Modding:Setting up your Development Environment/es: Difference between revisions
(Created page with "Abra un terminal y navegue hasta esta carpeta e introduzca <code>mono vsmodtools.exe</code>.") |
(Updating to match new version of source page) |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<languages/>{{GameVersion|1. | <languages/> | ||
{{GameVersion|1.18.8-rc.1}} | |||
__FORCETOC__ | __FORCETOC__ | ||
== Software == | == Software == | ||
<div class="mw-translate-fuzzy"> | |||
Cuando estés listo para empezar a programar mods para Vintage Story, probablemente quieras configurar un entorno de desarrollo que simplifique el proceso de programar y probar tus creaciones. Existen varias aplicaciones que te ayudarán en el desarrollo de mods. Aquí tienes algunas sugerencias: | Cuando estés listo para empezar a programar mods para Vintage Story, probablemente quieras configurar un entorno de desarrollo que simplifique el proceso de programar y probar tus creaciones. Existen varias aplicaciones que te ayudarán en el desarrollo de mods. Aquí tienes algunas sugerencias: | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
There are several applications that aid you in the development of mods and the following Software is supported by our modding template: | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
* [https://www.visualstudio.com/en/vs/community/ Comunidad de Visual Studio] es un entorno de desarrollo gratuito y muy potente que se describe en la siguiente guía. También es la herramienta que utiliza el equipo de Vintage Story para crear el juego. También tiene una [https://www.visualstudio.com/vs/mac/ Versión MacOS ]. | * [https://www.visualstudio.com/en/vs/community/ Comunidad de Visual Studio] es un entorno de desarrollo gratuito y muy potente que se describe en la siguiente guía. También es la herramienta que utiliza el equipo de Vintage Story para crear el juego. También tiene una [https://www.visualstudio.com/vs/mac/ Versión MacOS ]. | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
* [https://www.jetbrains.com/rider/ Jetbrains Rider] es un entorno de desarrollo freemium y moderno, con soporte sin fisuras para proyectos, keybindings y layouts de Visual Studio. Es un producto empresarial y algunas características están bloqueadas detrás de una licencia (comprobación de duplicación de código, herramientas de desarrollo web), pero las características que usted necesita para el desarrollo de VS mod son todas gratuitas. La indexación / ir a las características de referencia y características incorporadas descompilación son muy poderosos, ya que son capaces de hacer clic en un método Vintage Story utiliza y que le mostrará el código detrás de él. Tenga en cuenta que actualmente tiene un error + solución documentada [https://github.com/anegostudios/vsmodexamples/issues/11 aquí]. | * [https://www.jetbrains.com/rider/ Jetbrains Rider] es un entorno de desarrollo freemium y moderno, con soporte sin fisuras para proyectos, keybindings y layouts de Visual Studio. Es un producto empresarial y algunas características están bloqueadas detrás de una licencia (comprobación de duplicación de código, herramientas de desarrollo web), pero las características que usted necesita para el desarrollo de VS mod son todas gratuitas. La indexación / ir a las características de referencia y características incorporadas descompilación son muy poderosos, ya que son capaces de hacer clic en un método Vintage Story utiliza y que le mostrará el código detrás de él. Tenga en cuenta que actualmente tiene un error + solución documentada [https://github.com/anegostudios/vsmodexamples/issues/11 aquí]. | ||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
* [https://code.visualstudio.com/ Visual Studio Code] es una versión muy ligera de Visual Studio. Nuestro preciado miembro de la comunidad [https://twitter.com/koppeh?lang=en copygirl] está utilizando esta herramienta y también [https://github.com/copygirl/howto-example-mod escribió una guía de configuración en github]. | * [https://code.visualstudio.com/ Visual Studio Code] es una versión muy ligera de Visual Studio. Nuestro preciado miembro de la comunidad [https://twitter.com/koppeh?lang=en copygirl] está utilizando esta herramienta y también [https://github.com/copygirl/howto-example-mod escribió una guía de configuración en github]. | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
While you can use any text editor to edit source code files we highly recommend using any of the above tools to make your experience much more manageable. | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
VintageStory está desarrollado en C#. Elige uno de los IDEs anteriores u otras alternativas. Sugerimos usar '''Visual Studio Community''' para Windows. Para Linux puede usar '''Visual Studio Code''', '''Rider''' o '''MonoDevelop'''. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Note: If you are on Linux and plan to install Visual Studio Code or Rider using '''Flatpak''' or '''snap''' be aware that there might be some issues with using system tools like .NET 7 or the environment variables. So if possible please use a native installation method if possible. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Next, you will need to install the [https://dotnet.microsoft.com/en-us/download/dotnet/7.0 .NET 7 SDK] (Software Development Kit) this will also include the .NET 7 Dekstop Runtime which is needed to run the game since version 1.18.8-rc.1. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Verify that the .NET 7 SDK is correctly installed by running the following command in a Terminal: | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
''On Windows open the Application Windows PowerShell which is preinstalled on all modern Windows versions (10 / 11).'' | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
<syntaxhighlight lang=shell> | |||
dotnet --list-sdks | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
It should return a list of installed SDK's and should contain a line with <code>7.0.xxx</code>. If that is the case you are good to continue. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
== Setup the Environment == | |||
Our Mod template makes use of the environment variable <code>VINTAGE_STORY</code>. Which we will set up to contain the path of where your game is installed. The use of the environment helps to keep the setup and the template simple so we recommend using it and will cover it in this article. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The <code>VINTAGE_STORY</code> Environment Variable simplifies reusing your Vintage Story game installation path and helps if multiple modders work on the same project to reference the <code>VINTAGE_STORY</code> Environment Variable and have their game installed where ever they want. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
=== Windows === | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Here you have two options to set the environment variable: | |||
* Use this short PowerShell script. Open the ''Windows PowerShell'' Application and paste the following into it and hit ''ENTER'' | |||
<syntaxhighlight lang=shell> | |||
[Environment]::SetEnvironmentVariable("VINTAGE_STORY", "$Env:AppData\Vintagestory", "User") | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Change <code>$Env:AppData\Vintagestory</code> if you used a custom installation path for your game. | |||
</div> | |||
* [ | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
* Follow these manual steps to set the Environment variable | |||
Search in Windows search for <code>Edit the system environment variables</code> > <code>Environment Variables...</code> > User variables for USER > New > Add insert the Variable name: <code>VINTAGE_STORY</code> and add the path to your Vintage Story installation. | |||
[[File:Win env.png|400px|center|frameless|alt=Setup Windows environment variable]] | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
For example, the default installation directory would be <code>C:\Users\<Username>\AppData\Roaming\Vintagestory</code>, (replace <Username> with your username) if you are not sure where yours is type <code>%appdata%</code> into the URL field in the File Explorer and hit ENTER. It will take you to your AppData\Roaming folder where Vintage Story should be installed if you haven't changed the default installation location. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
[[File:Win appdata.png|400px|frameless|center|alt=find the default installation path of vintage story]] | |||
Note: | |||
Do not confuse the <code>AppData\Roaming\VintagestoryData</code> directory with the <code>AppData\Roaming\Vintagestory</code> folder. The <code>VintagestoryData</code> directory only holds your Settings, Logs, Savegames and Mods. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
=== Linux and Mac === | |||
To set an environment variable in Linux/Mac you need to add the following to your shells startup file: | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
<syntaxhighlight lang=shell> | |||
export VINTAGE_STORY="$HOME/ApplicationData/vintagestory" | |||
</syntaxhighlight> | |||
Replace the path with the one where your Vintagestory installation is located. The above path should point to your install when you installed Vintagestory using the install.sh script. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Run <code>echo $SHELL</code> in a terminal to see what shell you are using. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
* For Bash place it in: <code>~/.bashrc</code> or <code>~/.bash_profile</code> at the end | |||
* For Zsh place it in: <code>~/.zshrc</code> or <code>~/.zprofile</code> at the end | |||
* If you use another shell see their documentation on how their shell startup file is called | |||
Note: If you are using <code>~/.bash_profile</code> or <code>~/.zprofile</code> you will have to Logout and Login again to apply the changes. When using <code>~/.bashrc</code> or <code>~/.zshrc</code> you only need to restart the application that needs to use the environment variable (Visual Studio, Rider, Visual Studio Code, Terminal). | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
== Setup a Mod == | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
=== Mod Template package === | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
The first and recommended option would be to use the ''template package''. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Install the mod [https://github.com/anegostudios/VSdotnetModTemplates Mod template package] using the following command on the Terminal: | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
<syntaxhighlight lang=shell> | |||
dotnet new install VintageStory.Mod.Templates | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
This will download the latest mod template package from [https://www.nuget.org/packages/VintageStory.Mod.Templates nuget.org] | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Once the template is installed you will see it inside Visual Studio and Rider. From there you can use the templates to create a new Project. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==== Visual Studio ==== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
We advise you to check the option <code>Place solution and project in the same directory</code> for Visual Studio | |||
This will flatten the project tree by one folder and make it easier to navigate. | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
If you don't want the log output to show up in a separate window you can check the option <code>SuppressWindowsConsoleWindow</code>. When enabled the log output will still be shown inside the Visual Studio Debug Output. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Open Visual Studio and click on ''Create a new project''. If you installed the ''VintageStory.Mod.Templates'' you can then select '''Vintage Story Mod'''. | |||
<gallery mode="packed-hover" widths=400px heights=300px> | |||
File:Vs-cp-template.png|Visual Studio Mod Template | |||
File:Vs-cp-template-setup.png|Visual Studio Mod Template setup | |||
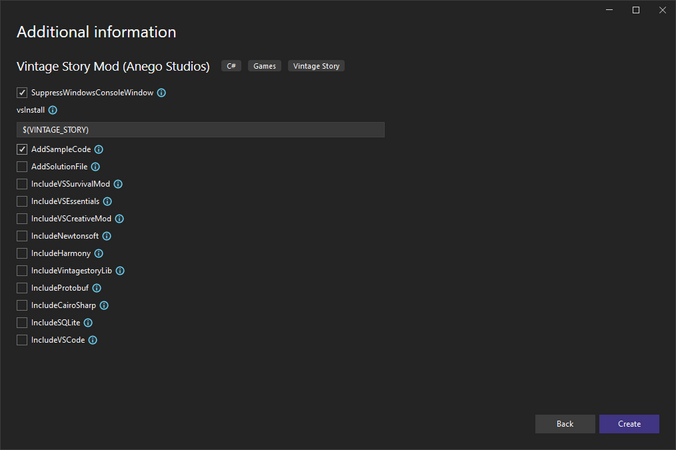
File:Vs-cp-template-options.png|Visual Studio Mod Template options | |||
</gallery> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==== Rider ==== | |||
</div> | |||
== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
We advise you to check the option <code>Put solution and project in the same directory</code> for Rider. | |||
This will flatten the project tree by one folder and make it easier to navigate. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Open Rider and click on ''New Solution''. If you installed the ''VintageStory.Mod.Templates'' you can then select '''Vintage Story Mod'''. | |||
</div> | |||
== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
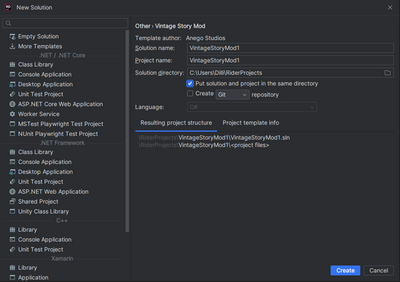
[[File:Rider-cp-template.png|400px|frameless|center|alt=Rider Mod Template|Rider Mod Template]] | |||
</div> | |||
[ | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Note: Unfortunately as of writing this Rider does not support those template options as Visual Studio in the UI yet but you can check this [https://youtrack.jetbrains.com/issue/RIDER-16759/Support-parameters-in-custom-project-templates issue] for updates. | |||
For now you can make use of those options using the CLI see the [[#Visual Studio Code|Visual Studio Code]] section for how to use it. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==== Visual Studio Code ==== | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
To create a new Mod using the template when using Visual Studio Code you have to resort to using the command line for now since there is no UI that supports the options as well. | |||
Open a folder in Visual Studio Code where you want your mod to be. Then open the terminal within Visual Studio code ''Terminal'' > ''New Terminal''. | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
* Create a new Mod Project with launch.json and task.json to easily start it and a Solution file. ''Other IDE's create that automatically so that is why we have this additional <code>--AddSolutionFile</code> flag for VS Code.'' | |||
<syntaxhighlight lang=shell> | |||
dotnet new vsmod --IncludeVSCode --AddSolutionFile | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
For all possible options run the following in the terminal: | |||
<syntaxhighlight lang=shell> | |||
dotnet new vsmod --help | |||
</syntaxhighlight> | |||
</div> | |||
==== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Once you opened or created a template Visual Studio will prompt you to install the recommended extension, click on ''Show Recommendations'' and install the the pre-release version of the [https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csdevkit C# Dev Kit] extension. This will also install the required [https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csharp C#] automatically for you. | |||
These two extensions are recommended and will add Syntax highlighting, Autocomlet and many more much-needed features for writing C# code. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==== Other / Commandline ==== | |||
If want to use the Commandline you can use all template options on the Commandline in any Terminal Application with the help of the ''dotnet'' command. | |||
</div> | |||
==== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
* Create a new VS mod in the folder ''mytestmod'' in the current location of the terminal. | |||
<syntaxhighlight lang=shell> | |||
dotnet new vsmod --AddSolutionFile -o mytestmod | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
* or create a dll/code only mod | |||
<syntaxhighlight lang=shell> | |||
dotnet new vsmoddll --AddSolutionFile -o mytestmod | |||
</syntaxhighlight> | |||
</div> | |||
==== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
For all possible options run the following in the terminal: | |||
<syntaxhighlight lang=shell> | |||
dotnet new vsmod --help | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
When using the Commandline you can specify these options like so: | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
<syntaxhighlight lang=shell> | |||
# Will create a new Mod Project with the dependency for VSSurvivalMod | |||
dotnet new vsmod --AddSolutionFile --IncludeVSSurvivalMod -o mytestmod | |||
</syntaxhighlight> | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
<br> | |||
---- | |||
<br> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Finally in <code>mytestmod\mytestmod\modinfo.json</code> | |||
change the <code>name</code>, <code>modid</code> , <code>authors</code> and <code>description</code> to describe your mod. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==== Updating the template package ==== | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
To update all installed templates you can run: | |||
<syntaxhighlight lang=shell> | |||
dotnet new update | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
But this should not be necessary when creating a new mod, since using the <code>dotnet new vsmod</code> will check automatically if a new version of the template is available and install it. | |||
</div> | |||
==== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
==== Folder structure ==== | |||
</div> | |||
<div class="mw-translate-fuzzy"> | |||
== Instalar la herramienta de desarrollo == | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
</table> | |||
</div> | |||
==== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
=== Template Mod Project === | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Use the [https://github.com/anegostudios/vsmodtemplate Github Mod template] to create a new mod | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
The Github Mod template provides an easy way to get the basics for mod setup so you can start directly with adding your modifications to the game. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
* Without using git and Github account | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
To get a copy of the template click the <code><> Code</code> button on the GitHub repository site. Then download the template as ZIP file and extract it. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
* Using Github and or git command | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
You can directly click on <code>Use this template</code> on the GitHub repository site to create a copy of it to your GitHub account. | |||
After that, you can clone your new repository to your computer. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
If you do not use GitHub just clone the repo and upload it to your preferred Git hosting provider (Gitlab, BitBucket, ...) | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
<br> | |||
With a local copy of the template, you can go ahead and open the ''ModTemplate.sln'' either in Visual Studio, Rider or Open the folder in Visual Studio Code. The Template is ready to use for any of the aforementioned IDE's. Now you can already start the mod with the game. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
When opened you need to change the following to release the mod since a mod has to have a unique ''modid'' for the VSModDB: | |||
<br> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
In <code>modtemplate\resources\modinfo.json</code> | |||
change the <code>name</code>, <code>modid</code> , <code>authors</code> and <code>description</code> to describe your mod. | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
For a full list of available options see '''[[Modinfo | Modinfo]]'''. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The <code>modid</code> has to contain only lowercase letters and numbers. No special chars, whitespaces, uppercase letters, etc. are allowed. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Next, rename the folder <code>modtemplate\resources\assets\mymodid</code> to match what your <code>modid</code> is. | |||
</div> | |||
=== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
Finally change in the file <code>modtemplate\modtemplateModSystem.cs</code> the line | |||
<syntaxhighlight lang=cs> | |||
Lang.Get("mymodid:hello") | |||
</syntaxhighlight> | |||
from <code>mymodid</code> to your new modid. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
The file <code>modtemplate\modtemplateModSystem.cs</code> can be called whatever you like. | |||
</div> | |||
==== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
(Optional) Further, you can change the name <code>ModTemplate</code> to whatever you like as long as you change all of the following: | |||
* Folder <code>ModTemplate</code> | |||
* File <code>ModTemplate\ModTemplate.csproj</code> | |||
* In File <code>CakeBuild\Program.cs</code> on line | |||
<syntaxhighlight lang=cs> | |||
ProjectName = "ModTemplate"; | |||
</syntaxhighlight> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
''If you are on linux and used the Github Template'' make sure to update in <code>ModTemplate\Properties\launchSettings.json</code> the <code>executablePath</code>. There you need to remove the <code>.exe</code> | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
=== Launch the Mod === | |||
</div> | |||
==== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
==== Visual Studio Launch Mod ==== | |||
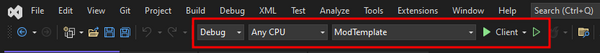
[[File:Vs-cp-start.png|600px|frameless|center|alt=Visual Studio Launch Mod|Visual Studio Launch Mod]] | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
==== Rider Launch Mod ==== | |||
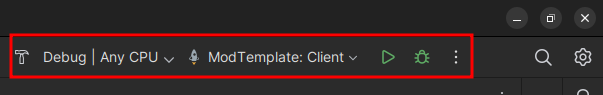
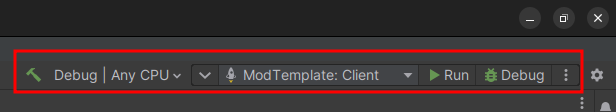
<gallery mode="packed-hover" widths=500px heights=100px> | |||
File:Rider-cp-start-new-ui.png|Rider Launch Mod (New UI) | |||
File:Rider-cp-start.png|Rider Launch Mod | |||
</gallery> | |||
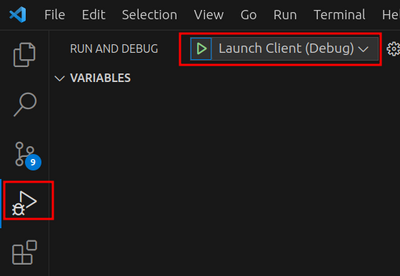
==== Visual Studio Code Launch Mod ==== | |||
[[File:Vsc-cp-start.png|400px|frameless|center|alt=Visual Studio Code Launch Mod|Visual Studio Code Launch Mod]] | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
If you are having trouble, you might be able to learn from the [https://github.com/anegostudios/vsmodexamples vsmodexamples project] | |||
</div> | |||
==== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
== Packaging the Mod == | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
With the new template, we are using the [https://cakebuild.net/ Cake] build system. This includes a second Project within the Solution in the template. | |||
In all supported IDE's you can select from the dropdown that you used to launch the mod the <code>CakeBuild</code> option and run it. | |||
''When using Visual Studio Code you can also create a package by running the package task. For that got to <code>Terminal</code> > <code>Run Task...</code> and select <code>package</code>.'' | |||
</div> | |||
== | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
It will perform a JSON validation on your assets so they are at least parsable by Newtonsoft.Json and then build a <code>Releases/mymodid_1.0.0.zip</code>. The version is taken from the <code>mymod/modinfo.json</code> file. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Congratulations now you have your mod development environment set up and a ready-to-release mod package. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Note: Make sure you use your own unique <code>modid</code> else you won't be able to upload the mod to the VSModDB. | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
= Moving Forward = | = Moving Forward = | ||
</div> | |||
If you've successfully managed to | <div lang="en" dir="ltr" class="mw-content-ltr"> | ||
If you've successfully managed to set up your development environment and can run Vintage Story through your Mod project in your IDE then it's time to get started on your first code mod. At this point there are many options you can choose from as code mods can alter almost any aspect of the game. However, the best place to start is likely once again with Blocks and Items (since you should be familiar with making them using JSONS by this point). | |||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Head over to the '''[[Modding:Advanced Blocks | Advanced Blocks]]''' page to make your first advanced code block. | Head over to the '''[[Modding:Advanced Blocks | Advanced Blocks]]''' page to make your first advanced code block. | ||
</div> | |||
<div lang="en" dir="ltr" class="mw-content-ltr"> | |||
Or head over to the '''[[Modding:Advanced Items | Advanced Items]]''' page to make your first advanced code item. | Or head over to the '''[[Modding:Advanced Items | Advanced Items]]''' page to make your first advanced code item. | ||
</div> | |||
{{Navbox/modding | {{Navbox/modding}} | ||
Latest revision as of 08:35, 6 December 2023
This page was last verified for Vintage Story version 1.18.8-rc.1.
Software
Cuando estés listo para empezar a programar mods para Vintage Story, probablemente quieras configurar un entorno de desarrollo que simplifique el proceso de programar y probar tus creaciones. Existen varias aplicaciones que te ayudarán en el desarrollo de mods. Aquí tienes algunas sugerencias:
There are several applications that aid you in the development of mods and the following Software is supported by our modding template:
- Comunidad de Visual Studio es un entorno de desarrollo gratuito y muy potente que se describe en la siguiente guía. También es la herramienta que utiliza el equipo de Vintage Story para crear el juego. También tiene una Versión MacOS .
- Jetbrains Rider es un entorno de desarrollo freemium y moderno, con soporte sin fisuras para proyectos, keybindings y layouts de Visual Studio. Es un producto empresarial y algunas características están bloqueadas detrás de una licencia (comprobación de duplicación de código, herramientas de desarrollo web), pero las características que usted necesita para el desarrollo de VS mod son todas gratuitas. La indexación / ir a las características de referencia y características incorporadas descompilación son muy poderosos, ya que son capaces de hacer clic en un método Vintage Story utiliza y que le mostrará el código detrás de él. Tenga en cuenta que actualmente tiene un error + solución documentada aquí.
- Visual Studio Code es una versión muy ligera de Visual Studio. Nuestro preciado miembro de la comunidad copygirl está utilizando esta herramienta y también escribió una guía de configuración en github.
While you can use any text editor to edit source code files we highly recommend using any of the above tools to make your experience much more manageable.
VintageStory está desarrollado en C#. Elige uno de los IDEs anteriores u otras alternativas. Sugerimos usar Visual Studio Community para Windows. Para Linux puede usar Visual Studio Code, Rider o MonoDevelop.
Note: If you are on Linux and plan to install Visual Studio Code or Rider using Flatpak or snap be aware that there might be some issues with using system tools like .NET 7 or the environment variables. So if possible please use a native installation method if possible.
Next, you will need to install the .NET 7 SDK (Software Development Kit) this will also include the .NET 7 Dekstop Runtime which is needed to run the game since version 1.18.8-rc.1.
Verify that the .NET 7 SDK is correctly installed by running the following command in a Terminal:
On Windows open the Application Windows PowerShell which is preinstalled on all modern Windows versions (10 / 11).
dotnet --list-sdks
It should return a list of installed SDK's and should contain a line with 7.0.xxx. If that is the case you are good to continue.
Setup the Environment
Our Mod template makes use of the environment variable VINTAGE_STORY. Which we will set up to contain the path of where your game is installed. The use of the environment helps to keep the setup and the template simple so we recommend using it and will cover it in this article.
The VINTAGE_STORY Environment Variable simplifies reusing your Vintage Story game installation path and helps if multiple modders work on the same project to reference the VINTAGE_STORY Environment Variable and have their game installed where ever they want.
Windows
Here you have two options to set the environment variable:
- Use this short PowerShell script. Open the Windows PowerShell Application and paste the following into it and hit ENTER
[Environment]::SetEnvironmentVariable("VINTAGE_STORY", "$Env:AppData\Vintagestory", "User")
Change $Env:AppData\Vintagestory if you used a custom installation path for your game.
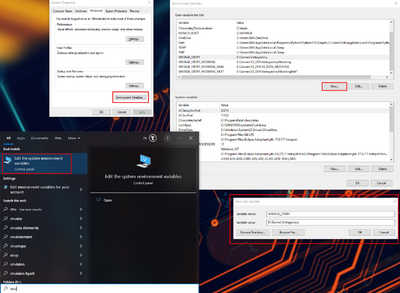
- Follow these manual steps to set the Environment variable
Search in Windows search for Edit the system environment variables > Environment Variables... > User variables for USER > New > Add insert the Variable name: VINTAGE_STORY and add the path to your Vintage Story installation.
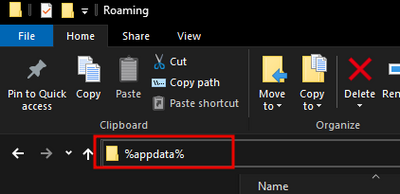
For example, the default installation directory would be C:\Users\<Username>\AppData\Roaming\Vintagestory, (replace <Username> with your username) if you are not sure where yours is type %appdata% into the URL field in the File Explorer and hit ENTER. It will take you to your AppData\Roaming folder where Vintage Story should be installed if you haven't changed the default installation location.
Note:
Do not confuse the AppData\Roaming\VintagestoryData directory with the AppData\Roaming\Vintagestory folder. The VintagestoryData directory only holds your Settings, Logs, Savegames and Mods.
Linux and Mac
To set an environment variable in Linux/Mac you need to add the following to your shells startup file:
export VINTAGE_STORY="$HOME/ApplicationData/vintagestory"
Replace the path with the one where your Vintagestory installation is located. The above path should point to your install when you installed Vintagestory using the install.sh script.
Run echo $SHELL in a terminal to see what shell you are using.
- For Bash place it in:
~/.bashrcor~/.bash_profileat the end - For Zsh place it in:
~/.zshrcor~/.zprofileat the end - If you use another shell see their documentation on how their shell startup file is called
Note: If you are using ~/.bash_profile or ~/.zprofile you will have to Logout and Login again to apply the changes. When using ~/.bashrc or ~/.zshrc you only need to restart the application that needs to use the environment variable (Visual Studio, Rider, Visual Studio Code, Terminal).
Setup a Mod
Mod Template package
The first and recommended option would be to use the template package.
Install the mod Mod template package using the following command on the Terminal:
dotnet new install VintageStory.Mod.Templates
This will download the latest mod template package from nuget.org
Once the template is installed you will see it inside Visual Studio and Rider. From there you can use the templates to create a new Project.
Visual Studio
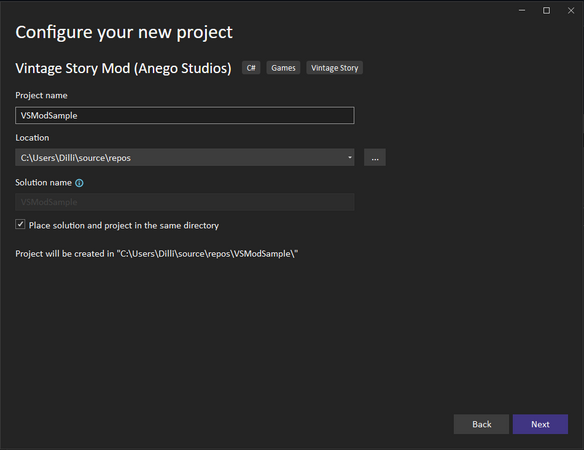
We advise you to check the option Place solution and project in the same directory for Visual Studio
This will flatten the project tree by one folder and make it easier to navigate.
If you don't want the log output to show up in a separate window you can check the option SuppressWindowsConsoleWindow. When enabled the log output will still be shown inside the Visual Studio Debug Output.
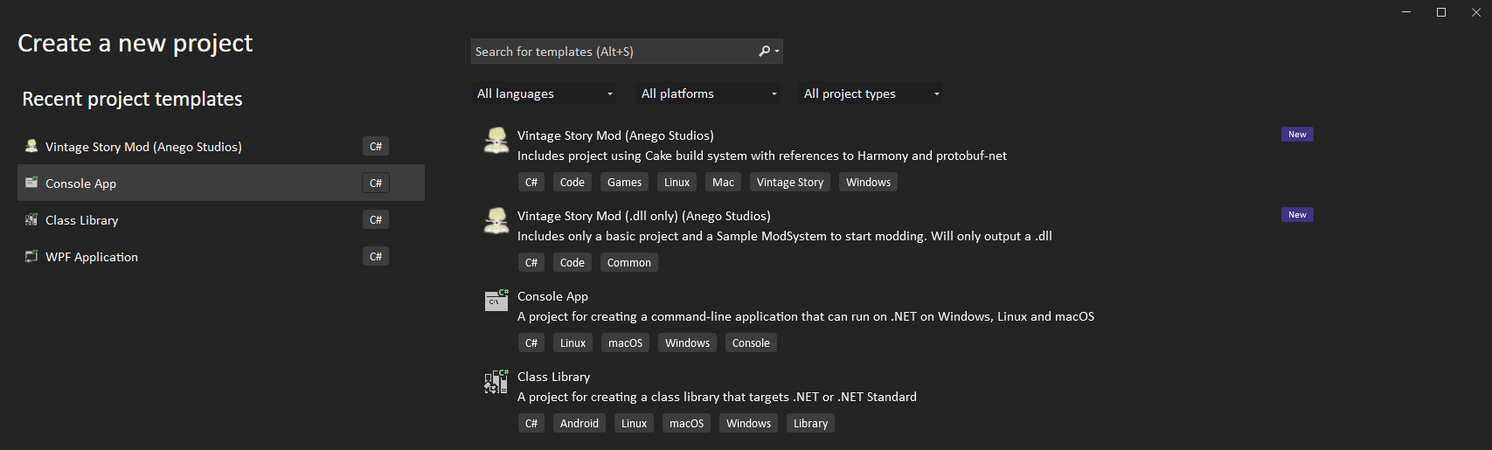
Open Visual Studio and click on Create a new project. If you installed the VintageStory.Mod.Templates you can then select Vintage Story Mod.
Rider
We advise you to check the option Put solution and project in the same directory for Rider.
This will flatten the project tree by one folder and make it easier to navigate.
Open Rider and click on New Solution. If you installed the VintageStory.Mod.Templates you can then select Vintage Story Mod.
Note: Unfortunately as of writing this Rider does not support those template options as Visual Studio in the UI yet but you can check this issue for updates. For now you can make use of those options using the CLI see the Visual Studio Code section for how to use it.
Visual Studio Code
To create a new Mod using the template when using Visual Studio Code you have to resort to using the command line for now since there is no UI that supports the options as well. Open a folder in Visual Studio Code where you want your mod to be. Then open the terminal within Visual Studio code Terminal > New Terminal.
- Create a new Mod Project with launch.json and task.json to easily start it and a Solution file. Other IDE's create that automatically so that is why we have this additional
--AddSolutionFileflag for VS Code.
dotnet new vsmod --IncludeVSCode --AddSolutionFile
For all possible options run the following in the terminal:
dotnet new vsmod --help
Once you opened or created a template Visual Studio will prompt you to install the recommended extension, click on Show Recommendations and install the the pre-release version of the C# Dev Kit extension. This will also install the required C# automatically for you. These two extensions are recommended and will add Syntax highlighting, Autocomlet and many more much-needed features for writing C# code.
Other / Commandline
If want to use the Commandline you can use all template options on the Commandline in any Terminal Application with the help of the dotnet command.
- Create a new VS mod in the folder mytestmod in the current location of the terminal.
dotnet new vsmod --AddSolutionFile -o mytestmod
- or create a dll/code only mod
dotnet new vsmoddll --AddSolutionFile -o mytestmod
For all possible options run the following in the terminal:
dotnet new vsmod --help
When using the Commandline you can specify these options like so:
# Will create a new Mod Project with the dependency for VSSurvivalMod
dotnet new vsmod --AddSolutionFile --IncludeVSSurvivalMod -o mytestmod
Finally in mytestmod\mytestmod\modinfo.json
change the name, modid , authors and description to describe your mod.
Updating the template package
To update all installed templates you can run:
dotnet new update
But this should not be necessary when creating a new mod, since using the dotnet new vsmod will check automatically if a new version of the template is available and install it.
Folder structure
Instalar la herramienta de desarrollo
Template Mod Project
Use the Github Mod template to create a new mod
The Github Mod template provides an easy way to get the basics for mod setup so you can start directly with adding your modifications to the game.
- Without using git and Github account
To get a copy of the template click the <> Code button on the GitHub repository site. Then download the template as ZIP file and extract it.
- Using Github and or git command
You can directly click on Use this template on the GitHub repository site to create a copy of it to your GitHub account.
After that, you can clone your new repository to your computer.
If you do not use GitHub just clone the repo and upload it to your preferred Git hosting provider (Gitlab, BitBucket, ...)
With a local copy of the template, you can go ahead and open the ModTemplate.sln either in Visual Studio, Rider or Open the folder in Visual Studio Code. The Template is ready to use for any of the aforementioned IDE's. Now you can already start the mod with the game.
When opened you need to change the following to release the mod since a mod has to have a unique modid for the VSModDB:
In modtemplate\resources\modinfo.json
change the name, modid , authors and description to describe your mod.
For a full list of available options see Modinfo.
The modid has to contain only lowercase letters and numbers. No special chars, whitespaces, uppercase letters, etc. are allowed.
Next, rename the folder modtemplate\resources\assets\mymodid to match what your modid is.
Finally change in the file modtemplate\modtemplateModSystem.cs the line
Lang.Get("mymodid:hello")
from mymodid to your new modid.
The file modtemplate\modtemplateModSystem.cs can be called whatever you like.
(Optional) Further, you can change the name ModTemplate to whatever you like as long as you change all of the following:
- Folder
ModTemplate - File
ModTemplate\ModTemplate.csproj - In File
CakeBuild\Program.cson line
ProjectName = "ModTemplate";
If you are on linux and used the Github Template make sure to update in ModTemplate\Properties\launchSettings.json the executablePath. There you need to remove the .exe
Launch the Mod
If you are having trouble, you might be able to learn from the vsmodexamples project
Packaging the Mod
With the new template, we are using the Cake build system. This includes a second Project within the Solution in the template.
In all supported IDE's you can select from the dropdown that you used to launch the mod the CakeBuild option and run it.
When using Visual Studio Code you can also create a package by running the package task. For that got to Terminal > Run Task... and select package.
It will perform a JSON validation on your assets so they are at least parsable by Newtonsoft.Json and then build a Releases/mymodid_1.0.0.zip. The version is taken from the mymod/modinfo.json file.
Congratulations now you have your mod development environment set up and a ready-to-release mod package.
Note: Make sure you use your own unique modid else you won't be able to upload the mod to the VSModDB.
Moving Forward
If you've successfully managed to set up your development environment and can run Vintage Story through your Mod project in your IDE then it's time to get started on your first code mod. At this point there are many options you can choose from as code mods can alter almost any aspect of the game. However, the best place to start is likely once again with Blocks and Items (since you should be familiar with making them using JSONS by this point).
Head over to the Advanced Blocks page to make your first advanced code block.
Or head over to the Advanced Items page to make your first advanced code item.
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Pack Temático |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Entity Behaviors • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • Collectible Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |