Руководство по VS Model Creator
У Vintage Story есть собственный редактор моделей VS Model Creator, который позволяет любому создавать, текстурировать и анимировать пользовательские модели для использования в модах Vintage Story. Новейшую версию можно скачать здесь.
Ниже вы можете найти модифицированные версии учебника по моделированию и учебника по анимации, созданные Balduranne и Luke соответственно. Нажмите здесь, если вы хотите посетить исходную ветку, в которой изначально были размещены эти руководства.
Моделирование
Основы моделирования
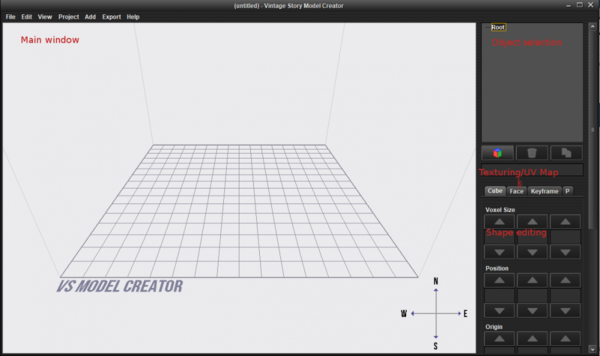
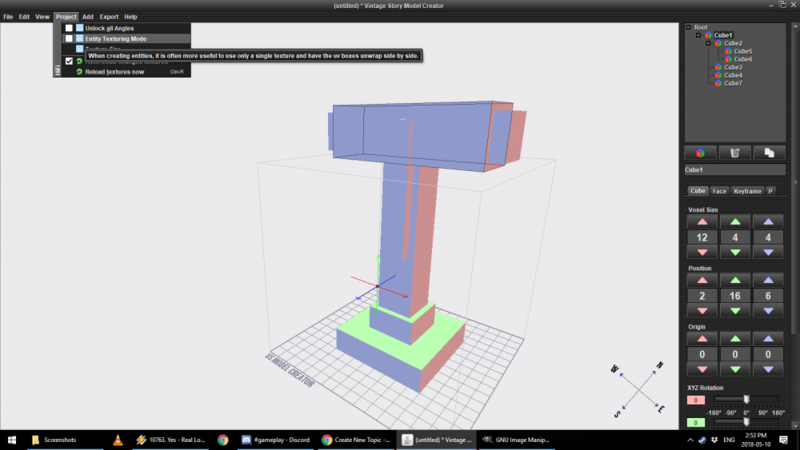
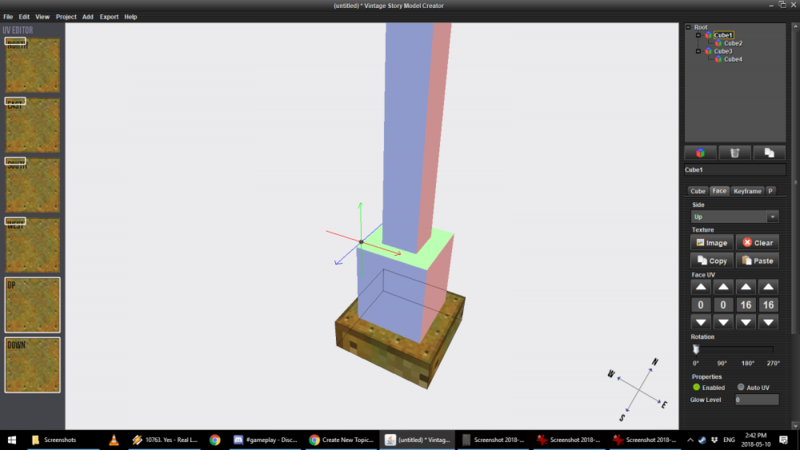
Создатель модели позволяет работать только с кубами или частями кубов, которые вы можете создать, щелкнув на красный/зеленый/синий значок под окном выбора. После того, как вы что-то выбрали, вы можете перейти к собственно моделированию — размер вокселя определяет форму и размер объекта, положение перемещает его по сетке, а начало — это то место, откуда модель должна «начинаться». Это в основном при вращении объекта.
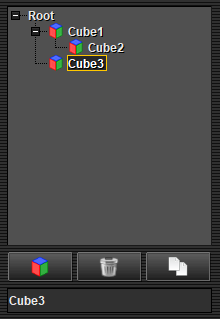
При добавлении дополнительных кубов важно помнить о том, что вы выбрали. В этом случае Cube2 пристыкован к Cube1, поэтому, если мы переместим последний - Cube2 переместится вместе с ним. Cube 3 в этом примере находится сам по себе и не зависит от двух других.
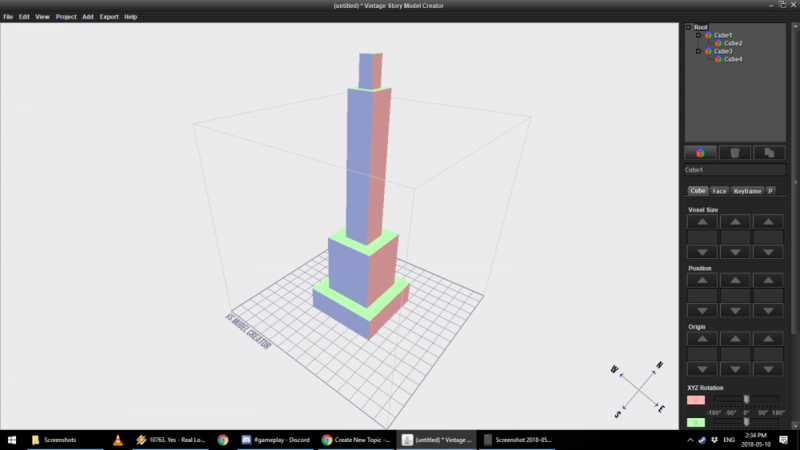
Немного повозившись, мы получили нашу модель. В данном случае это подсвечник со свечой:
Дублирование модели
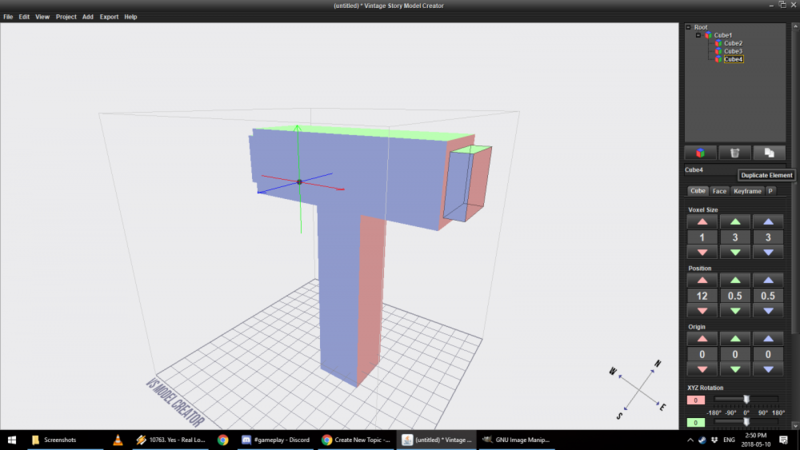
Очень часто вам понадобится дублировать элемент и перемещать его, чтобы ускорить процесс моделирования. Это занимает меньше времени, чем создание нового объекта и перемещение его в нужное место и форму:
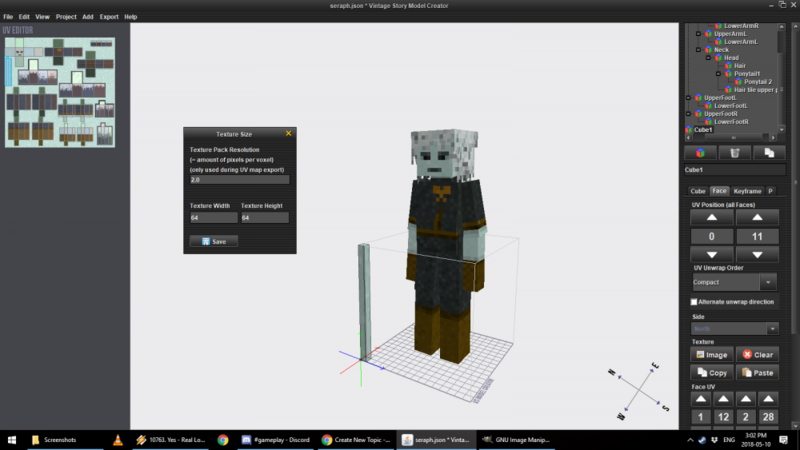
Я уверен, что очень часто вы будете обнаруживать, что просто применяете одну и ту же текстуру ко всему объекту. Здесь в игру вступает режим Entity Texturing Mode:
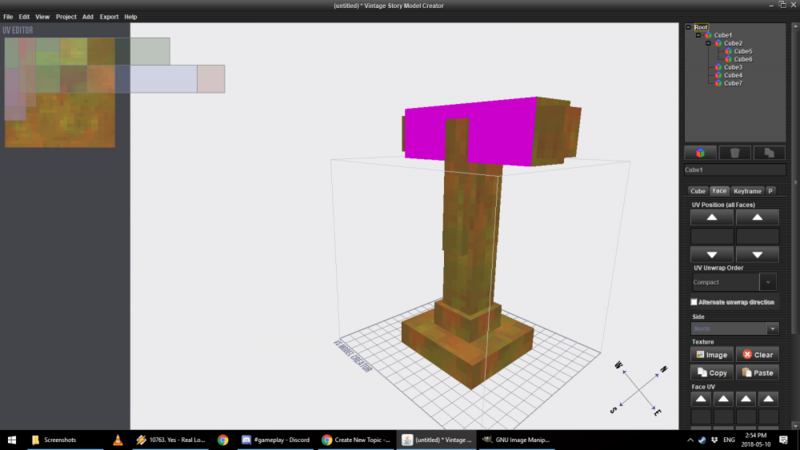
После нажатия всей модели будет назначена одна текстура. Это удобно, но нам все еще нужно настроить его вручную. Пока режим включен, вы можете перемещать только весь объект в редакторе карты UV (слева), что в некоторых случаях вряд ли идеально. Вот почему мы хотим отключить режим текстурирования объекта (не волнуйтесь, текстура останется включенной), вернуться в меню «Face» и вручную переместить текстуру.
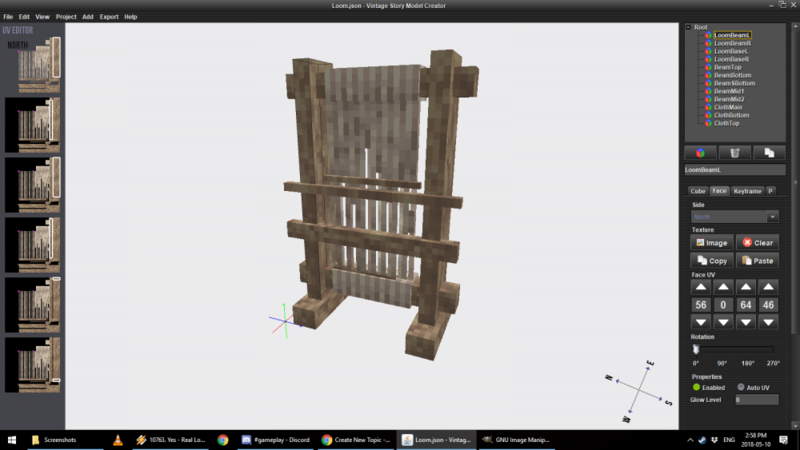
Это особенно важно в тех случаях, когда мы хотим использовать одну текстуру для модели, как в случае с моей моделью Loom или моделями NPC (включая модель игрока):
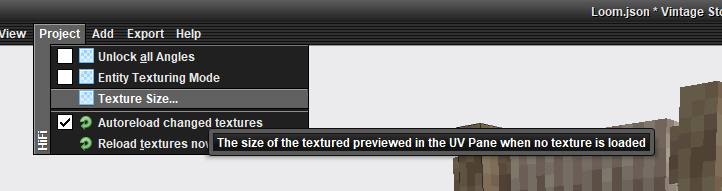
Кроме того, если вы используете одну текстуру, вы можете настроить размер текстуры для более крупных объектов:
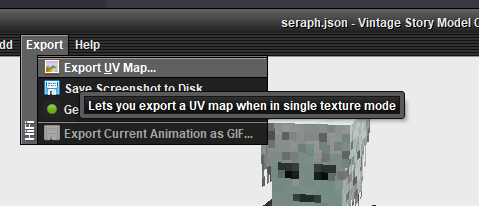
Еще один полезный прием — экспорт UV-карты вашей модели. После того, как вы развернули его (то есть разложили вокруг листа текстуры), вы можете экспортировать UV-карту, чтобы создать для нее подходящую текстуру, или, в случае с моделью игрока, создать для нее собственный скин:
Это все основы. Важно помнить, что один блок в редакторе имеет размер 16x16x16 (размер сетки).
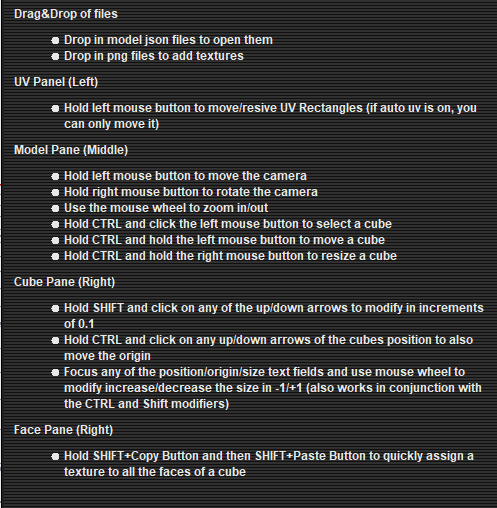
Элементы управления Model Editor, для справки — они находятся в подменю «Help» (это действительно помогает запомнить их!):
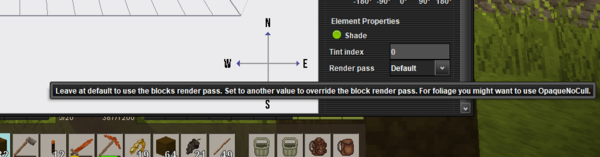
Как только вы освоитесь, вы можете использовать Render Passes. Объяснение различных режимов можно найти, щелкнув здесь, но, с точки зрения непрофессионала, они определяют как блок будет вести себя визуально ( Подумайте - стекло, лед и т. д.):
Текстурирование
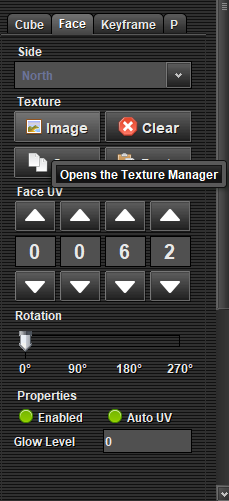
Когда у нас есть модель, мы можем наложить на нее несколько текстур:
Давайте посмотрим на этот интерфейс - текстуры назначаются отдельно для каждой стороны модели, которые нам нужно применить вручную. Мы можем ускорить его, нажав «Копировать», а затем «Вставить» для каждой стороны. Если сторона не будет видна в игре, вы можете снять флажок «Включено», что сделает эту сторону невидимой.
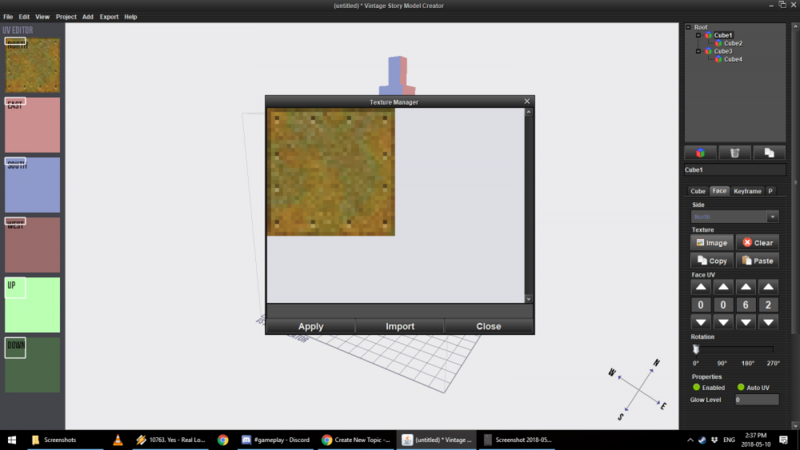
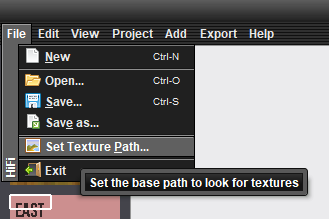
Но сначала нам нужно щелкнуть Image и импортировать текстуру, которую мы хотим использовать. Чтобы упростить жизнь, вы можете установить путь к текстуре по умолчанию, из которого будут браться текстуры. Это полезно, если вы собираетесь использовать ванильные текстуры. После импорта текстуры щелкните на неё и выберите «Apply». Обратите внимание, что если ваша текстура находится за пределами папки с игрой при импорте, вам нужно будет настроить файл формы модели (.json), чтобы отразить ее местоположение для игры. Вам придется делать это большую часть времени.
Если мы хотим точно настроить наше UV-отображение (то есть то, как текстура выстраивается на модели), мы можем использовать элементы управления Face UV, чтобы изменить форму. При этом растягиваем его так, чтобы было видно всё. Для лучшего эффекта также следует перетаскивать отдельные маски в крайнем левом меню:
Как только мы будем довольны результатом, мы можем сохранить модель и использовать ее в моде:
Wondering where some links have gone?
The modding navbox is going through some changes! Check out Navigation Box Updates for more info and help finding specific pages.
| Modding | |
|---|---|
| Modding Introduction | Getting Started • Пакет тем |
| Content Modding | Content Mods • Developing a Content Mod • Basic Tutorials • Intermediate Tutorials • Advanced Tutorials • Content Mod Concepts |
| Code Modding | Code Mods • Setting up your Development Environment |
| Property Overview | Item • Entity • Block • Block Behaviors • Block Classes • Block Entities • Block Entity Behaviors • World properties |
| Workflows & Infrastructure | Modding Efficiency Tips • Mod-engine compatibility • Mod Extensibility • VS Engine |
| Additional Resources | Community Resources • Modding API Updates • Programming Languages • List of server commands • List of client commands • Client startup parameters • Server startup parameters Example Mods • API Docs • GitHub Repository |