Modding:Setting up your Development Environment: Difference between revisions
m (copy paste error) |
(initual update to net7 and 1.18.8-rc.1 using the new template) |
||
| Line 1: | Line 1: | ||
<languages/><translate> | <languages/><translate> | ||
<!--T:1--> | <!--T:1--> | ||
{{GameVersion|1. | {{GameVersion|1.18.8-rc.1}} | ||
__FORCETOC__ | __FORCETOC__ | ||
| Line 7: | Line 7: | ||
<!--T:3--> | <!--T:3--> | ||
When you are ready to begin coding mods for Vintage Story, you probably would want to set up a development environment that simplifies the process of coding and testing your creations. There are several applications that aid you in the development of mods | When you are ready to begin coding mods for Vintage Story, you probably would want to set up a development environment that simplifies the process of coding and testing your creations. | ||
VintageStory is developed in C# and since version 1.18.8 we switched to .NET 7. | |||
There are several applications that aid you in the development of mods and the following Software is supported by our modding template: | |||
<!--T:4--> | <!--T:4--> | ||
* [https://www.visualstudio.com/en/vs/community/ Visual Studio Community] is a free and very powerful development environment and | * [https://www.visualstudio.com/en/vs/community/ Visual Studio Community] is a free and very powerful development environment made by Microsoft and has probably the best support for working with C# and dotnet which are also developed by Microsoft. This is also the tool the Vintage Story Team uses to build the game. It also has a [https://www.visualstudio.com/vs/mac/ MacOS Version]. | ||
<!--T:88--> | <!--T:88--> | ||
* [https://www.jetbrains.com/rider/ | * [https://www.jetbrains.com/rider/ JetBrains Rider] is a paid powerful and user-friendly integrated development environment (IDE) specifically designed for .NET. Since it is made for the .NET it also has very good support for all the features you may need while being fully cross-platform. It is also used to develop the game by the Vintage Story Team. | ||
<!--T:5--> | <!--T:5--> | ||
* [https://code.visualstudio.com/ Visual Studio Code] is | * [https://code.visualstudio.com/ Visual Studio Code] is a free, lightweight and versatile source code editor developed by Microsoft. It supports numerous programming languages and offers a wide range of extensions to enhance its functionality. There are extensions to support C# and thus can be a good choice to start out making mods. It is a lot used by our modding community. | ||
While you can use any text editor to edit source code files we highly recommend using any of the above tools to make your experience much more manageable. | |||
<!--T:89--> | |||
Choose one of the above IDEs or other alternatives. We suggest using '''Visual Studio Community''' for Windows. For Linux you may want to use '''Visual Studio Code''' or '''Rider'''. | |||
Note: If you are on Linux and plan to install Visual Studio Code or Rider using '''Flatpak''' or '''snap''' be aware that there might be some issues with using system tools like .NET 7 or the environment variables. So if possible please use a native installation method if possible. | |||
Next, you will need to install the [https://dotnet.microsoft.com/en-us/download/dotnet/7.0 .NET 7 SDK] (Software Development Kit) this will also include the .NET 7 Dekstop Runtime which is needed to run the game since version 1.18.8-rc.1. | |||
Verify that the .NET 7 SDK is correctly installed by running the following command in a Terminal: | |||
''On Windows open the Application Windows PowerShell which is preinstalled on all modern Windows versions (10 / 11).'' | |||
<syntaxhighlight lang=shell> | |||
dotnet --list-sdks | |||
</syntaxhighlight> | |||
< | It should return a list of installed SDK's and should contain a line with <code>7.0.xxx</code>. If that is the case you are good to continue. | ||
< | == Setup the Environment == | ||
Our Mod template makes use of the environment variable <code>VINTAGE_STORY</code>. Which we will set up to contain the path of where your game is installed. The use of the environment helps to keep the setup and the template simple so we recommend using it and will cover it in this article. | |||
The <code>VINTAGE_STORY</code> Environment Variable simplifies reusing your Vintage Story game installation path and helps if multiple modders work on the same project to reference the <code>VINTAGE_STORY</code> Environment Variable and have their game installed where ever they want. | |||
< | === Windows === | ||
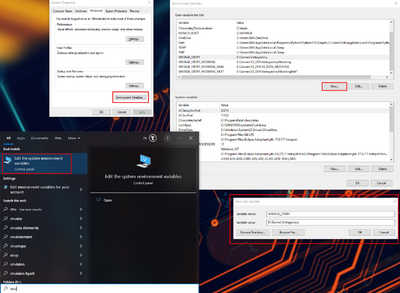
Search in Windows search for <code>Edit the system environment variables</code> > <code>Environment Variables...</code> > User variables for USER > New > Add insert the Variable name: <code>VINTAGE_STORY</code> and add the path to your Vintage Story installation. | |||
[[File:Win env.png|400px|center|frameless|alt=Setup Windows environment variable]] | |||
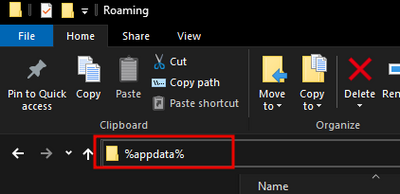
< | For example, the default installation directory would be <code>C:\Users\<Userername>\AppData\Roaming\Vintagestory</code>, (replace <Username> with your username) if you are not sure where yours is type <code>%appdata%</code> into the URL field in the File Explorer and hit ENTER. It will take you to your AppData\Roaming folder where Vintage Story should be installed if you haven't changed the default installation location. | ||
= | [[File:Win appdata.png|400px|frameless|center|alt=find the default installation path of vintage story]] | ||
Note: | |||
Do not confuse the <code>AppData\Roaming\VintagestoryData</code> directory with the <code>AppData\Roaming\Vintagestory</code> folder. The <code>VintagestoryData</code> directory only holds your Settings, Logs, Savegames and Mods. | |||
=== Linux and Mac === | |||
To set an environment variable in Linux/Mac you need to add the following to your shells startup file: | |||
== | <syntaxhighlight lang=shell> | ||
export VINTAGE_STORY="$HOME/VintageStoryData/vintagestory" | |||
</syntaxhighlight> | |||
Replace the path with the one where your Vintagestory installation is located. The above path should point to your install when you installed Vintagestory using the install.sh script. | |||
< | Run <code>echo $SHELL</code> in a terminal to see what shell you are using. | ||
< | * For Bash place it in: <code>~/.bashrc</code> or <code>~/.bash_profile</code> at the end | ||
* For Zsh place it in: <code>~/.zshrc</code> or <code>~/.zprofile</code> at the end | |||
* If you use another shell see their documentation on how their shell startup file is called | |||
Note: If you are using <code>~/.bash_profile</code> or <code>~/.zprofile</code> you will have to Logout and Login again to apply the changes. When using <code>~/.bashrc</code> or <code>~/.zshrc</code> you only need to restart the application that needs to use the environment variable (Visual Studio, Rider, Visual Studio Code, Terminal). | |||
== Setup a Mod == | |||
=== Mod Template package === | |||
The first and recommended option would be to use the ''template package''. | |||
Install the mod [https://github.com/anegostudios/VSdotnetModTemplates Mod template package] using the following command on the Terminal: | |||
< | <syntaxhighlight lang=shell> | ||
dotnet new install VintageStory.Mod.Templates | |||
</syntaxhighlight> | |||
This will download the latest mod template package from [https://www.nuget.org/packages/VintageStory.Mod.Templates nuget.org] | |||
Once the template is installed you will see it inside Visual Studio and Rider. From there you can use the templates to create a new Project. | |||
==== Visual Studio ==== | |||
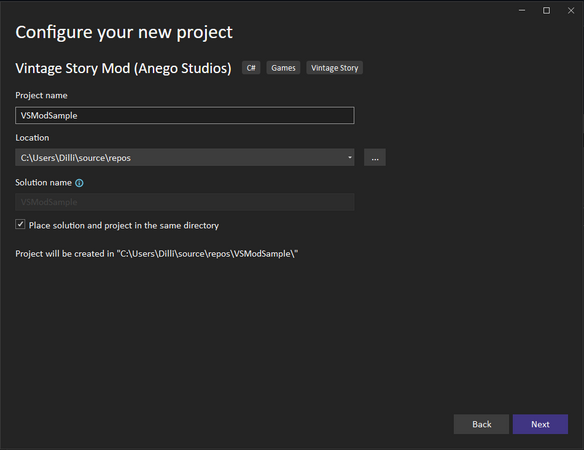
< | We advise you to check the option <code>Place solution and project in the same directory</code> for Visual Studio | ||
This will flatten the project tree by one folder and make it easier to navigate. | |||
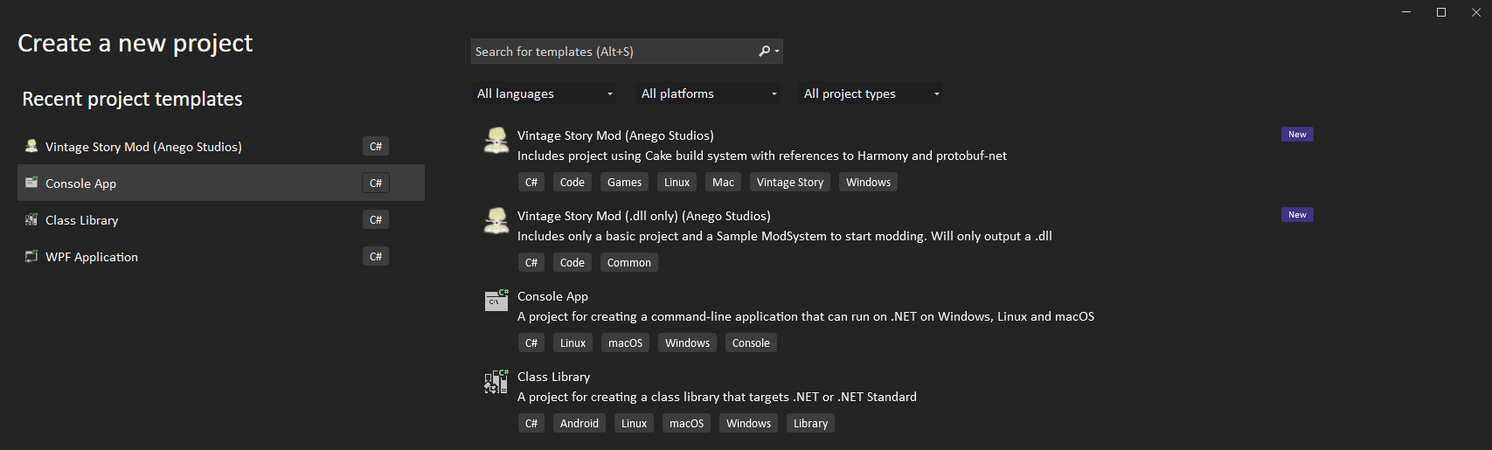
< | Open Visual Studio and click on ''Create a new project''. If you installed the ''VintageStory.Mod.Templates'' you can then select '''Vintage Story Mod'''. | ||
<gallery mode="packed-hover" widths=400px heights=300px> | |||
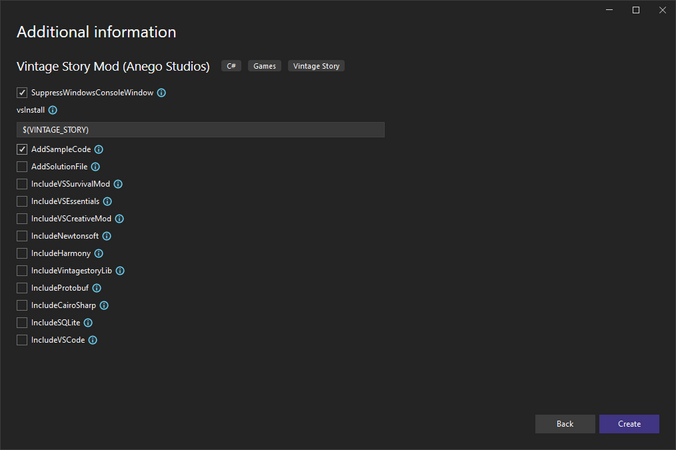
File:Vs-cp-template.png|Visual Studio Mod Template | |||
File:Vs-cp-template-setup.png|Visual Studio Mod Template setup | |||
File:Vs-cp-template-options.png|Visual Studio Mod Template options | |||
</gallery> | |||
==== Rider ==== | |||
We advise you to check the option <code>Put solution and project in the same directory</code> for Rider. | |||
This will flatten the project tree by one folder and make it easier to navigate. | |||
If you don't want the log output to show up in a separate window you can check the option <code>SuppressWindowsConsoleWindow</code>. When enabled the log output will still be shown inside the Visual Studio Debug Output. | |||
Open Rider and click on ''New Solution''. If you installed the ''VintageStory.Mod.Templates'' you can then select '''Vintage Story Mod'''. | |||
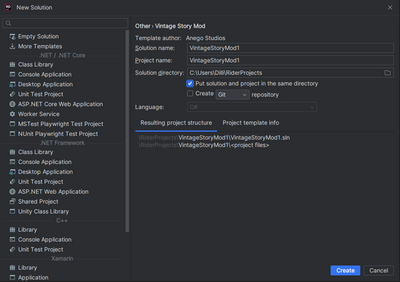
[[File:Rider-cp-template.png|400px|frameless|center|alt=Rider Mod Template|Rider Mod Template]] | |||
Note: Unfortunately as of writing this Rider does not support those template options as Visual Studio in the UI yet but you can check this [https://youtrack.jetbrains.com/issue/RIDER-16759/Support-parameters-in-custom-project-templates issue] for updates. | |||
For now you can make use of those options using the CLI see the [[Visual Studio Code]] section for how to use it. | |||
==== | ==== Visual Studio Code ==== | ||
To create a new Mod using the template when using Visual Studio Code you have to resort to using the command line for now since there is no UI that supports the options as well. | |||
Open a folder in Visual Studio Code where you want your mod to be. Then open the terminal within Visual Studio code ''Terminal'' > ''New Terminal''. | |||
< | * Create a new Mod Project with launch.json and task.json to easily start it | ||
<syntaxhighlight lang=shell> | |||
dotnet new vsmod --IncludeVSCode | |||
</syntaxhighlight> | |||
= | For all possible options run the following in the terminal: | ||
<syntaxhighlight lang=shell> | |||
dotnet new vsmod --help | |||
</syntaxhighlight> | |||
==== Other / Commandline ==== | |||
If want to use the Commandline you can use all template options on the Commandline in any Terminal Application with the help of the ''dotnet'' command. | |||
* Create a new VS mod in the folder ''mytestmod'' in the current location of the terminal. | |||
<syntaxhighlight lang=shell> | |||
dotnet new vsmod -o mytestmod | |||
</syntaxhighlight> | |||
= | * or create a dll/code only mod | ||
<syntaxhighlight lang=shell> | |||
dotnet new vsmoddll -o mytestmod | |||
</syntaxhighlight> | |||
< | For all possible options run the following in the terminal: | ||
<syntaxhighlight lang=shell> | |||
dotnet new vsmod --help | |||
</syntaxhighlight> | |||
When using the Commandline you can specify these options like so: | |||
< | <syntaxhighlight lang=shell> | ||
# Will create a new Mod Project with the dependency for VSSurvivalMod | |||
dotnet new vsmod --IncludeVSSurvivalMod -o mytestmod | |||
</syntaxhighlight> | |||
==== | ==== Updating the template package ==== | ||
< | To update all installed templates you can run: | ||
<syntaxhighlight lang=shell> | |||
dotnet new update | |||
</syntaxhighlight> | |||
< | But this should not be necessary when creating a new mod, since using the <code>dotnet new vsmod</code> will check automatically if a new version of the template is available and install it. | ||
</br> | |||
Finally in <code>yourmod\resources\modinfo.json</code> | |||
change the <code>name</code>, <code>modid</code> , <code>authors</code> and <code>description</code> to describe your mod. | |||
For a full list of available options see '''[[Modinfo | Modinfo]]'''. | |||
=== Template Mod Project === | |||
Use the [https://github.com/anegostudios/vsmodtemplate Github Mod template] to create a new mod | |||
The Github Mod template provides an easy way to get the basics for mod setup so you can start directly with adding your modifications to the game. | |||
* Without using git and Github account | |||
< | To get a copy of the template click the <code><> Code</code> button on the GitHub repository site. Then download the template as ZIP file and extract it. | ||
* Using Github and or git command | |||
You can directly click on <code>Use this template</code> on the GitHub repository site to create a copy of it to your GitHub account. | |||
After that, you can clone your new repository to your computer. | |||
If you do not use GitHub just clone the repo and upload it to your preferred Git hosting provider (Gitlab, BitBucket, ...) | |||
< | <br> | ||
With a local copy of the template, you can go ahead and open the ''ModTemplate.sln'' either in Visual Studio, Rider or Open the folder in Visual Studio Code. The Template is ready to use for any of the aforementioned IDE's. Now you can already start the mod with the game. | |||
When opened you need to change the following to release the mod since a mod has to have a unique ''modid'' for the VSModDB: | |||
<br> | |||
< | In <code>modtemplate\resources\modinfo.json</code> | ||
change the <code>name</code>, <code>modid</code> , <code>authors</code> and <code>description</code> to describe your mod. | |||
For a full list of available options see '''[[Modinfo | Modinfo]]'''. | |||
< | The <code>modid</code> has to contain only lowercase letters and numbers. No special chars, whitespaces, uppercase letters, etc. are allowed. | ||
< | Next, rename the folder <code>modtemplate\resources\assets\mymodid</code> to match what your <code>modid</code> is. | ||
= | Finally change in the file <code>modtemplate\modtemplateModSystem.cs</code> the line | ||
<syntaxhighlight lang=cs> | |||
Lang.Get("mymodid:hello") | |||
</syntaxhighlight> | |||
from <code>mymodid</code> to your new modid. | |||
< | The file <code>modtemplate\modtemplateModSystem.cs</code> can be called whatever you like. | ||
< | (Optional) Further, you can change the name <code>ModTemplate</code> to whatever you like as long as you change all of the following: | ||
* Folder <code>ModTemplate</code> | |||
* File <code>ModTemplate\ModTemplate.csproj</code> | |||
* In File <code>CakeBuild\Program.cs</code> on line | |||
<syntaxhighlight lang=cs> | |||
ProjectName = "ModTemplate"; | |||
</syntaxhighlight> | |||
''If you are on linux and used the Github Template'' make sure to update in <code>ModTemplate\Properties\launchSettings.json</code> the <code>executablePath</code>. There you need to remove the <code>.exe</code> | |||
=== Launch the Mod === | |||
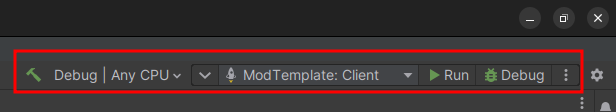
== | ==== Visual Studio Launch Mod ==== | ||
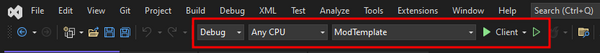
[[File:Vs-cp-start.png|600px|frameless|center|alt=Visual Studio Launch Mod|Visual Studio Launch Mod]] | |||
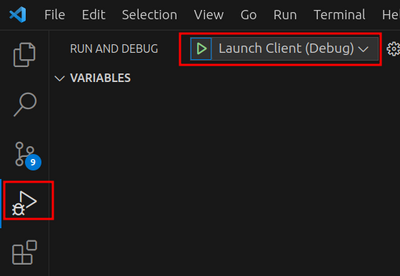
==== Rider Launch Mod ==== | |||
<gallery mode="packed-hover" widths=500px heights=100px> | |||
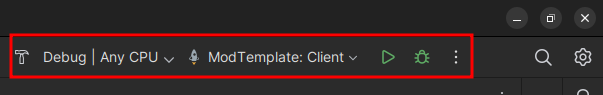
File:Rider-cp-start-new-ui.png|Rider Launch Mod (New UI) | |||
File:Rider-cp-start.png|Rider Launch Mod | |||
</gallery> | |||
==== Visual Studio Code Launch Mod ==== | |||
[[File:Vsc-cp-start.png|400px|frameless|center|alt=Visual Studio Code Launch Mod|Visual Studio Code Launch Mod]] | |||
<!--T:69--> | <!--T:69--> | ||
If you are having | If you are having trouble, you might be able to learn from the [https://github.com/anegostudios/vsmodexamples vsmodexamples project] | ||
= Moving Forward = <!--T:70--> | = Moving Forward = <!--T:70--> | ||
<!--T:71--> | <!--T:71--> | ||
If you've successfully managed to | If you've successfully managed to set up your development environment and can run Vintage Story through your Mod project in your IDE then it's time to get started on your first code mod. At this point there are many options you can choose from as code mods can alter almost any aspect of the game. However, the best place to start is likely once again with Blocks and Items (since you should be familiar with making them using JSONS by this point). | ||
<!--T:72--> | <!--T:72--> | ||
Revision as of 18:33, 2 August 2023
This page was last verified for Vintage Story version 1.18.8-rc.1.
Software
When you are ready to begin coding mods for Vintage Story, you probably would want to set up a development environment that simplifies the process of coding and testing your creations. VintageStory is developed in C# and since version 1.18.8 we switched to .NET 7.
There are several applications that aid you in the development of mods and the following Software is supported by our modding template:
- Visual Studio Community is a free and very powerful development environment made by Microsoft and has probably the best support for working with C# and dotnet which are also developed by Microsoft. This is also the tool the Vintage Story Team uses to build the game. It also has a MacOS Version.
- JetBrains Rider is a paid powerful and user-friendly integrated development environment (IDE) specifically designed for .NET. Since it is made for the .NET it also has very good support for all the features you may need while being fully cross-platform. It is also used to develop the game by the Vintage Story Team.
- Visual Studio Code is a free, lightweight and versatile source code editor developed by Microsoft. It supports numerous programming languages and offers a wide range of extensions to enhance its functionality. There are extensions to support C# and thus can be a good choice to start out making mods. It is a lot used by our modding community.
While you can use any text editor to edit source code files we highly recommend using any of the above tools to make your experience much more manageable.
Choose one of the above IDEs or other alternatives. We suggest using Visual Studio Community for Windows. For Linux you may want to use Visual Studio Code or Rider.
Note: If you are on Linux and plan to install Visual Studio Code or Rider using Flatpak or snap be aware that there might be some issues with using system tools like .NET 7 or the environment variables. So if possible please use a native installation method if possible.
Next, you will need to install the .NET 7 SDK (Software Development Kit) this will also include the .NET 7 Dekstop Runtime which is needed to run the game since version 1.18.8-rc.1.
Verify that the .NET 7 SDK is correctly installed by running the following command in a Terminal:
On Windows open the Application Windows PowerShell which is preinstalled on all modern Windows versions (10 / 11).
dotnet --list-sdks
It should return a list of installed SDK's and should contain a line with 7.0.xxx. If that is the case you are good to continue.
Setup the Environment
Our Mod template makes use of the environment variable VINTAGE_STORY. Which we will set up to contain the path of where your game is installed. The use of the environment helps to keep the setup and the template simple so we recommend using it and will cover it in this article.
The VINTAGE_STORY Environment Variable simplifies reusing your Vintage Story game installation path and helps if multiple modders work on the same project to reference the VINTAGE_STORY Environment Variable and have their game installed where ever they want.
Windows
Search in Windows search for Edit the system environment variables > Environment Variables... > User variables for USER > New > Add insert the Variable name: VINTAGE_STORY and add the path to your Vintage Story installation.
For example, the default installation directory would be C:\Users\<Userername>\AppData\Roaming\Vintagestory, (replace <Username> with your username) if you are not sure where yours is type %appdata% into the URL field in the File Explorer and hit ENTER. It will take you to your AppData\Roaming folder where Vintage Story should be installed if you haven't changed the default installation location.
Note:
Do not confuse the AppData\Roaming\VintagestoryData directory with the AppData\Roaming\Vintagestory folder. The VintagestoryData directory only holds your Settings, Logs, Savegames and Mods.
Linux and Mac
To set an environment variable in Linux/Mac you need to add the following to your shells startup file:
export VINTAGE_STORY="$HOME/VintageStoryData/vintagestory"
Replace the path with the one where your Vintagestory installation is located. The above path should point to your install when you installed Vintagestory using the install.sh script.
Run echo $SHELL in a terminal to see what shell you are using.
- For Bash place it in:
~/.bashrcor~/.bash_profileat the end - For Zsh place it in:
~/.zshrcor~/.zprofileat the end - If you use another shell see their documentation on how their shell startup file is called
Note: If you are using ~/.bash_profile or ~/.zprofile you will have to Logout and Login again to apply the changes. When using ~/.bashrc or ~/.zshrc you only need to restart the application that needs to use the environment variable (Visual Studio, Rider, Visual Studio Code, Terminal).
Setup a Mod
Mod Template package
The first and recommended option would be to use the template package.
Install the mod Mod template package using the following command on the Terminal:
dotnet new install VintageStory.Mod.Templates
This will download the latest mod template package from nuget.org
Once the template is installed you will see it inside Visual Studio and Rider. From there you can use the templates to create a new Project.
Visual Studio
We advise you to check the option Place solution and project in the same directory for Visual Studio
This will flatten the project tree by one folder and make it easier to navigate.
Open Visual Studio and click on Create a new project. If you installed the VintageStory.Mod.Templates you can then select Vintage Story Mod.
Rider
We advise you to check the option Put solution and project in the same directory for Rider.
This will flatten the project tree by one folder and make it easier to navigate.
If you don't want the log output to show up in a separate window you can check the option SuppressWindowsConsoleWindow. When enabled the log output will still be shown inside the Visual Studio Debug Output.
Open Rider and click on New Solution. If you installed the VintageStory.Mod.Templates you can then select Vintage Story Mod.
Note: Unfortunately as of writing this Rider does not support those template options as Visual Studio in the UI yet but you can check this issue for updates.
For now you can make use of those options using the CLI see the Visual Studio Code section for how to use it.
Visual Studio Code
To create a new Mod using the template when using Visual Studio Code you have to resort to using the command line for now since there is no UI that supports the options as well. Open a folder in Visual Studio Code where you want your mod to be. Then open the terminal within Visual Studio code Terminal > New Terminal.
- Create a new Mod Project with launch.json and task.json to easily start it
dotnet new vsmod --IncludeVSCode
For all possible options run the following in the terminal:
dotnet new vsmod --help
Other / Commandline
If want to use the Commandline you can use all template options on the Commandline in any Terminal Application with the help of the dotnet command.
- Create a new VS mod in the folder mytestmod in the current location of the terminal.
dotnet new vsmod -o mytestmod
- or create a dll/code only mod
dotnet new vsmoddll -o mytestmod
For all possible options run the following in the terminal:
dotnet new vsmod --help
When using the Commandline you can specify these options like so:
# Will create a new Mod Project with the dependency for VSSurvivalMod
dotnet new vsmod --IncludeVSSurvivalMod -o mytestmod
Updating the template package
To update all installed templates you can run:
dotnet new update
But this should not be necessary when creating a new mod, since using the dotnet new vsmod will check automatically if a new version of the template is available and install it.
Finally in yourmod\resources\modinfo.json
change the name, modid , authors and description to describe your mod.
For a full list of available options see Modinfo.
Template Mod Project
Use the Github Mod template to create a new mod
The Github Mod template provides an easy way to get the basics for mod setup so you can start directly with adding your modifications to the game.
- Without using git and Github account
To get a copy of the template click the <> Code button on the GitHub repository site. Then download the template as ZIP file and extract it.
- Using Github and or git command
You can directly click on Use this template on the GitHub repository site to create a copy of it to your GitHub account.
After that, you can clone your new repository to your computer.
If you do not use GitHub just clone the repo and upload it to your preferred Git hosting provider (Gitlab, BitBucket, ...)
With a local copy of the template, you can go ahead and open the ModTemplate.sln either in Visual Studio, Rider or Open the folder in Visual Studio Code. The Template is ready to use for any of the aforementioned IDE's. Now you can already start the mod with the game.
When opened you need to change the following to release the mod since a mod has to have a unique modid for the VSModDB:
In modtemplate\resources\modinfo.json
change the name, modid , authors and description to describe your mod.
For a full list of available options see Modinfo.
The modid has to contain only lowercase letters and numbers. No special chars, whitespaces, uppercase letters, etc. are allowed.
Next, rename the folder modtemplate\resources\assets\mymodid to match what your modid is.
Finally change in the file modtemplate\modtemplateModSystem.cs the line
Lang.Get("mymodid:hello")
from mymodid to your new modid.
The file modtemplate\modtemplateModSystem.cs can be called whatever you like.
(Optional) Further, you can change the name ModTemplate to whatever you like as long as you change all of the following:
- Folder
ModTemplate - File
ModTemplate\ModTemplate.csproj - In File
CakeBuild\Program.cson line
ProjectName = "ModTemplate";
If you are on linux and used the Github Template make sure to update in ModTemplate\Properties\launchSettings.json the executablePath. There you need to remove the .exe
Launch the Mod
Visual Studio Launch Mod
Rider Launch Mod
Visual Studio Code Launch Mod
If you are having trouble, you might be able to learn from the vsmodexamples project
Moving Forward
If you've successfully managed to set up your development environment and can run Vintage Story through your Mod project in your IDE then it's time to get started on your first code mod. At this point there are many options you can choose from as code mods can alter almost any aspect of the game. However, the best place to start is likely once again with Blocks and Items (since you should be familiar with making them using JSONS by this point).
Head over to the Advanced Blocks page to make your first advanced code block.
Or head over to the Advanced Items page to make your first advanced code item.
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Theme Pack |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |