assets/mygoldblock/textures/block/ в вашем рабочем пространстве (сначала вы должны создать эти папки). mygoldblock будет нашим доменом.
Файл блока
Следующее, что нам понадобится, это файл json, который определит свойства блока. Пока мы будем делать это просто и будем работать только с простыми свойствами. Если вы хотите сделать что-то более сложное, вы можете взглянуть на Обзор свойств блока.
Теперь вам нужно создать новый файл json в вашем редакторе (мы рекомендуем использовать редактор с подсветкой синтаксиса, такой как Notepad++ или Sublime Text. Если у вас будет много файлов JSON или немного C#, то Visual Studio Code тоже хороший выбор).
{
"code": "mygoldblock",
"creativeinventory": { "general": ["*"] },
"blockmaterial": "Stone",
"drawtype": "Cube",
"textures": {
"all": { "base": "block/mygoldtexture" }
},
"resistance": 3.5,
"sounds": {
"place": "game:block/anvil",
"walk": "game:walk/stone"
}
}
Краткое объяснение каждой строки:
- code: уникальный идентификатор вашего блока
- creativeinventory: вкладки творческого инвентаря, в которых должен отображаться блок (в настоящее время доступна только 1 вкладка)
- shape: какую модель должен использовать блок
- drawtype: определяет систему рисования, например, используйте «куб» для нормальных полных кубов или «json» для пользовательских фигур
- textures: Какие текстуры применять. Для простых блоков вы можете определить одну единственную текстуру для «всех» граней или одну для каждой облицовки («север», «восток», «запад», «юг», «вверх», «вниз»)
- resistance: сколько секунд реального времени требуется, чтобы сломать блок без инструментов
- sounds: звуки, которые будут воспроизводиться при помещении/разбивании или хождении по блоку. Необходимо добавить префикс
game, поскольку наш блок имеет доменmygoldblock. В противном случае он попытался бы найти эти звуки внутри нашего домена.
Теперь сохраните файл в своем рабочем пространстве внутри assets/mygoldblock/blocktypes/ и назовите его mygoldblock.json.
Наименования блока
Чтобы дать блоку правильное имя, нам нужно создать еще один файл json и сохранить его по следующему пути: assets/mygoldblock/lang/en.json
{
"block-mygoldblock": "Block of Gold"
}
Тестирование / Распространение
Последнее, что нам нужно сделать, - это создать zip-файл папки assets внутри нашего рабочего пространства. Либо вы используете внешнюю программу (например, WinRAR или 7Zip), либо щелкаете правой кнопкой мыши папку assets и нажимаете кнопку Отправить -> Сжатая (сжатая) папка. В конце концов вы можете переименовать zip-файл в MyGoldBlockMod.zip. Этот zip-файл можно использовать либо для тестирования, либо вы можете отправить его другим людям, чтобы они тоже могли его использовать.
Кроме того, вам нужно добавить файл modinfo.json, посмотрите это руководство.
Чтобы установить мод, перейдите к папке Vintage Story и поместите его в папку модов.
Подсказка: используйте клиентскую команду .tfedit , если вы хотите отрегулировать положение, вращение и масштаб блока в руках, в графическом интерфейсе, при падении на землю или в режиме от третьего лица.
Продвинутые параметры
Теперь мы делаем более продвинутые вещи с нашим прекрасным золотым блоком. Мы добавим случайные текстуры, различные варианты и пользовательские формы. Итак, начнем.
Случайная текстура
Итак, прежде всего нам нужно больше текстур. Я создал несколько вариантов золотого блока ![]()
![]()
![]()
![]() .
Для простоты названия текстур я добавил число к каждому имени текстуры (
.
Для простоты названия текстур я добавил число к каждому имени текстуры (mygoldtexture.png,mygoldtexture1.png,mygoldtexture2.png,mygoldtexture3.png)
Теперь нам нужно добавить эти новые текстуры в файл json.
"textures": {
"all": {
"base": "block/mygoldtexture",
"alternates": [{"base": "block/mygoldtexture1" }, {"base": "block/mygoldtexture2" }, {"base": "block/mygoldtexture3" }],
},
},
Теперь сохраните его и снова запустите Vintagestory. Теперь вы должны увидеть такой результат:
Конечно, вы можете добавить больше текстур, если хотите.
Вариации
Золото самое хорошо, но железо тоже потрясающее... так что же нам делать? Давайте добавим еще одну вариацию этого блока, потому что мы все любим железо.
Вы можете продублировать blocktype файл и переименовать серебро в золото во всех местах, или вы можете просто добавить другую вариацию к существующему blocktype.
Вариантгруппа: Тип
Итак, прежде всего нам снова понадобятся новые текстуры: ![]()
![]()
![]()
![]()
Теперь нам нужно изменить несколько вещей в нашем файле JSON. Мы можем добавлять все виды различных групп, но пока мы сохраняем это простым. Мы добавляем группу под названием type, с состояниями gold и iron. Вы можете использовать любой код группы, который вы хотите.
"variantgroups": [
{ "code": "type", "states": ["gold", "iron"] }
],
Следующее, что нам нужно сделать, это установить текстуры по типу. Поэтому мы удаляем наше свойство texture и заменяем его новым свойством texturesbytype, которое позволит нам устанавливать различные текстуры для каждого типа.
"texturesbytype": {
"*-gold": {
"all": {
"base": "block/mygoldtexture",
"alternates": [{"base": "block/mygoldtexture1" }, {"base": "block/mygoldtexture2" }, {"base": "block/mygoldtexture3" }],
},
},
"*-iron": {
"all": {
"base": "block/myirontexture",
"alternates": [{"base": "block/myirontexture1" }, {"base": "block/myirontexture2" }, {"base": "block/myirontexture3" }],
},
}
},
Каждая группа будет добавлена после друг друга в код блоков myblockname-mygroup-mysecondgroup. В нашем примере мы можем сэкономить, написав несколько дополнительных букв, используя подстановочный знак *.
Вы также можете использовать более компактное определение. Благодаря тому, как мы назвали наши текстуры, мы можем использовать заполнитель {type} для определения имени текстуры, поэтому вместо индивидуальной обработки каждого случая мы можем написать его так:
"textures": {
"all": {
"base": "block/my{type}texture",
"alternates": [{"base": "block/my{type}texture1" }, {"base": "block/my{type}texture2" }, {"base": "block/my{type}texture3" }],
},
},
Полное определение blocktype может тогда выглядеть так:
{
"code": "myshinyblock",
"creativeinventory": { "general": ["*"] },
"variantgroups": [
{ "code": "type", "states": ["gold", "iron"] }
],
"blockmaterial": "Stone",
"drawtype": "cube",
"textures": {
"all": {
"base": "block/my{type}texture",
"alternates": [{"base": "block/my{type}texture1" }, {"base": "block/my{type}texture2" }, {"base": "block/my{type}texture3" }],
},
},
"resistance": 3.5,
"sounds": {
"place": "game:block/anvil",
"walk": "game:walk/stone"
}
}
Вариантгруппа: Состояние
Давайте в другой группе к нашему блоку, который будет определять состояние этого блока. Будет два состояния: good и used. Мы можем добавить эту группу, добавив другое свойство в variantgroups[].
"variantgroups": [
{ "code": "type", "states": ["gold", "iron"] },
{ "code": "condition", "states": ["good", "used"]}
],
Чтобы завершить реализацию этой второй группы, мы должны позаботиться о каждом случае. Мы хотим, чтобы блоки good использовали только базовую текстуру, а блоки used также использовали их случайные текстуры:
"texturesbytype": {
"*-good": {
"all": {
"base": "block/my{type}texture",
},
},
"*-used": {
"all": {
"base": "block/my{type}texture",
"alternates": [{"base": "block/my{type}texture1" }, {"base": "block/my{type}texture2" }, {"base": "block/my{type}texture3" }],
},
},
},
Блоки в хорошем состоянии или с левой стороны, тогда как использованные находятся справа:
Пользовательские модели
Чтобы использовать пользовательскую модель, нам нужно сначала ее создать. Движок поддерживает только формат модели / формы, созданные в VS Model Creator.
После того, как вы создали свою собственную модель, вам нужно экспортировать ее как файл json, создать новую папку assets/myshinyblock/shapes/block/ и сохранить файл там. В нашем примере мы будем использовать эту модель Myshinymodel.json и переместить ее в assets/myshinyblock/shapes/block/myshinymodel.json.
Теперь нам нужно указать модель внутри нашего файла типа json.
Поэтому мы изменим drawtype с cube на json:
"drawtype": "json",
и shape на myshinymodel
"shape": { base: "block/myshinymodel" },
Хотя теоретически этого будет достаточно, мы также должны определить, что этот блок не является твердым, чтобы предотвратить графические сбои.
"sidesolid": {
"all": "false"
},
"sideopaque": {
"all": "false"
},
Итак, давайте запустим игру. Вот как это должно выглядеть:
Варианты пользовательских форм (моделей)
Я создал другую модель для блоков в хорошем состоянии (myshinymodel1.json), потому что они должны выглядеть более круто, чем в использованных условиях. Поэтому нам нужно также скопировать файл json в assets/myshinyblock/shapes/block/.
Чтобы указать форму по типу, нам нужно удалить свойство shape и заменить его на shapebytype:
"shapebytype": {
"*-good": {
"base": "block/myshinymodel1",
},
"*-used": {
"base": "block/myshinymodel",
},
},
Скачать мод
Вы можете найти полный мод здесь для справки:
Дальнейшее продвижение
Приведенный здесь пример, хотя и выглядит на первый взгляд сложным, показывает только то, на что способны blocktypes в Vintage Story. Настоятельно рекомендуется поэкспериментировать или хотя бы ознакомиться со всеми известными свойствами блоков, прежде чем переходить к кодовым модам. Лучший способ сделать это - просмотреть Свойства блоков это страница, которая содержит текущий список всех используемых блоков свойств JSON, которые в настоящее время включены в игру. Большинство свойств в списке также имеют ссылки на файлы, которые можно искать в папке Vintage Story Assets. Если вы не знаете, где это, вы можете найти учебные пособия для каждой операционной системы в The Asset System.
Если вы еще этого не сделали, рекомендуется также проверить Основа предмета и Основа существ страницы, чтобы узнать, как простые элементы и сущности через JSON добавляются в игру.
Однако, если вы чувствуете, что хотите перейти к модам кода, вам следует начать с настройки своей Среды разработки.
Обучающее видео: Как сделать мод без программирования (на Русском)
Большая благодарность ZigTheHedge за великолепное подробное видео
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Пакет тем |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |